一、z-index
规定页面的重叠次序,对指定position为relative、absolute的元素有效(fixed没有细究)。
二、background
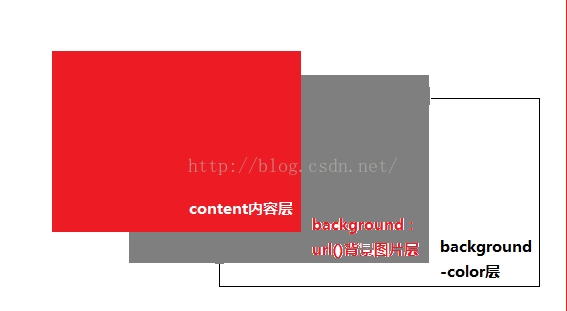
通过自己的探索发现,元素在z轴向分为三层,示意图如下:
说明:其从上到下叠放次序依次为:content内容层——背景图片层——背景颜色层。上层会覆盖下层,但覆盖区域大小取决于上层的实际大小(如文字仅仅占据字体的区域,背景图片仅仅覆盖图片大小的区域,其它区域仍然为背景色)。padding属于背景,但margin不是。
三、z-index与background的关系
1、 通过实践发现,背景颜色层默认并不是白色,而是透明,所以连个div重叠在一起,若z-index较大的div没有设置背景颜色,且背景图片没有填满整个背景,那么没有被背景图片覆盖的区域将被显示为z-index较小的div的相应背景或背景颜色。所以背景颜色在重叠中起着至关重要的作用,当背景图片没有填满整个背景时,还应该设置背景颜色为white。
验证:
<!DOCTYPE html>
<html>
<head>
<title>z-index与background重叠研究</title>
<meta charset="utf-8">
<style type="text/css">
*{
padding: 0;
margin:0;
border:0;
}
.area{
position: relative;
width: 200px;
height: 200px;
margin:0 auto;
border:1px dotted black;
}
.area > div{
position: absolute;
top: 0;
left: 0;
width: 200px;
height: 200px;
z-index: 10; /*内部第一个div*/
/*通过设置上层的div的背景颜色与否查看效果。
background-color: white;
*/
}
.area > div + div{
z-index: 5; /*内部第二个div*/
background-color: pink;
}
</style>
</head>
<body>
<div class="area">
<div>
高为200,宽为200的div1,绝对定位,z-index=10,未设置背景颜色
</div>
<div>
<br/>
<br/>
<br/>
高为200,宽为200的div2,绝对定位,z-index=5,背景颜色为粉红pink
</div>
</div>
</body>
</html>
2、z-index优先在同级元素做比较,若同级元素没有指定z-index,则默认不比较,但设置了z-index大于0的元素重叠在上层。此时同级中设置了z-index的元素可与其它未设置z-index的同级元素的子元素比较z-index,并得出两者的重叠次序。假设同级中有两个元素设置了z-index,则两个同级元素比较z-index大小,此时不能跨级比较z-index(即同级中z-index小的元素,无论内部的子元素z-index有多大,都会处在父级元素中z-index较大的元素的底层)。






















 1097
1097











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








