上周接到了一个小任务,要在UI界面控制模型动画的播放——人物动画播放结束时调用宠物动画,宠物动画结束时调用人物动画。
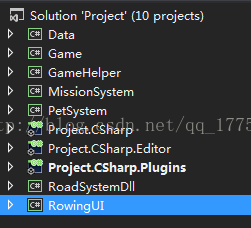
听起来是不是很简单?年轻!我一开始也是这么认为的,后来发现这个项目使用的是dll类库。代码结构如下图:
其中,RowingUI是控制UI的脚本,Game是游戏界面逻辑。Game中包含RowingUI的引用,可以访问到RowingUI中的类。
我们的UI使用的是这样的结构,直接把3D模型放到UI界面来显示。
这就造成了一个问题,模型的动画控制是写在Game类库中的,想在UI界面控制模型动画,必须访问到Game.dll中的类,但RowingUI中并没有引用Game.dll,怎么办?
原来的项目中采用的是SendMessage方法,既在UI界面中找到模型物体,直接sendmessage来调用相应的脚本函数。但现在我导师嫌这个sendmessage效率太低,让我改进一下,我是有点懵逼的。
在我苦思冥想了一个下午之后,我问导师,在RowingUI中添加Game.dll的引用,这样不就解决了吗?
天真!引用是不能乱添加的,A中有B的引用,那就意味着编译了B,A才能正常编译。如果你A引用B,B又引用A,不就造成了死循环吗?
于是我又跑去百度了下:
得到了如下回答:
项目的引用右键添加引用,添加解决方案内的项目。
emmmm......并没有解决我的问题,追问了一下,得到如下回答:

膜拜这位大佬,他说的太精辟了!我是完全听不懂啊。
后又经过多次百度,总算了解了一些东西。具体可以参见我其他博文。
我这里选择通过委托和事件来实现跨类访问,关于委托和事件的使用这里就不赘述了,直接上重头戏——动画事件的添加。
通过代码添加动画事件:
public void AddAnimationEvent()
{
clip = animator.GetCurrentAnimatorClipInfo(0)[0].clip;
//创建动画事件
AnimationEvent animationEvent = new AnimationEvent();
//设置事件回掉函数名字
animationEvent.functionName = "RoleEvent";
//传入参数
//animationEvent.objectReferenceParameter = target;
//设置触发帧
animationEvent.time = clip.length - 0.1f;
//注册事件
clip.AddEvent(animationEvent);
}首先我们要得到当前动画片段,animator是动画状态机, GetCurrentAnimatorClipInfo是用来获取指定动画层的所有clips,这里获取第0层的第0个动画片段,既默认动画。
RoleEvent是挂在物体身上的脚本中的函数,我们需要提前写好,在这里以字符串的形式来赋值。






















 1880
1880











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








