iOS MVVM模式(Model-View-ViewModel):
1. Model层是少不了的了,我们得有东西充当DTO(数据传输对象),当然,用字典也是可以的,编程么,要灵活一些。Model层是比较薄的一层,如果学过Java的小伙伴的话,对JavaBean应该不陌生吧。
2. ViewModel层,就是View和Model层的粘合剂,他是一个放置用户输入验证逻辑,视图显示逻辑,发起网络请求和其他各种各样的代码的极好的地方。说白了,就是把原来ViewController层的业务逻辑和页面逻辑等剥离出来放到ViewModel层。
3. View层,就是ViewController层,他的任务就是从ViewModel层获取数据,然后显示。
MVVM实现的基本条件(限本博客):
- 1. JSONModel
- 2. ReactiveCocoa(响应式编程)
- 3. AFNetworking
- 4. AFNetworking-RACExtensions–>AFNetworking-RACExtensions
- 5. JSONModel-RACExtension–>JSONModel-RACExtensions
- 6. 此外需要在自己的mac上搭建虚拟服务器模拟网络请求
- 7. CocoaPods的安装使用
废话不多说,看部分代码(代码较多)!
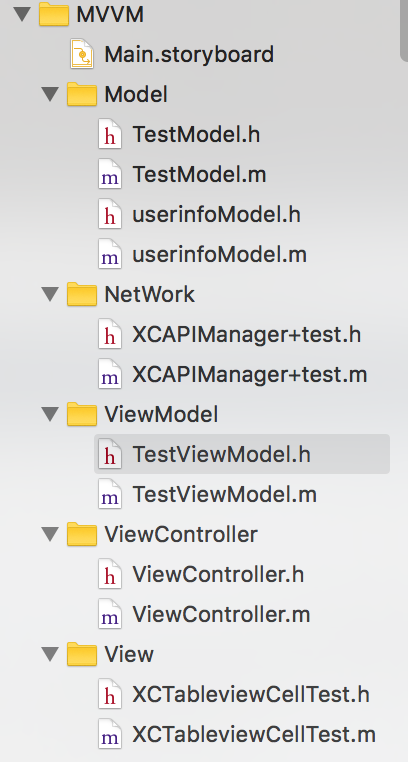
Model文件夹
#TestModel.h文件
#import "XCBaseModel.h"
#import "userinfoModel.h"
@interface TestModel : XCBaseModel
@property NSString* city;
@property userinfoModel *user_info;
@end
#import <JSONModel/JSONModel.h>
@interface userinfoModel : JSONModel
@property NSString* user_name;
@property NSNumber* user_code;
@endNetWork文件夹
XCAPIManager+test.m








 这篇博客详细介绍了iOS中的MVVM架构,包括Model、ViewModel和View的职责划分。ViewModel作为粘合剂,承担了业务逻辑和视图逻辑。文章提到了实现MVVM所需的JSONModel、ReactiveCocoa、AFNetworking等工具,并且强调了需要在本地搭建虚拟服务器进行网络请求模拟。博主分享了代码示例,并提供了Demo项目XCMVVM供读者参考。
这篇博客详细介绍了iOS中的MVVM架构,包括Model、ViewModel和View的职责划分。ViewModel作为粘合剂,承担了业务逻辑和视图逻辑。文章提到了实现MVVM所需的JSONModel、ReactiveCocoa、AFNetworking等工具,并且强调了需要在本地搭建虚拟服务器进行网络请求模拟。博主分享了代码示例,并提供了Demo项目XCMVVM供读者参考。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1210
1210

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








