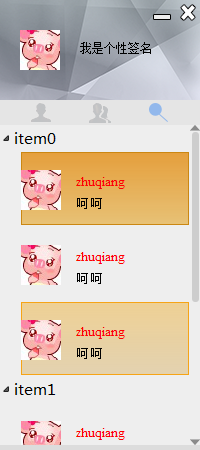
先看下效果吧:
控件的修饰主要用了QSS,这玩意真心好!另外CSDN上可以下载到一款 QSS编辑器,贴上QSS代码 你就能立马看到 对应控件的效果。。挺好的(虽然不能自动生成代码)。
搜索QSSEidtor就可以了!
我的列表用的是QTreeWidget ,Item用的是自己设计的Widget 只要调用 setItemWidget 就可以了。
NOTE: 如果你发现你的QSS样式对你设计的ItemWidget没有效果的话可以试试这样做:
在你的ItemWidget构造函数里设置背景 rgb(0,0,0,50); 这样就能解决。。具体原因我也不懂。。无意中发现的。
对于Item的样式 在QSS中 只要这样 QTreeView::Item{ } 就可以设置了。。hover selected selected:active ..都行。。具体看 帮助手册吧
Item 的背景我用了 渐变 qlinergradint. 另外背景是可以设置透明度的 rgb(r,g,b,a); 可以有4个参数的。加上一个border 可以更加体现出透明。。你会发现WINDOWS自带的那种选框 就是 透明的 背景外面有个框。。这样就能弄出那种感觉.
为了让滚动条的出现不会遮挡我们的Item 可以调用
tree->resizeColumnToContents(0);这样我们的Item就会自适应大小了。
设计好的样式最好保存成QSS文件,然后放到资源文件qrc里面 然后这样设置样式
QFile file(":/QSS/my_scrollBar.qss");
file.open(QFile::ReadOnly);
tree->verticalScrollBar()->setStyleSheet(file.readAll());还有一个小问题:QQ的那个展开的箭头和 好友那个框是对齐的。好像没有现成的函数可以做到这一点。
解决思路:要做到这一点其实也不难,不难发现QQ的箭头和字是一条Item,也就是说箭头和字组成了一个widget,那么只要把toplevelItem也弄成我们的自定义组件就可以了。
然后我们这样设置:
setRootIsDecorated(false);setIndentation(0);把自带的箭头去掉,父子节点的距离设置为0;
然后实现单击 完成展开折叠的逻辑就可以了吧。(自带的是双击展开折叠)






















 1736
1736











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








