react native 编写界面
界面样式
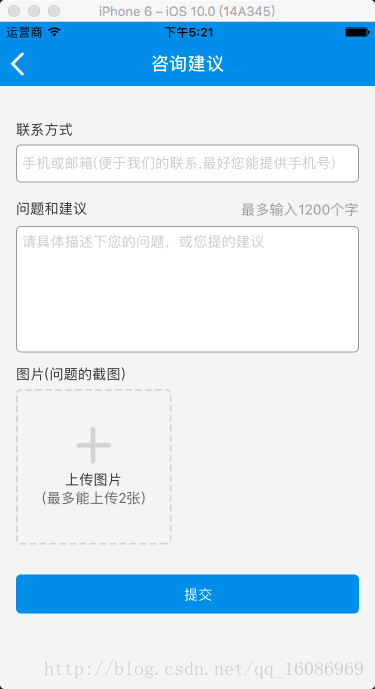
设计图:
示例代码
布局很简单,只列举 关键部位的代码
_renderAddImageView(index){
if (this.state.avatarSource!=null&&index<this.state.avatarSource.length) {
return(
<Image
source={require('../../img/service/虚线框.png')}
style ={addImageViewStyles.image}>
<Image source={this.state.avatarSource[index]} style={addImageViewStyles.imageL} />
<TouchableOpacity
onPress ={this.deleteLoadedImage.bind(this,index)}
style={addImageViewStyles.rightDelButton}>
<Image source={require('../../img/service/删除.png')}/>
</TouchableOpacity>
</Image>
);
}
if ((this.state.avatarSource==null||this.state.avatarSource.length<1)&&index==1){
return null;
}
return (
<Image
source={require('../../img/service/虚线框.png')}
style ={styles.image}>
<TouchableOpacity onPress = {
this.addOnClicked.bind(this)}>
<Image source={require('../../img/service/添加.png')}>








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 583
583











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








