相比大家会经常遇到 label 或则 textfield等显示文字的 视图时,显示不全,或者无法自动 变化长度 ,自动改变字体的 设置:
今天给大家演示一下,如何 在autolayout让label 适应 不同的 宽度:
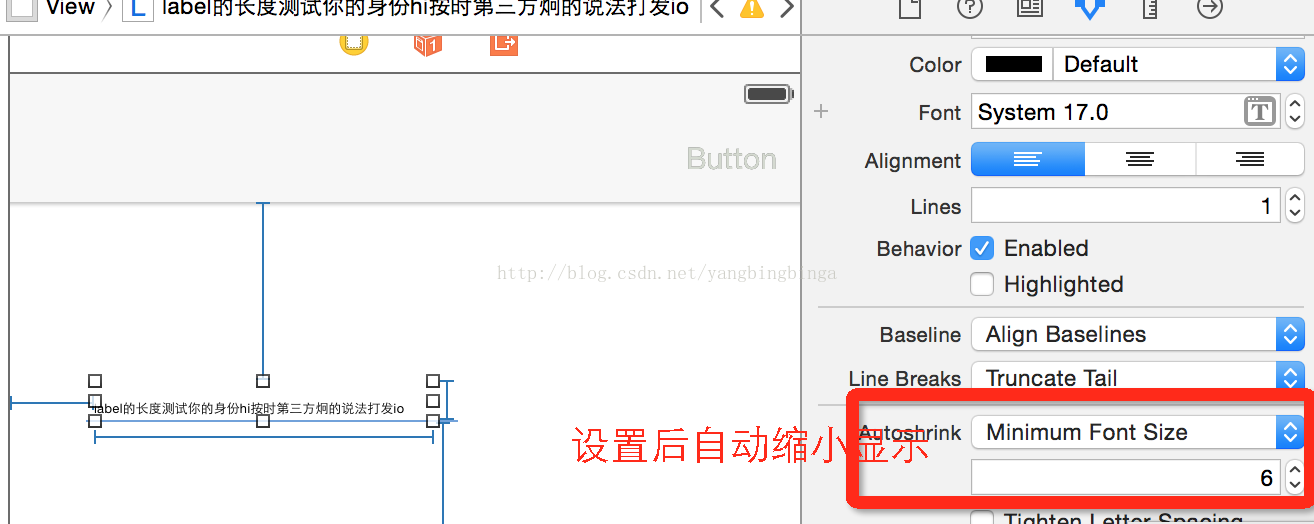
1.自动 改变字体(字体收缩):
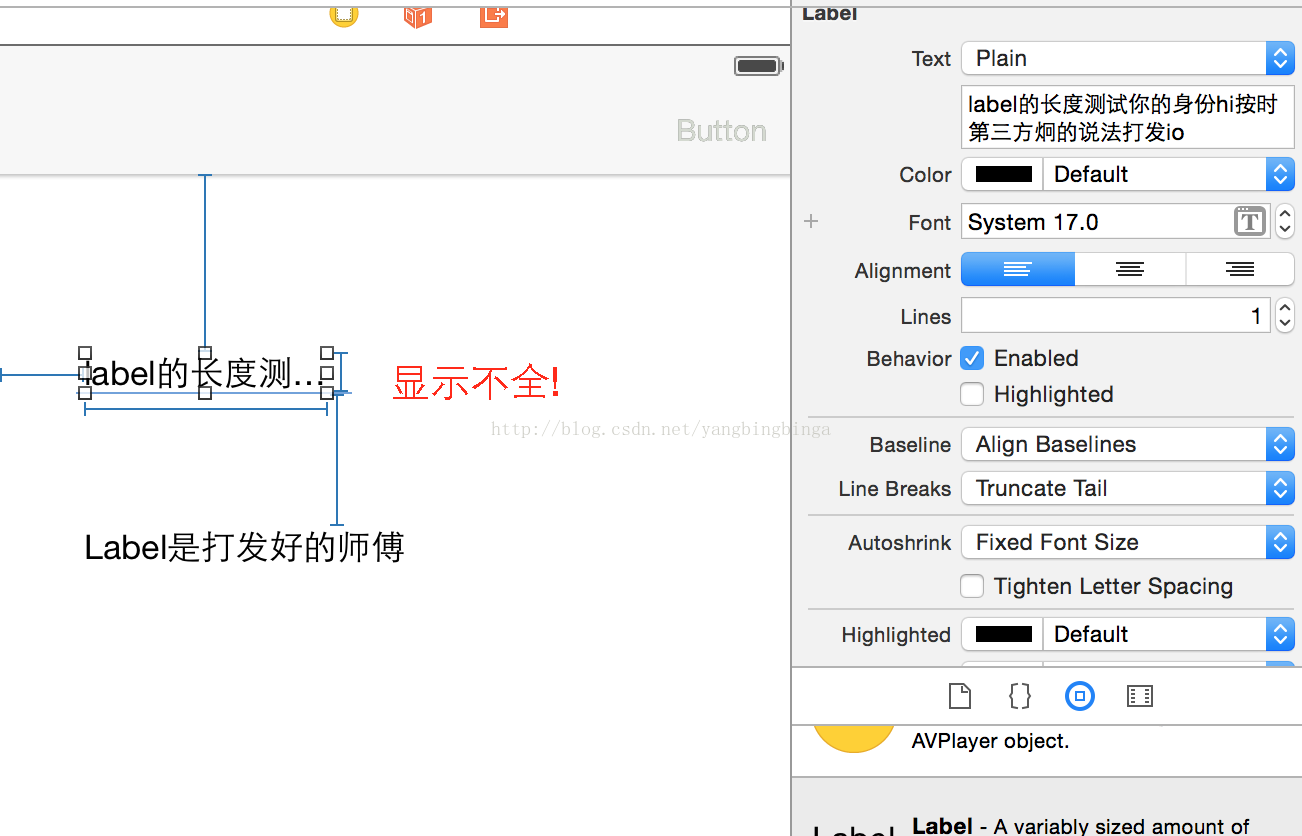
首先设置好 label 的约束,包括宽高之后,默认来看 你的 label是不变了 ,但是 当遇到 文字较多时,就会出现显示不全的问题:
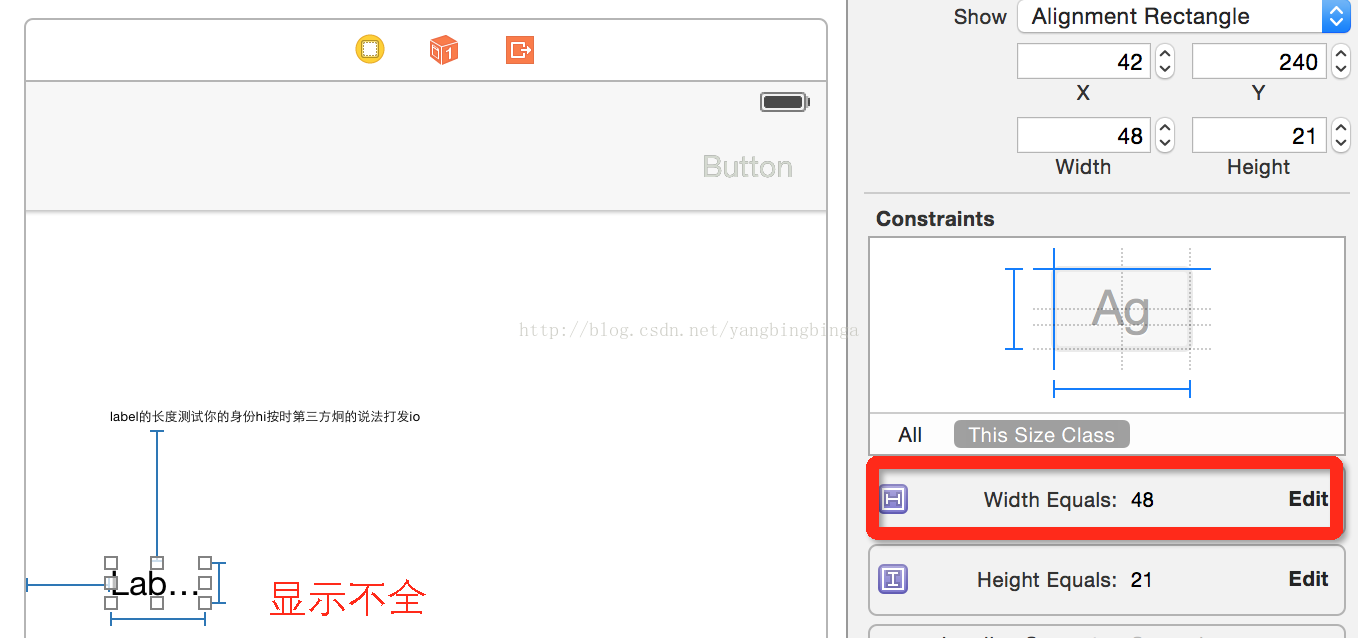
如图,我们设置好 Label的宽度和高度,和其他约束,固定住 label,
这是我们增加label的字数...会出现显示不全的问题:
看设置之后的 效果是:上图
2.设置可变的约束
方法一的效果还不错,但是 字体是变小了!能不能 字体不变小,字数增加时, label的宽度自动变长呢?
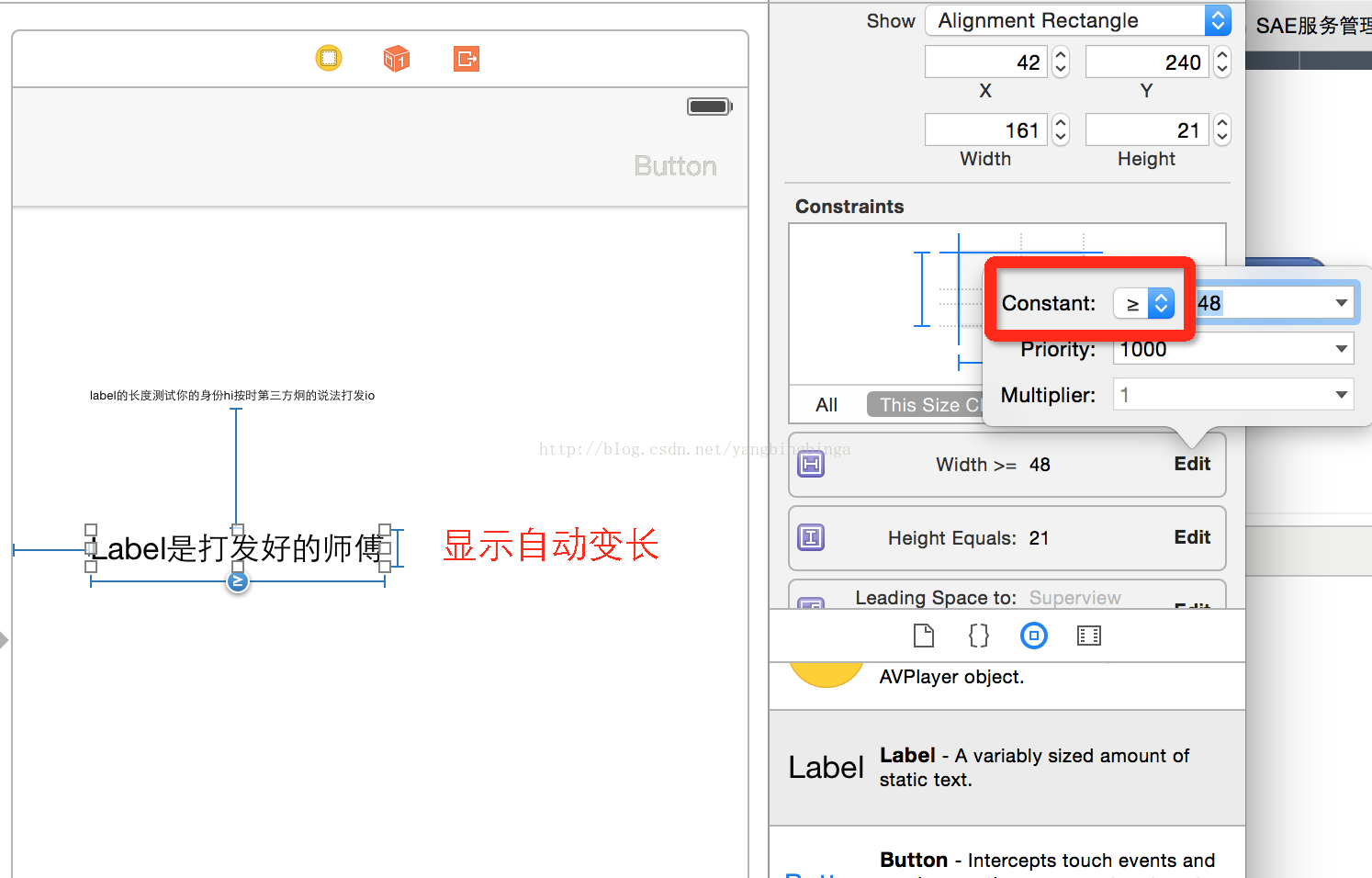
设置方法很简单,
如下图:
然后可以看到效果,在字体不变的情况下,label自动变长!
当然我们可以把上面的1,2过程都包含进来;
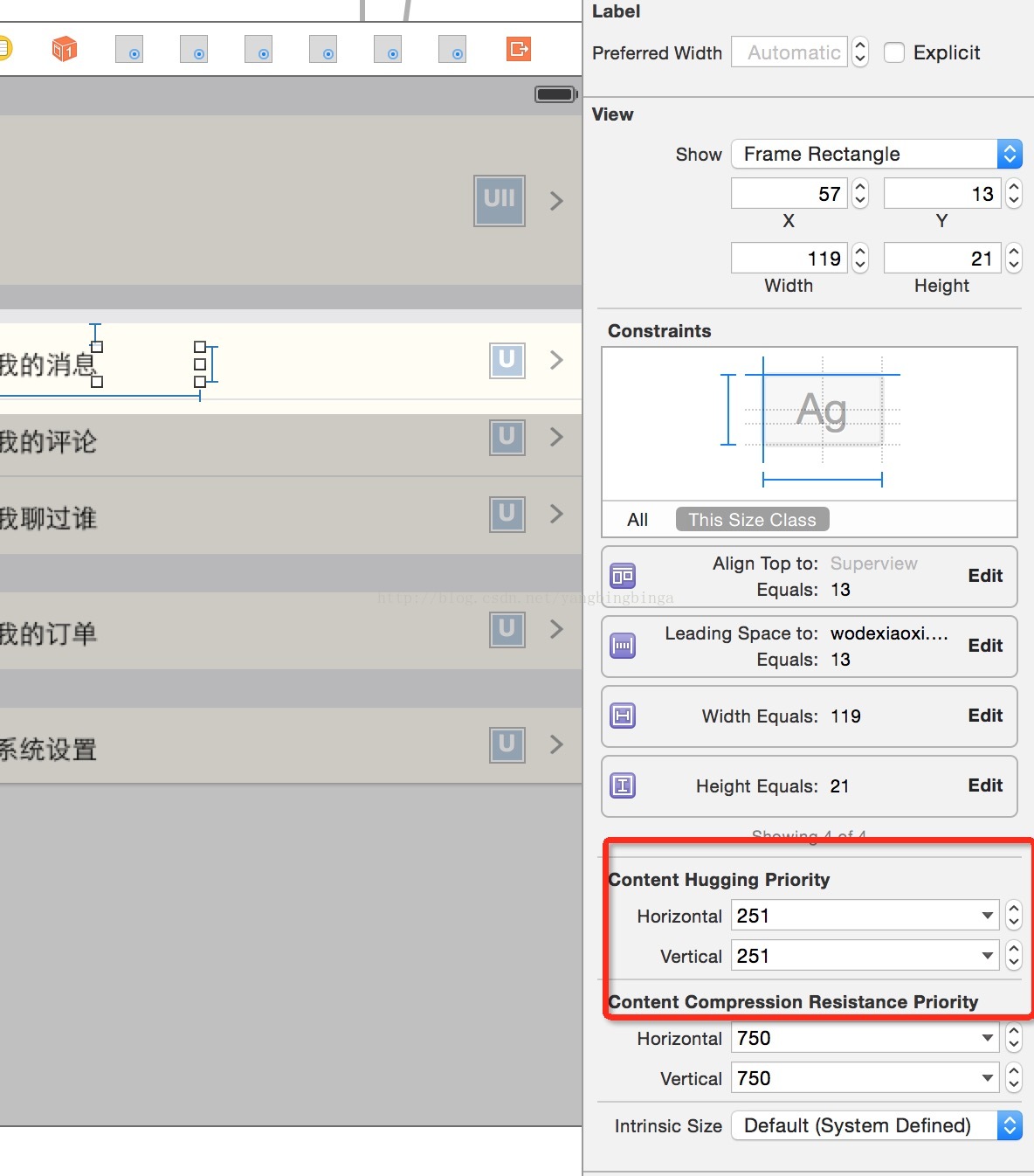
3.其他高级的方法: 调节Label的内容压缩阻力和吸附力,
实际上就是调节约数的优先级也可以实现相应的效果,不过该效果需要你提前设置好优先级
内容吸附力:防止内容被拉伸,变大: Content Hugging
内容压缩阻力:防止被变小 ,Content Compression Resistance
设置这两个的优先级可以 实现文字自适应的类似的效果


























 9789
9789











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








