markdown 操作文章
markdown 分页 排序 搜索文章
:
http://blog.csdn.net/qq_19558705/article/details/52251519
markdown 文字标签:http://blog.csdn.net/qq_19558705/article/details/52265947
markdown 文字标签:http://blog.csdn.net/qq_19558705/article/details/52265947
个人主页:http://www.itit123.cn/ 更多干货等你来拿
今天谈谈文章的编辑,查看,删除。慢慢完善博客系统。
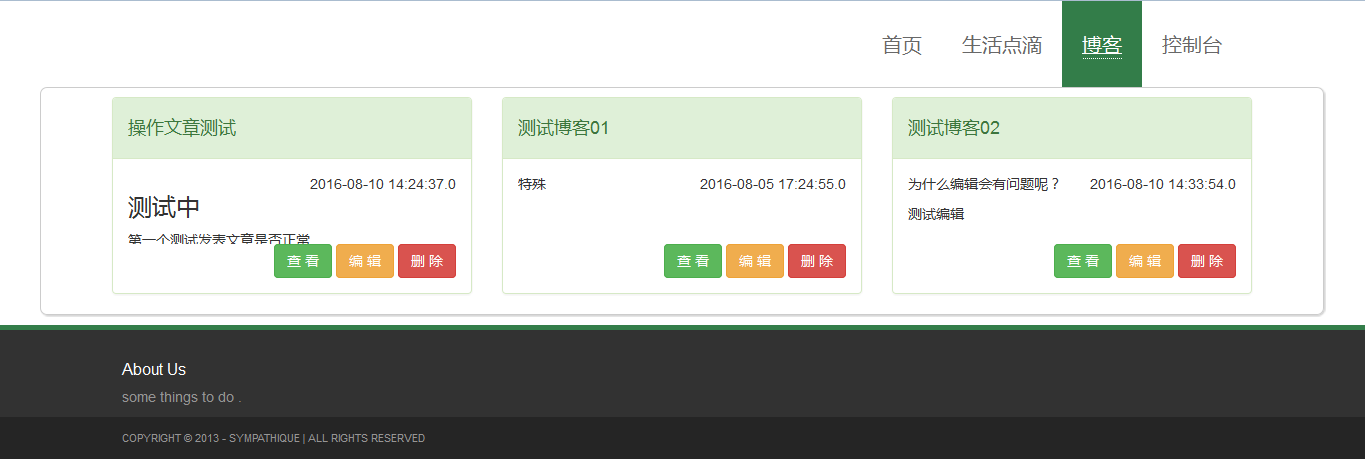
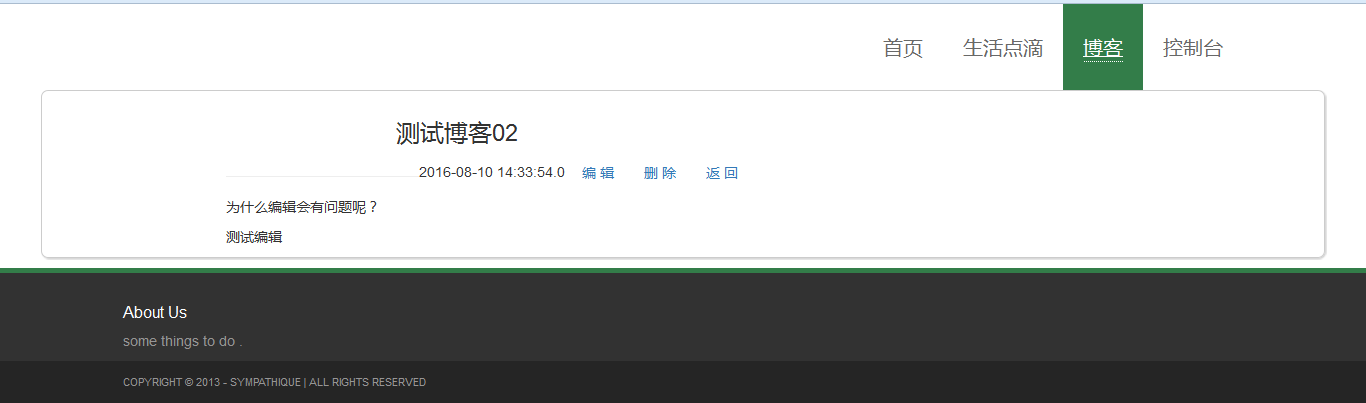
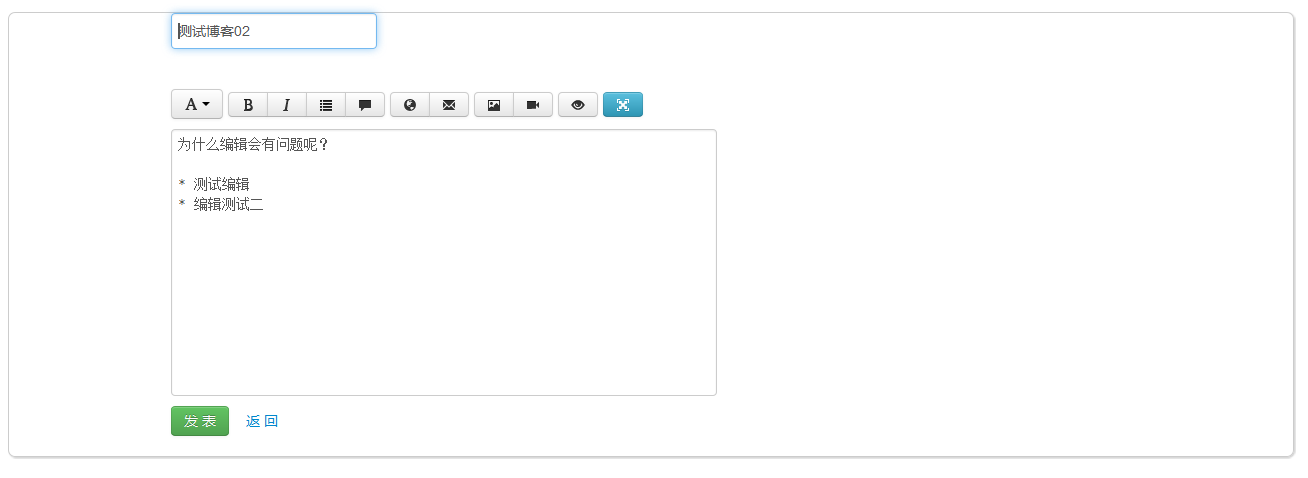
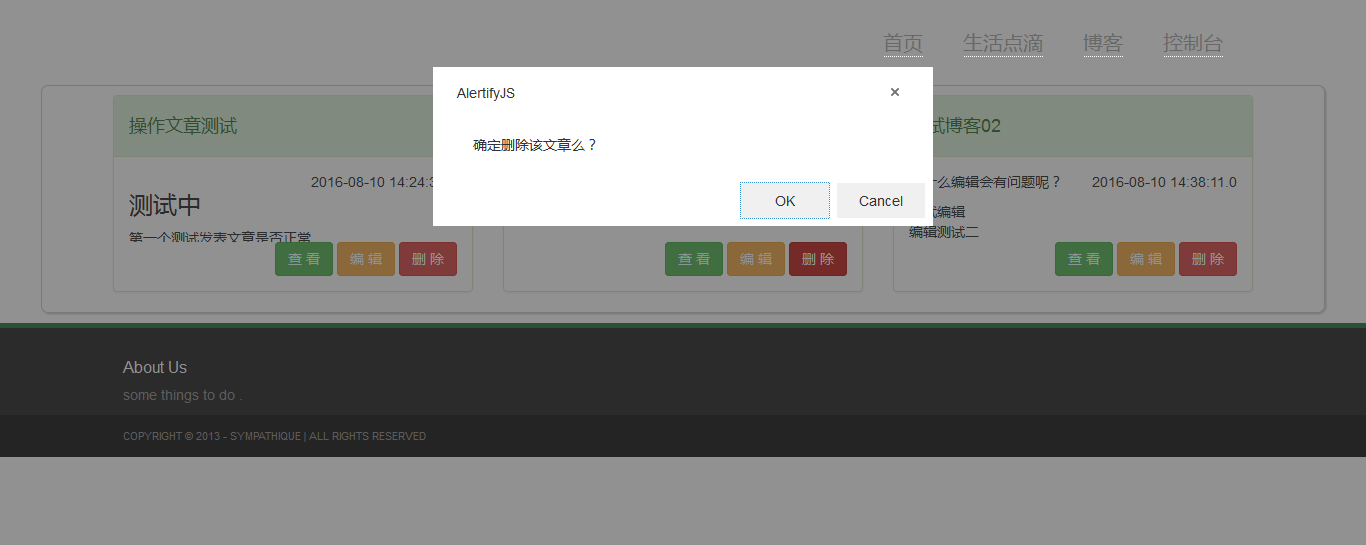
效果图:




直接上代码:
首页简单修改了博客首页的样式,添加了查看,编辑,删除按钮。
<%@ page contentType="text/html;charset=UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ taglib prefix="tags" tagdir="/WEB-INF/tags"%>
<c:set var="ctx" value="${pageContext.request.contextPath}" />
<style>
/*
overflow:hidden;white-space:nowrap;text-overflow:ellipsis;
可以将超出的内容用省略号表示,貌似只能对文本格式有效,html格式有问题,有待解决 !
*/
#blog-listings{width:94%;border:1px solid #ccc;border-radius:7px;box-shadow:1px 1px 1px #ccc;margin:-10px auto 10px;}
.blog-content{height:70px;overflow:hidden;white-space:nowrap;text-overflow:ellipsis;}
</style>
<script type="text/javascript" src="${ctx}/static/markdown/js/markdown.js"></script>
<script type="text/javascript" src="${ctx}/static/markdown/js/markdown-editor.js"></script>
<section id="blog-listings">
<div class="container">
<div class="row">
<c:forEach items="${blogs}" var="blog">
<div class="col-sm-4">
<div class="panel panel-success" id="${blog.id}">
<div class="panel-heading">
<h4 class="blog-title">${blog.title}</h4>
</div>
<div class="panel-body">
<p class="pull-right">${blog.createdDate} ${blog.author}</p>
<div class="blog-content">${blog.content}</div>
<span class="pull-right">
<a href="${ctx}/blog/detail?num=${blog.id}" class="btn btn-success"> 查 看 </a>
<a href="${ctx}/blog/edit?num=${blog.id}" class="btn btn-warning"> 编 辑 </a>
<button οnclick="deleteBlog('${blog.id}')" class="btn btn-danger"> 删 除 </button>
</span>
</div>
</div>
</div>
<script>
// 问题一:不能直接把blog.content作为值传给 markdown2html js对特殊字符敏感
// 问题二:markdown2html(text) 内容相同 解决方法是给最后一个class添加
$(".blog-content:last").html(markdown2html($(".blog-content:last").text()));
</script>
</c:forEach>
</div>
</div>
</section>
<script>
function deleteBlog(blogId){
alertify.confirm("确定删除该文章么?",
function(){
$.ajax({
type:"post",
url:"${ctx}/blog/delete",
data:{"num":blogId},
success:function(data){
if(data.trim() == "success"){
var $blogId = "#"+blogId;
$($blogId).remove();
}
}
});
alertify.success('OK');
},
function(){
//alertify.error('Cancel');
});
}
</script>
查看文章的后台逻辑:
/**
* 查看博客详细内容
* @param blogId
* @param model
* @return
*/
@RequestMapping(value="detail")
public String detail(@RequestParam(value="num") String blogId,Model model){
if (null != blogId) {
model.addAttribute("blog", blogService.findOne(Blog.class,Long.valueOf(blogId)));
}
return "blog/detail";
}查看文章前端代码:
<%@ page contentType="text/html;charset=UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ taglib prefix="tags" tagdir="/WEB-INF/tags"%>
<c:set var="ctx" value="${pageContext.request.contextPath}" />
<style>
#blog-listings{width:94%;border:1px solid #ccc;border-radius:7px;box-shadow:1px 1px 1px #ccc;margin:-10px auto 10px;}
</style>
<script type="text/javascript" src="${ctx}/static/markdown/js/markdown.js"></script>
<script type="text/javascript" src="${ctx}/static/markdown/js/markdown-editor.js"></script>
<section id="blog-listings">
<div class="container">
<div class="row">
<div class="col-sm-6 col-sm-offset-1">
<h3 class="blog-title col-sm-offset-4">${blog.title}</h3>
<div class="col-sm-12">
<span class="pull-right">
<p>${blog.createdDate} ${blog.author}
<a href="${ctx}/blog/edit?num=${blog.id}" class="btn btn-link"> 编 辑 </a>
<a href="${ctx}/blog/delete?num=${blog.id}" class="btn btn-link"> 删 除 </a>
<button οnclick="history.go(-1)" class="btn btn-link"> 返 回 </button>
</p>
</span>
<hr/>
<div class="blog-content">${blog.content}</div>
</div>
</div>
</div>
</div>
</section>
<script>
$(".blog-content").html(markdown2html($(".blog-content").text()));
</script>
编辑文章后台逻辑:
/**
* 跳转编辑博客页面
*
* @param blogId
* @return
*/
@RequestMapping(value="edit")
public String edit(@RequestParam(value="num",required=false) String blogId,Model model){
if (null != blogId || ! StringUtils.isEmpty(blogId)) {
model.addAttribute("blog", blogService.findOne(Blog.class,Long.valueOf(blogId)));
}
return "blog/edit";
}<%@ page contentType="text/html;charset=UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ taglib prefix="tags" tagdir="/WEB-INF/tags"%>
<c:set var="ctx" value="${pageContext.request.contextPath}" />
<link rel="stylesheet" type="text/css" href="${ctx}/static/markdown/css/bootstrap.css"/>
<style>
#blog-listings{width:94%;border:1px solid #ccc;border-radius:7px;box-shadow:1px 1px 1px #ccc;margin:20px auto 10px;}
.blogTitle{height:36px !important;}
</style>
<section id="blog-listings">
<div class="container">
<div class="row form">
<div class="col-sm-8">
<form id="blogForm" action="${ctx}/blog/update" method="post">
<input type="hidden" value="${blog.id}" name="blogId"/>
<input type="text" name="blogTitle" class="blogTitle" autofocus="autofocus" placeholder="请输入标题"
value="<c:if test='${not empty blog}'>${blog.title}</c:if>"><br/><br/>
<!-- 输入内容时,光标出现点问题 原因尽然是 两个textarea 标签换行导致的,至于原因有待发现-->
<textarea id="markdown-textarea" rows="12" class="span7" name="blogContent" ><c:if test="${not empty blog}">${blog.content}</c:if></textarea>
<br/>
<button class="btn btn-success"> 发 表 </button>
<button οnclick="history.go(-1)" class="btn btn-link"> 返 回 </button>
</form>
</div>
</div>
</div>
</section>
<script type="text/javascript" src="${ctx}/static/jquery/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="${ctx}/static/bootstrap/js/bootstrap.min.js"></script>
<script type="text/javascript" src="${ctx}/static/markdown/js/markdown.js"></script>
<script type="text/javascript" src="${ctx}/static/markdown/js/markdown-editor.js"></script>
<script type="text/javascript" src="${ctx}/static/markdown/js/custom.js"></script>
<script type="text/javascript" src="${ctx}/static/jquery-validation/jquery.validate-1.14.0.min.js"></script>
<script>
$(function(){
$('#markdown-textarea').markdown();
});
$().ready(function() {
$("#blogForm").validate({
rules: {
blogTitle: {
required: true,
minlength: 3
},
blogContent: "required"
},
messages: {
blogTitle: "标题不能为空",
blogContent: "请填写内容"
},
submitHandler:function(form){
form.submit();
}
});
});
</script>
删除文章后台逻辑:
/**
* 删除博客
* @param blogId
* @param model
* @return
*/
@RequestMapping(value="delete", method = RequestMethod.POST)
@ResponseBody
public String delete(@RequestParam(value="num") String blogId,Model model,
RedirectAttributes redirectAttributes){
try {
blogService.deleteBlogBylogic(Long.valueOf(blogId));
} catch (Exception e) {
e.printStackTrace();
// FIXME 有待完善
redirectAttributes.addFlashAttribute("message", "删除失败,请稍后再试!");
return "fail";
}
return "success";
}删除文章js代码:
<script>
function deleteBlog(blogId){
alertify.confirm("确定删除该文章么?",
function(){
$.ajax({
type:"post",
url:"${ctx}/blog/delete",
data:{"num":blogId},
success:function(data){
if(data.trim() == "success"){
var $blogId = "#"+blogId;
$($blogId).remove();
}
}
});
alertify.success('OK');
},
function(){
//alertify.error('Cancel');
});
}
</script>以上是大体思路。现在我们来细化,对于删除,笔者采用的是逻辑删除。所以要在blog的实体类中添加一个删除标识。同样,查询所有文章的时候也是需要通过该标识来查询。
private Integer isDelete;BlogDao的代码:
package com.real.blog.repository;
import java.util.List;
import org.springframework.data.jpa.repository.JpaSpecificationExecutor;
import org.springframework.data.jpa.repository.Query;
import org.springframework.data.repository.PagingAndSortingRepository;
import com.real.blog.entity.Blog;
public interface BlogDao extends PagingAndSortingRepository<Blog, Long>,
JpaSpecificationExecutor<Blog>{
List<Blog> findByIsDelete(Integer isDelete);
@Query("select b from Blog b where b.isDelete = 0")
Blog fetchBlogById(Long id);
}
BlogService:
// 逻辑删除
public void deleteBlogBylogic(Long id){
Blog blog = blogDao.findOne(id);
try {
blog.setIsDelete(1);
blogDao.save(blog);
} catch (Exception e) {
e.printStackTrace();
}
}
// 查询所有isDelete = 0 的集合
public List<Blog> fetchBlogs() {
return blogDao.findByIsDelete(0);
}第一次按照自己的思路来做,可能在设计上存在很多问题。有什么问题和建议可以指出。谢谢!






















 264
264

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








