Design lib里面的CoordinatorLayout是一个非常强大的控件,它接管了child组件之间的交互。让你滑动交互使用更加方便简单,效果也更加强大,不需要向以前那样自己处理一坨什么乱七八槽的滑动 事件传递之类的恶心东西了。
比如常见的顶部工具栏随内容滑动消失和显示,这个官方已经支持了Toolbar,但是有时候我们想让自己的组件也可以和滑动交互,这个时候我们就需要自定义一个我们自己的Behavior了
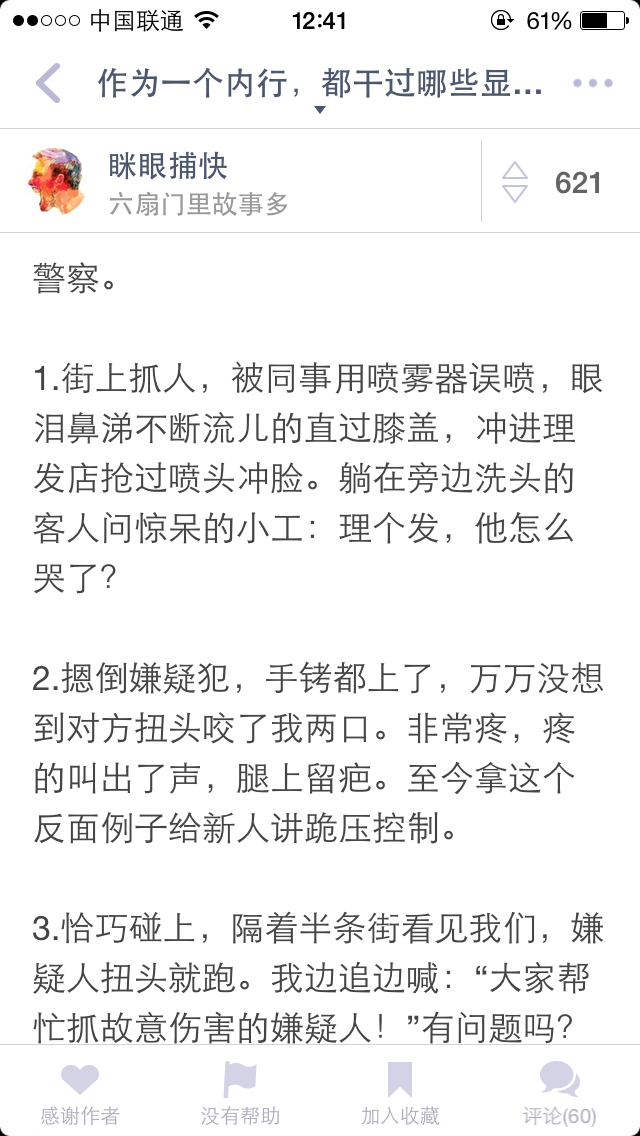
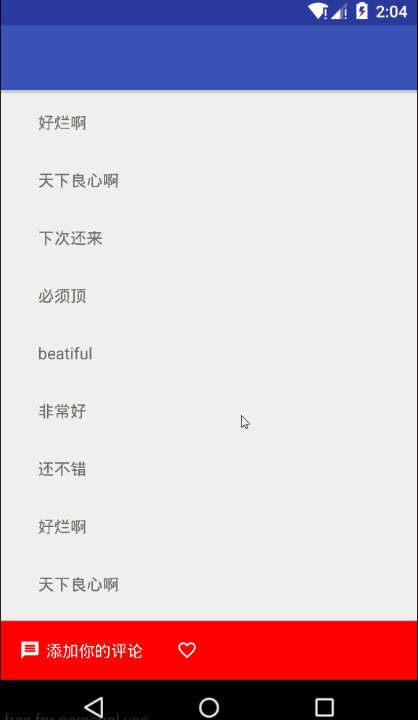
知乎效果
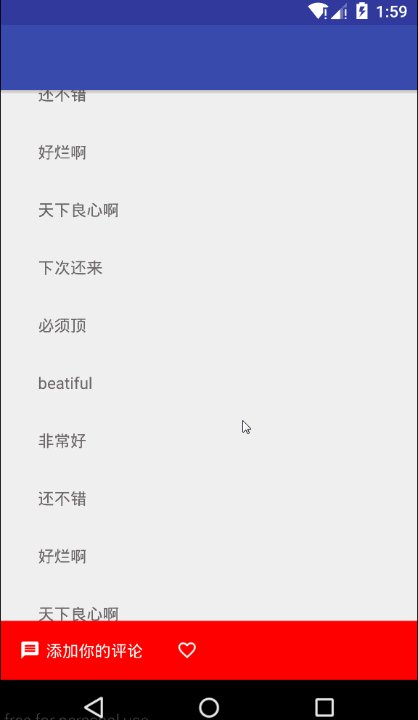
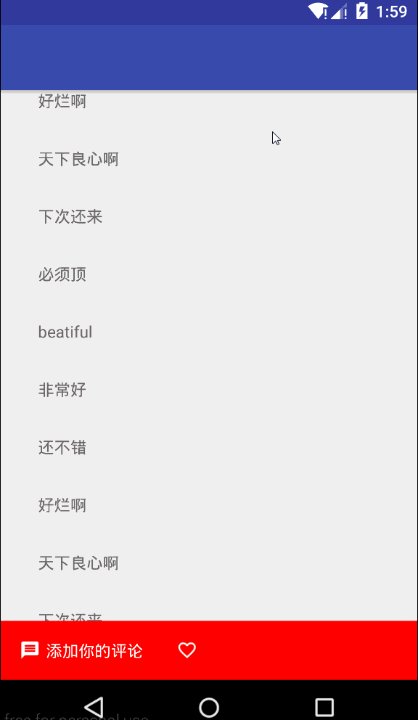
看下我们实现的效果
布局代码:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!--toolbar-->
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v7.widget.Toolbar
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
</android.support.design.widget.AppBarLayout>
<android.support.v7.widget.RecyclerView
android:id="@+id/rv_behavior"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<!--底部操作栏-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="@color/red"
android:orientation="horizontal"
android:padding="16dp"
android:gravity="center_vertical"
app:layout_behavior="com.example.lwp.design.behavior.FooterBehavior">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="添加你的评论"
android:drawablePadding="5dp"
android:drawableLeft="@mipmap/ic_message"
android:textColor="@android:color/white" />
<ImageView
android:layout_marginLeft="29dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_favorite"/>
</LinearLayout>
</android.support.design.widget.CoordinatorLayout>布局很简单就三个内容 toolbar,RecyclerView,footer(LinearLayout)
注意底部操作栏最外层的 LinearLayout我们加上了
app:layout_behavior=”com.example.lwp.design.behavior.FooterBehavior”FooterBehavior就是我们要自定义的behavior,让它和滑动交互,内容向上滑动时消失,向下滑动时显示
实现我们自己的Behavior其实很简单 ,就是几行代码的事,主要就是根据滑动距离来显示和隐藏footer
public class FooterBehavior extends CoordinatorLayout.Behavior<View> {
private static final Interpolator INTERPOLATOR = new FastOutSlowInInterpolator();
private int sinceDirectionChange;
public FooterBehavior(Context context, AttributeSet attrs) {
super(context, attrs);
}
//1.判断滑动的方向 我们需要垂直滑动
@Override
public boolean onStartNestedScroll(CoordinatorLayout coordinatorLayout, View child, View directTargetChild, View target, int nestedScrollAxes) {
return (nestedScrollAxes & ViewCompat.SCROLL_AXIS_VERTICAL) != 0;
}
//2.根据滑动的距离显示和隐藏footer view
@Override
public void onNestedPreScroll(CoordinatorLayout coordinatorLayout, View child, View target, int dx, int dy, int[] consumed) {
if (dy > 0 && sinceDirectionChange < 0 || dy < 0 && sinceDirectionChange > 0) {
child.animate().cancel();
sinceDirectionChange = 0;
}
sinceDirectionChange += dy;
if (sinceDirectionChange > child.getHeight() && child.getVisibility() == View.VISIBLE) {
hide(child);
} else if (sinceDirectionChange < 0 && child.getVisibility() == View.GONE) {
show(child);
}
}
private void hide(final View view) {
ViewPropertyAnimator animator = view.animate().translationY(view.getHeight()).setInterpolator(INTERPOLATOR).setDuration(200);
animator.setListener(new Animator.AnimatorListener() {
@Override
public void onAnimationStart(Animator animator) {
}
@Override
public void onAnimationEnd(Animator animator) {
view.setVisibility(View.GONE);
}
@Override
public void onAnimationCancel(Animator animator) {
show(view);
}
@Override
public void onAnimationRepeat(Animator animator) {
}
});
animator.start();
}
private void show(final View view) {
ViewPropertyAnimator animator = view.animate().translationY(0).setInterpolator(INTERPOLATOR).setDuration(200);
animator.setListener(new Animator.AnimatorListener() {
@Override
public void onAnimationStart(Animator animator) {
}
@Override
public void onAnimationEnd(Animator animator) {
view.setVisibility(View.VISIBLE);
}
@Override
public void onAnimationCancel(Animator animator) {
hide(view);
}
@Override
public void onAnimationRepeat(Animator animator) {
}
});
animator.start();
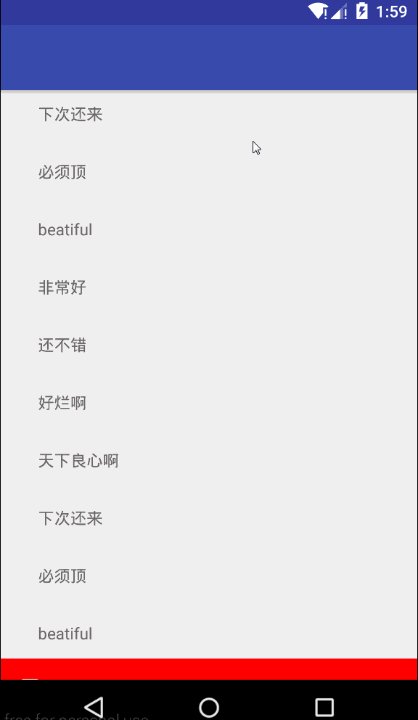
}简书效果
简书效果有点类似全屏 就是滑动的时候顶部和底部的都消失,提供更好的阅读体验
布局还是原来的布局,只需要改2个小地方,一个是让Toolbar支持隐藏,第二个底部的behavior改成我们接下来实现的behavior名称: FooterBehaviorDependAppBar
...
<android.support.v7.widget.Toolbar
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_scrollFlags="scroll|enterAlways" //1.加上这个
/>
...
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="@color/red"
android:orientation="horizontal"
android:padding="16dp"
android:gravity="center_vertical"
//2.修改behavior为我们第二个要实现的behavior
app:layout_behavior="com.example.lwp.design.behavior.FooterBehaviorDependAppBar">
...从效果来看,第一眼感觉会比实现知乎效果要麻烦,其实比第一个behavior实现更加简单,几乎只用了一行代码实现
child.setTranslationY(translationY);
public class FooterBehaviorDependAppBar extends CoordinatorLayout.Behavior<View> {
public FooterBehaviorDependAppBar(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
public boolean layoutDependsOn(CoordinatorLayout parent, View child, View dependency) {
return dependency instanceof AppBarLayout;
}
@Override
public boolean onDependentViewChanged(CoordinatorLayout parent, View child, View dependency) {
float translationY = Math.abs(dependency.getTranslationY());
child.setTranslationY(translationY);//就是这一句
return true;
}
}下面自己实现自定义的Behavior代码:child跟随CoordinatorLayout滑动显示隐藏
public class MFabBehavior extends CoordinatorLayout.Behavior<View>{
private static final Interpolator INTERPOLATOR = new FastOutSlowInInterpolator();
private float viewY;//控件距离coordinatorLayout底部距离
private boolean isAnimate;//动画是否在进行
public MFabBehavior(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
public boolean onStartNestedScroll(CoordinatorLayout coordinatorLayout, View child, View directTargetChild, View target, int nestedScrollAxes) {
if (child.getVisibility() == View.VISIBLE && viewY == 0) {
//获取控件距离父布局(coordinatorLayout)底部距离
viewY = coordinatorLayout.getHeight() - child.getY();
}
return (nestedScrollAxes & ViewCompat.SCROLL_AXIS_VERTICAL) != 0;//判断是否竖直滚动
}
@Override
public void onNestedPreScroll(CoordinatorLayout coordinatorLayout, View child, View target, int dx, int dy, int[] consumed) {
//大于0是向上滚动 小于0是向下滚动
if (dy >= 64 && !isAnimate && child.getVisibility() == View.VISIBLE) {
hide(child);
} else if (dy < 0 && !isAnimate && child.getVisibility() == View.GONE) {
show(child);
}
}
//隐藏时的动画
private void hide(final View view) {
ViewPropertyAnimator animator = view.animate().translationY(viewY).setInterpolator(INTERPOLATOR).setDuration(200);
animator.setListener(new Animator.AnimatorListener() {
@Override
public void onAnimationStart(Animator animator) {
isAnimate = true;
}
@Override
public void onAnimationEnd(Animator animator) {
view.setVisibility(View.GONE);
isAnimate = false;
}
@Override
public void onAnimationCancel(Animator animator) {
show(view);
}
@Override
public void onAnimationRepeat(Animator animator) {
}
});
animator.start();
}
//显示时的动画
private void show(final View view) {
ViewPropertyAnimator animator = view.animate().translationY(0).setInterpolator(INTERPOLATOR).setDuration(200);
animator.setListener(new Animator.AnimatorListener() {
@Override
public void onAnimationStart(Animator animator) {
view.setVisibility(View.VISIBLE);
isAnimate = true;
}
@Override
public void onAnimationEnd(Animator animator) {
isAnimate = false;
}
@Override
public void onAnimationCancel(Animator animator) {
hide(view);
}
@Override
public void onAnimationRepeat(Animator animator) {
}
});
animator.start();
}
}
























 8180
8180

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








