嫌麻烦的同学直接在我github上面拿码就可以啦,码里面已经写的很清楚啦,就不用浪费时间往下看啦
最近在做一个用到了图表的app,所以用到了一个叫charts的开源库来开发,但是却发现里面有饼状图和曲线图等各种各样的图表但是却没有类似excel的表格,大概官方觉得苹果提供了collectionView已经足够用到了,所以就没有特地做一个,因为项目有用到过,所以也自己自定义了一个类似excell的一个控件,做的过程中在设置collectionView cell间距的时候发现了些问题,问题如下图所示

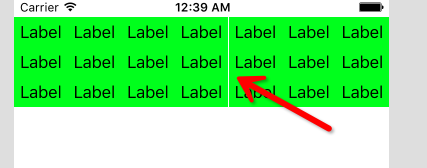
我设置了collectionView section为3个 每个section有7个cell,每个cell的间距都设置成了0
各位直接看码吧清晰些
#pragma mark UICollectionViewDataSource
- (NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView{
return 3;
}
- (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section{
return 7;
}
// The cell that is returned must be retrieved from a call to -dequeueReusableCellWithReuseIdentifier:forIndexPath:
- (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath{
MainCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:@"MainCell" forIndexPath:indexPath];
cell.backgroundColor=[UIColor greenColor];
return cell;
}
#pragma mark UICollectionViewDelegate
- (void)collectionView:(UICollectionView *)collectionView didSelectItemAtIndexPath:(NSIndexPath *)indexPath{
NSLog(@"section=%ld,row=%ld",(long)indexPath.section,(long)indexPath.row);
}
#pragma mark UICollectionViewDelegateFlowLayout
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPath{
return CGSizeMake([UIScreen mainScreen].bounds.size.width/7, 30);
}
- (CGFloat)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout minimumInteritemSpacingForSectionAtIndex:(NSInteger)section{
return 0.0;
}
-(UIEdgeInsets)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout insetForSectionAtIndex:(NSInteger)section{
return UIEdgeInsetsMake(0 , 0, 0, 0);//分别为上、左、下、右
}但是当我设置每个section都只有三个cell的时候间隙却没有出现,这是为什么呢?后来经过计算发现,我当时用的虚拟机是6s的屏幕,宽为375,375/3=125,刚好为整数,所以没有出现间隙,而当我每个section都设置7个的时候375/3=53.5714285并不是整数,出现了间隙,由此可以推测,collectionView在给每个cell的位置的时候给的并不是具体的值,而是一个经过处理的值,而cell与两边的距离又必须为0,所以中间出现了间距。
解决办法
说了那么多废话下面才是重点啦,那么该如何解决呢,为查看了很多博客都是一笔带过说直接重写UICollectionViewFlowLayout的- (NSArray *) layoutAttributesForElementsInRect:(CGRect)rect 方法即可,虽然解决办法确实是这样,但是作为一个菜鸡,自己还是纠结了很久才完全明白,原来是自定义collectionView中collectionViewLayout属性,就是新建一个类继承UICollectionViewFlowLayout,然后重写layoutAttributesForElementsInRect方法即可,代码如下:
- (NSArray *) layoutAttributesForElementsInRect:(CGRect)rect {
NSArray *answer = [super layoutAttributesForElementsInRect:rect];
for(int i = 1; i < [answer count]; ++i) {
UICollectionViewLayoutAttributes *currentLayoutAttributes = answer[i];
UICollectionViewLayoutAttributes *prevLayoutAttributes = answer[i - 1];
NSInteger maximumSpacing = 0;
NSInteger origin = CGRectGetMaxX(prevLayoutAttributes.frame);
if(origin + maximumSpacing + currentLayoutAttributes.frame.size.width < self.collectionViewContentSize.width) {
CGRect frame = currentLayoutAttributes.frame;
frame.origin.x = origin + maximumSpacing;
currentLayoutAttributes.frame = frame;
}
}
return answer;
}
至于分割线问题因为collectionView不想tableview一样可以设置分割线的所以需要自己绘制,直接在cell里面设置两句代码就可以搞定啦
self.layer.borderColor=[UIColor blackColor].CGColor;
self.layer.borderWidth=0.5;






















 496
496

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








