<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<script type="text/javascript" src="../js/jquery-1.3.2.min.js"></script>
<style>
.outlayer{
width:60% ;
height:400px;
border:1px solid blue;
margin-left:20%;
margin-right:20%;
text-align:center
}
.list{
margin-top:5px;
margin-left:4%;
margin-right:4%;
float:left;
width:25%;
height:300px;
margin-right:50xp;
border:1px solid red;
}
.title{
height:30px;
width:100%;
background-color:#000066;
padding-top:10px;
}
.title span{
font-size:10xp;
font-family:"宋体";
color:#FFFFFF;
}
.select{
width: 90%;
height:230px;
margin:0px 10px 10px 10px;
text-align:left;
border:2px solid #CCCCCC;
overflow-y:scroll;
overflow-x:hidden;
table-layout: fixed;
word-wrap:break-word;
word-break:break-all;
}
</style>
<script>
$(function(){
//全选/取消全选
$("input[id='selectAll']").live("click",function(){
if($(this).is(':checked')){
$(this).parent().parent().find(".select input").each(function(i){
$(this).attr("checked",true);
});
}else{
$(this).parent().parent().find(".select input").each(function(i){
$(this).attr("checked",false);
});
}
});
});
</script>
</head>
<body>
<div class="outlayer">
<div class="list">
<div class="title">
<span>选择快递月份信息</span>
</div>
<div align="left" style="margin-left:10px;"><input type="checkbox" id="selectAll"/>全部</div>
<div class="select" >
<%for(int i=1;i<=12;i++){%>
<div><input type="checkbox" value="<%=i%>" name="mouth"/><%=i%></div>
<%}%>
</div>
</div>
</div>
</body>
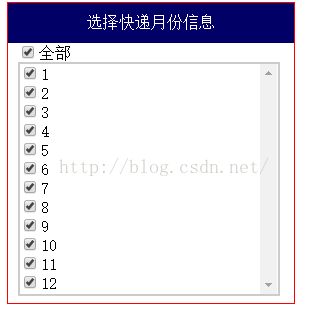
</html>效果图如下:
注意: 该方法是使用div的方式写的,因为html中有规定,select标签下的option中不能再添加其他标签,所以也无法添加复选框,因此是无法用select和option来写。






















 747
747











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








