本文内容参考自 传送门。原文是用 OC 写的,我把它改成了 Swift 的。
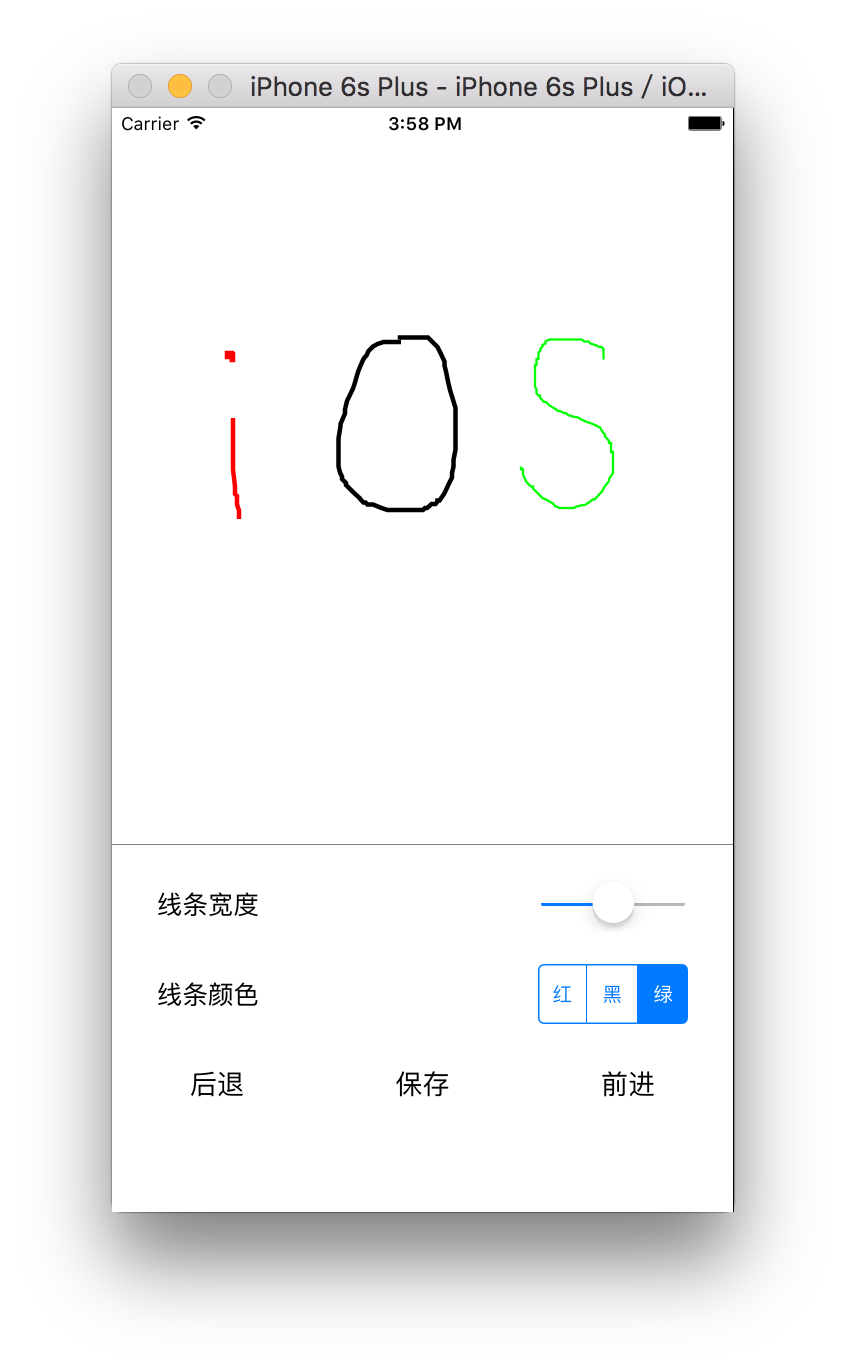
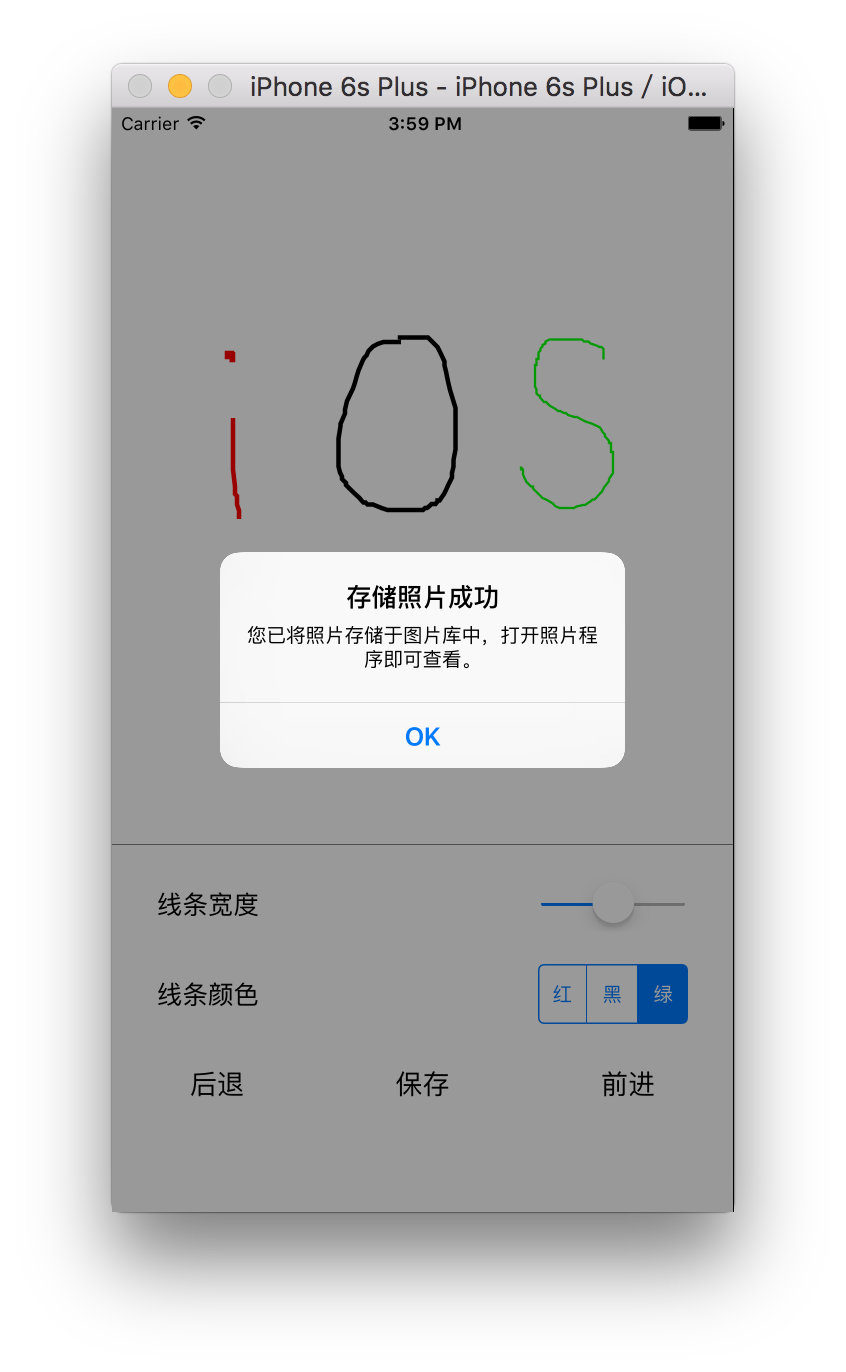
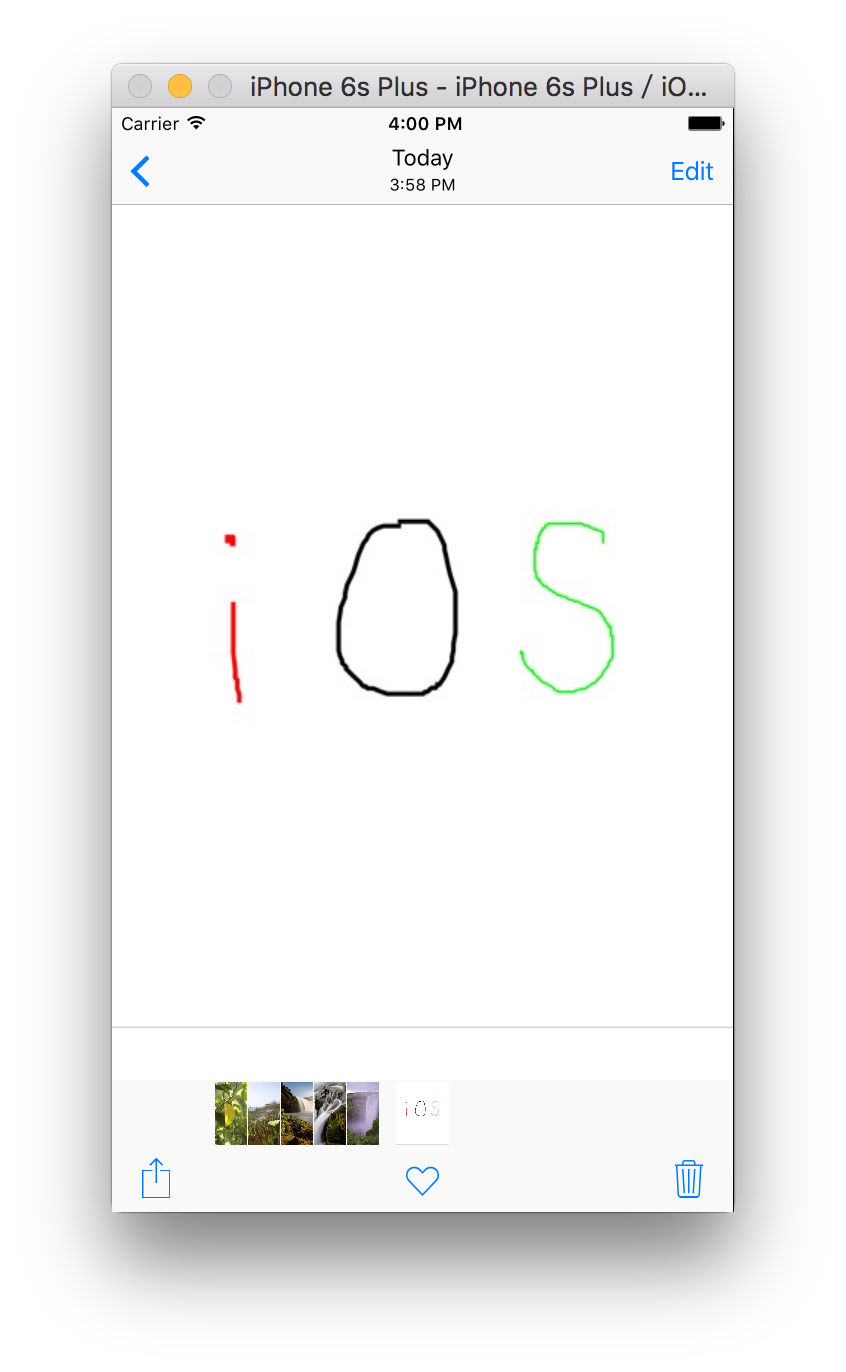
我们先来看看效果图:
第一幅图是我们画了一个 “iOS” 的图像,第二幅图是我们点击保存成功,第三幅图是可以在相册中看到我们刚才画的图。
感觉很不错有木有?接下来我们就来说说是怎么实现的。
我们分两部分来说:上半部分的画图板和下半部分的控制区。
上半部分的画图板是我们自定义的 view,我们设置如下属性:
class MyView: UIView {
var color = UIColor.redColor() // 线条颜色
var lineWidth : Float = 1.0 // 线条宽度
private var allLine: [Dictionary<String, AnyObject>] = [] // 保存已有的线条
private var cancelLine: [Dictionary<String, AnyObject>] = [] // 保存被撤销的线条
private var bezier = UIBezierPath() // 贝赛尔曲线
}
先说说后退功能











 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4643
4643

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








