数据控件是能够显示数据的控件,不同于列表控件(例如ListBox),它们提供了可以进行数据修改、删除、插入的接口。
常见的数据控件:
GridView
DetailsView
FormView
DataView
Repeater
ListView
注意:在观看用例之前,请确保你的VS可以访问你的MySql数据库(如果是其他数据库则需要修改某些参数),如果没有,前参见前几章节在vs下配好mysql数据库。
GridView用例
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AllowPaging="True" AllowSorting="True" AutoGenerateColumns="False" PageSize="4" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px" CellPadding="3">
<Columns>
<asp:BoundField DataField="UserID" HeaderText="编号" />
<asp:BoundField DataField="UserName" HeaderText="用户名" />
<asp:BoundField DataField="age" HeaderText="年龄" />
<asp:BoundField DataField="Address" HeaderText="地址" />
<asp:BoundField DataField="Phone" HeaderText="电话" />
<asp:BoundField DataField="Email" HeaderText="电子邮件" />
</Columns>
<FooterStyle BackColor="White" ForeColor="#000066" />
<HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" />
<RowStyle ForeColor="#000066" />
<SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" />
<SortedAscendingCellStyle BackColor="#F1F1F1" />
<SortedAscendingHeaderStyle BackColor="#007DBB" />
<SortedDescendingCellStyle BackColor="#CAC9C9" />
<SortedDescendingHeaderStyle BackColor="#00547E" />
</asp:GridView>
</div>
</form>
</body>
</html>
需要说明的是,这里的< columns >可以通过GUI手动添加,也可以直接写代码。表格风格可以使用预定义的风格:点击“自动套用格式”,然后选择。
Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using MySql.Data;
using MySql.Data.MySqlClient;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
MySqlConnection connection = new MySqlConnection(System.Web.Configuration.WebConfigurationManager.
ConnectionStrings["connection"].ToString());
MySqlCommand command = new MySqlCommand("SELECT * FROM userinfo", connection);
MySqlDataAdapter adapter = new MySqlDataAdapter(command);
DataSet dataSet = new DataSet();
try
{
connection.Open();
adapter.Fill(dataSet, "userinfo");
GridView1.DataSource = dataSet.Tables["userinfo"].DefaultView;
GridView1.DataBind();
}
catch(Exception ex)
{
}
finally
{
connection.Close();
}
}
}运行结果:
ListView用例
ListView与GridView的区别在于ListView使用的是自定义模板。
也就是说,当你指定了一个ListView组件时,你必须为其定义LayoutTemplate和ItemTemplate
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ListView ID="ListView1" runat="server" DataSourceID="SqlDataSource1" >
<LayoutTemplate>
<table runat="server" id="table1" >
<tr runat="server" id="itemPlaceholder" ></tr>
</table>
</LayoutTemplate>
<ItemTemplate>
<tr runat="server">
<td runat="server">
<%-- Data-bound content. --%>
<asp:Label ID="IDLabel" runat="server" Text='<%#Eval("UserID") %>' />
</td>
<td runat="server">
<asp:Label ID="NameLabel" runat="server" Text='<%#Eval("UserName") %>' />
</td>
<td runat="server">
<asp:Label ID="AgeLabel" runat="server" Text='<%#Eval("age") %>' />
</td>
<td runat="server">
<asp:Label ID="AddressLabel" runat="server" Text='<%#Eval("Address") %>' />
</td>
<td runat="server">
<asp:Label ID="PhoneLabel" runat="server" Text='<%#Eval("Phone") %>' />
</td>
<td runat="server">
<asp:Label ID="EmailLabel" runat="server" Text='<%#Eval("Email") %>' />
</td>
</tr>
</ItemTemplate>
</asp:ListView>
</div>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ProviderName="MySql.Data.MySqlClient" ConnectionString="<%$ ConnectionStrings:connection%>" SelectCommand="SELECT * FROM userinfo" OnSelecting="SqlDataSource1_Selecting"></asp:SqlDataSource>
</form>
</body>
</html>
这里,我很简单的定义了一个LayoutTemplate和一个ItemTemplate。
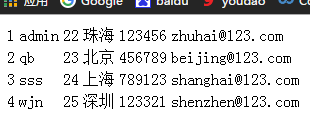
它将我的数据库:

展示出来:























 948
948











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








