用storyboard的同学可能会遇到向storyboard上添加UIScrollView的需求,以便达到线性布局的滚动效果,但是如果操作不当的话,会引来一堆报错,下面提供一种添加UIScrollView不报错的方法:
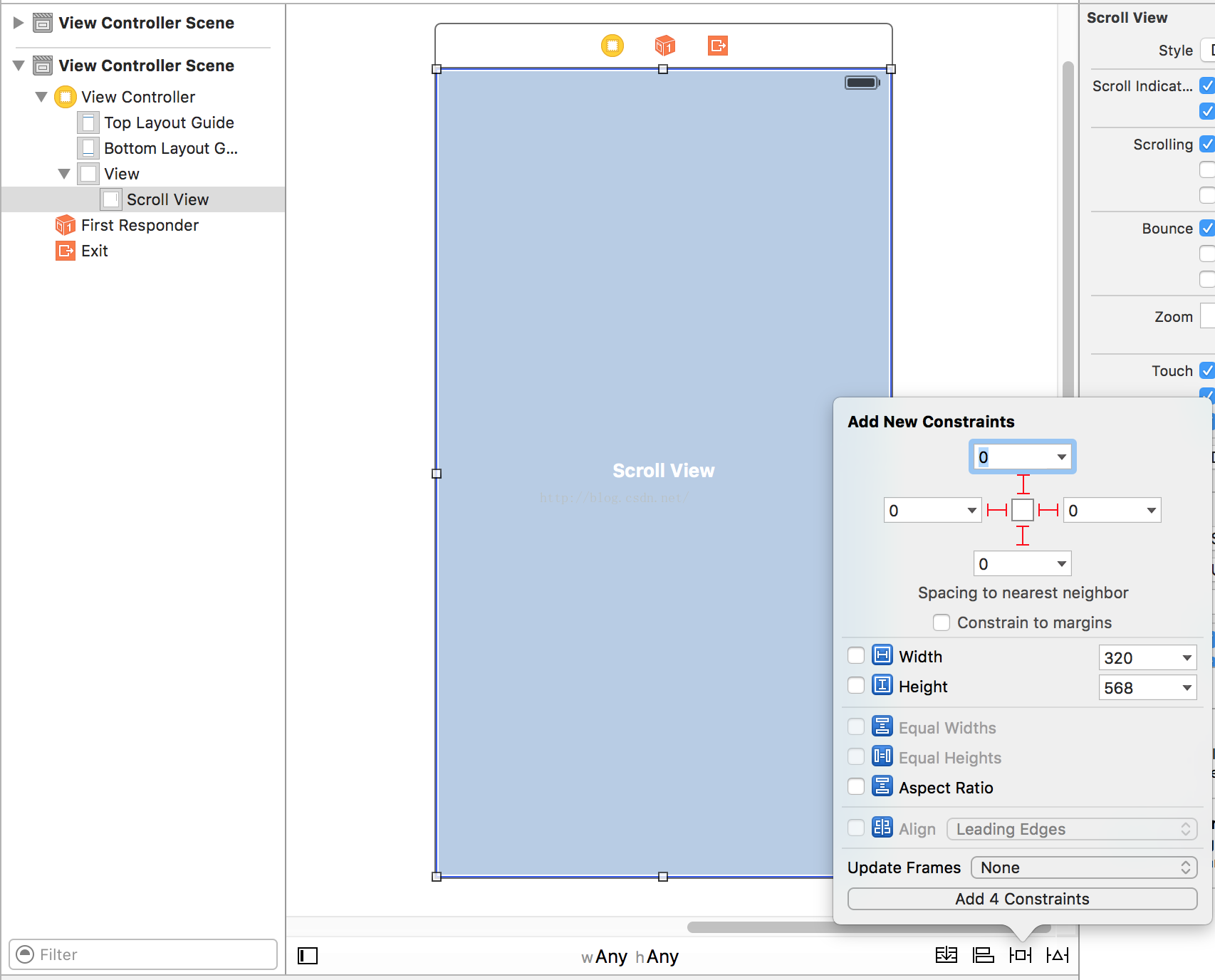
1>,向storyboard上拖拽UIScrollView,并且添加上下左右约束
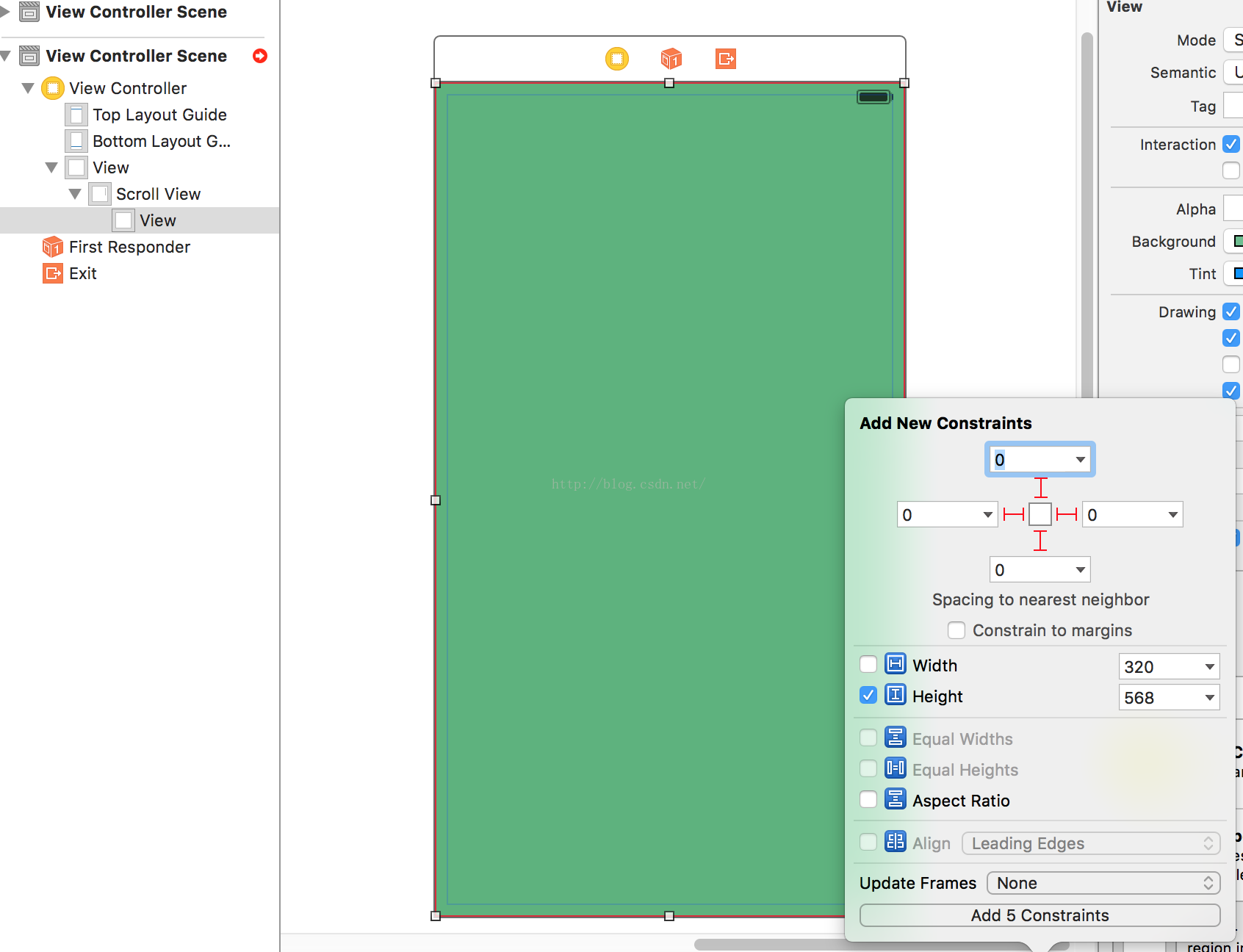
2>向UIScrollView上添加UIView添加上下左右和高度的约束,这时候还是有红色报错
3>接下来,添加UIView的水平居中约束
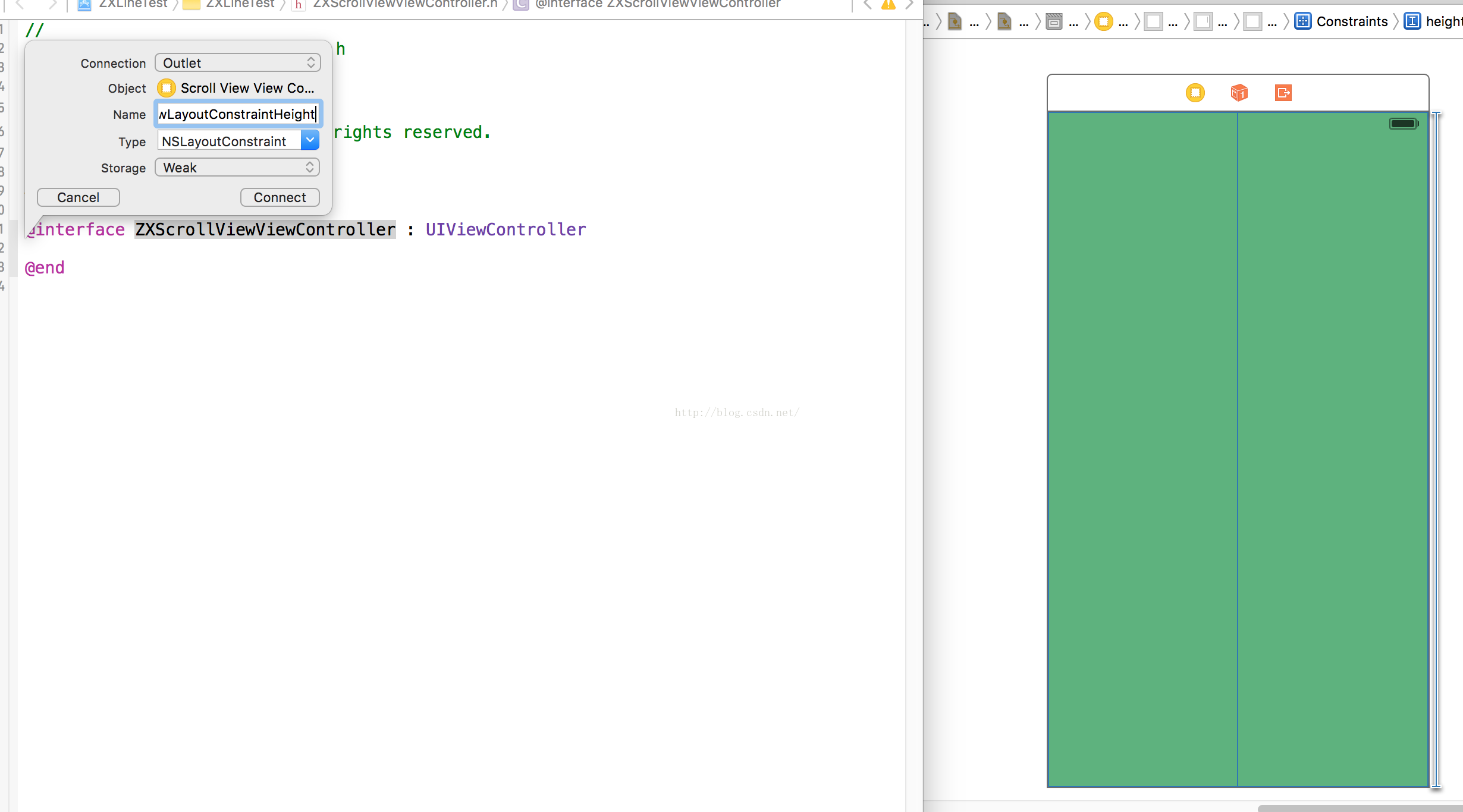
4>报错警告全部消失,但是还没完,需要将UIView的高度约束拖拽的ViewController里管理
5>最后一步,在controller里设置UIView的高度约束,当大于屏幕高度时,就可滑动
self.scrollViewLayoutConstraintHeight.constant = [[UIScreenmainScreen]bounds].size.height +10;
注:当状态栏处于电话模式时,此方法不能达到自动约束调整。新人勿喷,有更好方案还望多多指教,谢谢。

























 2554
2554











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








