注:原文地址为http://www.jianshu.com/p/fee69fedd4d0?nomobile=yes,转载为自学使用,非商用
图示3个ImageView,那么如何使用约束使他们等距离摆放呢?

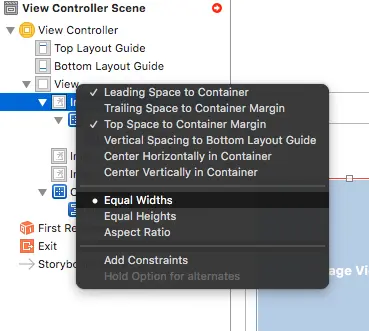
首先,假设每个imageView之间间距是10,imageView和两边间距也是10,那么先计算出每个imageView宽度为:(screenWidth - 40)/3,先确定下来宽度,做等宽约束。

修改Constant 为40, multiplier为3,总结来说这个约束的意思就是 SupverView.Width = Image View.Width * 3 + 40,完全符合我们的需求了。

宽度确定了还不够,还要设置leading和 top的位置,然后设置自身的长宽比例(图中未画),我这里长宽比例Aspect Ratio是1:1就是正方形

然后的部分就比较简单了,将第一个imageView加入父视图的leading 和 top约束,设置宽高比例(我这里直接为1:1),然后对第二个第三个imageView做leading = 10, 等宽等高约束就OK了。

最终的效果图就出来了,完全不用写代码,只需要一点简单的计算就可以完成了。

给上几张图片,看看效果:


好了,距离固定的等距离摆放已经做好了,那么如果是视图大小固定的等距离摆放怎么做呢?比如每个imageView的宽度和高度限定为100,等距离摆放,请看下集 使用StoryBoard任意多个固定长宽控件的摆放。
原文链接:http://www.jianshu.com/p/fee69fedd4d0
著作权归作者所有,转载请联系作者获得授权,并标注“简书作者”。






















 5640
5640

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








