JS 调取摄像头
截止目前(2016-06-23)为止,js 调取摄像头实现视频聊天,部分浏览器还是不怎么支持的。
示例1 :
代码附上:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<video id="video" width="640" height="480" autoplay></video>
</body>
<script type="text/javascript">
var promisifiedOldGUM = function(constraints) {
// 第一个拿到getUserMedia,如果存在
var getUserMedia = (navigator.getUserMedia || navigator.webkitGetUserMedia || navigator.mozGetUserMedia);
// 有些浏览器只是不实现它-返回一个不被拒绝的承诺与一个错误保持一致的接口
if (!getUserMedia) {
return Promise.reject(new Error('getUserMedia is not implemented in this browser-getUserMedia是不是在这个浏览器实现'));
}
// 否则,调用包在一个旧navigator.getusermedia承诺
return new Promise(function(resolve, reject) {
getUserMedia.call(navigator, constraints, resolve, reject);
});
}
// 旧的浏览器可能无法实现mediadevices可言,所以我们设置一个空的对象第一
if (navigator.mediaDevices === undefined) {
navigator.mediaDevices = {};
}
// 一些浏览器部分实现mediadevices。我们不能只指定一个对象
// 随着它将覆盖现有的性能getUserMedia。.
// 在这里,我们就要错过添加getUserMedia财产。.
if (navigator.mediaDevices.getUserMedia === undefined) {
navigator.mediaDevices.getUserMedia = promisifiedOldGUM;
}
// Prefer camera resolution nearest to 1280x720.
var constraints = {
audio: true,
video: {
width: 1280,
height: 720
}
};
navigator.mediaDevices.getUserMedia(constraints)
.then(function(stream) {
var video = document.querySelector('video');
video.src = window.URL.createObjectURL(stream);
video.onloadedmetadata = function(e) {
video.play();
};
}).catch(function(err) {
console.log(err.name + ": " + err.message);
});
</script>
</html>就拿以上这个代码来说,火狐下是可以正常调取摄像头的。
谷歌下其实也可以,一般 http://localhost:8080 或者 http://172.0.0.1:8080服务,这个是可以调起的,但是如果使用 指定的 ip,
比如: http://172.168.5.100:8080 ,此时就会报个 PermissionDeniedError: Only secure origins are allowed (see: https://goo.gl/Y0ZkNV).异常信息提示。
这个所表达的意思在这里:
http://stackoverflow.com/questions/32329484/google-permission-denied-on-current-location
示例2 :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>js 获取视频 demo</title>
</head>
<body>
<video id="video" width="640" height="480" autoplay></video>
<button id="snap">Snap Photo</button>
<canvas id="canvas" width="640" height="480"></canvas>
</body>
<script type="text/javascript">
// Put event listeners into place
window.addEventListener("DOMContentLoaded", function() {
// Grab elements, create settings, etc.
var canvas = document.getElementById("canvas"),
context = canvas.getContext("2d"), //getContext唯一合法值2d
video = document.getElementById("video"),
videoObj = {
"video": true,
"audio": true
},
errBack = function(error) {
console.log("Video capture error: ", error.code);
};
// Put video listeners into place
//navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia || navigator.mozGetUserMedia;
if (navigator.getUserMedia) { // Standard 如果用户允许打开摄像头
//stream为读取的视频流
navigator.getUserMedia(videoObj, function(stream) {
video.src = stream;
video.play();
}, errBack);
} else if (navigator.webkitGetUserMedia) { // WebKit-prefixed 根据不同的浏览器写法不同
navigator.webkitGetUserMedia(videoObj, function(stream) {
video.src = window.webkitURL.createObjectURL(stream);
video.play();
}, errBack);
} else if (navigator.mozGetUserMedia) { // Firefox-prefixed
navigator.mozGetUserMedia(videoObj, function(stream) {
video.src = window.URL.createObjectURL(stream);
video.play();
}, errBack);
}
document.getElementById("snap").addEventListener("click", function() {
context.drawImage(video, 0, 0, 640, 480);
});
}, false);
</script>
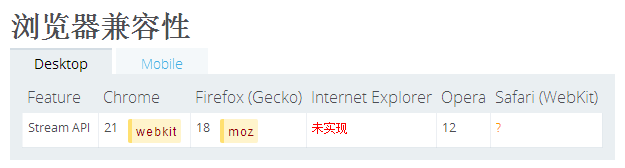
</html>PC 浏览器支持:
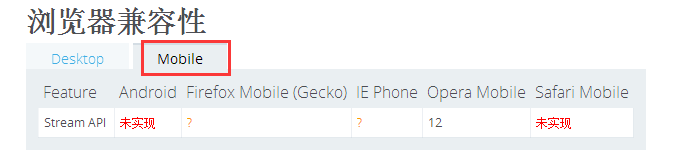
Mobile 浏览器支持:
























 725
725












