我相信大家在布局文件中都用过权重(layout_weight)吧,当然这只有在线性布局(Linearlayout)中才有的,可是很多人也许都只是简单的理解为比。
其实权重就是:
把屏幕剩余空间按比例分配
大家先记住这句话,这里就来深入理解下权重,这里以水平排列为例(即宽度的权重),懂了水平的,竖直排列的(即高度的权重)自然同理。
①第一种情况(宽度为wrap_content):
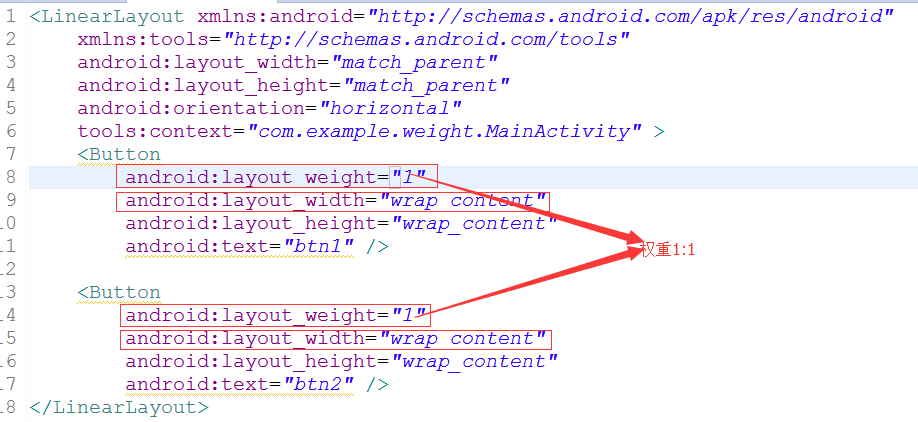
a.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context="com.example.weight.MainActivity" >
<Button
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="btn1" />
<Button
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="btn2" />
</LinearLayout>效果:
现在两个按钮的宽度都为wrap_content,所以剩下的屏幕宽度为:
math_parent - 2*wrap_content,权重为1:1
则btn1所占宽度为:本身宽度 + 剩下屏幕的宽度的1/2 = wrap_content
+ 1/2(math_parent - 2*wrap_content)
btn2所占的宽度为:本身宽度 + 剩下屏幕的宽度的1/2 = wrap_content
+ 1/2(math_parent - 2*wrap_content)
从上面看到两式相等,所以两个按钮应该是平分整个屏幕宽度
b.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context="com.example.weight.M







 本文详细解析了在Android开发中LinearLayout中权重layout_weight的工作原理,通过实例展示了不同权重设置下按钮的宽度分配,揭示了权重是如何按比例分配屏幕剩余空间的,并总结了wrap_content、match_parent和0dp情况下权重的特殊表现。
本文详细解析了在Android开发中LinearLayout中权重layout_weight的工作原理,通过实例展示了不同权重设置下按钮的宽度分配,揭示了权重是如何按比例分配屏幕剩余空间的,并总结了wrap_content、match_parent和0dp情况下权重的特殊表现。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 793
793

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








