最近项目有一个Viewpager+Fragment+Headview的布局,功能需求是Headview随着Fragment中的列表(Recyclerview)的滑动而显示隐藏,并且头部在滑动过程中渐隐/渐显,图片还需要实现视差效果。捣鼓了一段时间做出来了,现在有空就写下来记录一下,分享给有需要的人。工作太忙一直没时间写博客,不周之处还望见谅。
安卓的MD控件CoordinatorLayout +CollapsingToolbarLayout+Behavior也能实现滑动渐显渐隐效果,不过一般是结合Toolbar来使用,具体可自行查资料,但是涉及到多Fragment切换就不方便实现了,所以这里就只能换其他实现方案。
Viewpager+Headview+Fragment 的实现主要参考了这个开源项目:https://github.com/boxme/ParallaxHeaderViewPager.git
另外还有一个MD风格的类似项目,效果也很棒,项目地址:https://github.com/florent37/MaterialViewPager.git
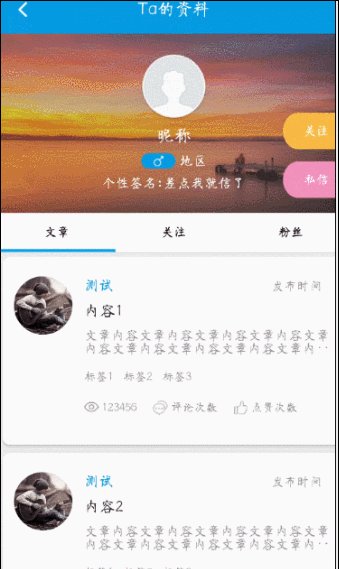
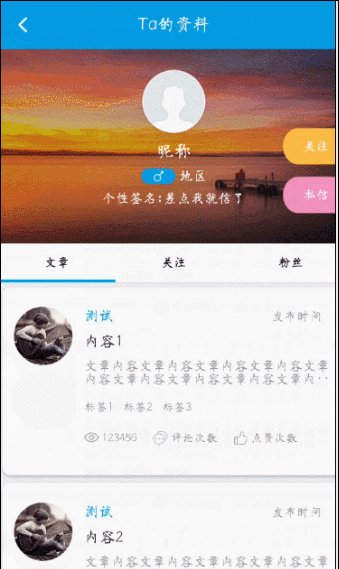
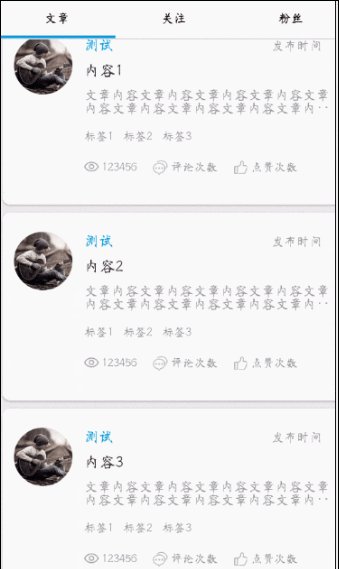
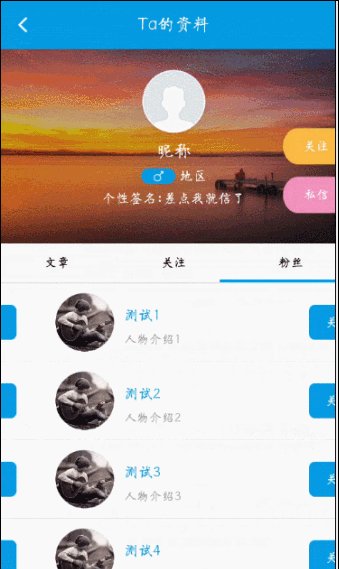
这篇文章主要是写一下在Recyclerview滚动时,headview滑动视差和渐变的效果处理,以及Viewpager切换Fragment时,列表数据不满屏,导致出现空白错位的BUG处理,整体的功能实现效果图如下:
1.定义一个接口RecyclerScrollListener,声明两个回调方法:
/**
* @TODO<Recycler滑动的监听回调接口>
* @author 小嵩
* @date 2016-8-1 10:00:33
*/
public interface RecyclerScrollListener {
// *************************************************************************
/**
* (RecyclerView 滑动距离监听)
*/
// *************************************************************************
void Scrolled(int distance, int pagePosition);
/**
* (Fragment切换时 监听,避免错位)
*/
void adjustScroll(int scrollHeight, int headerHeight);
}2.在Fragment中,定义RecyclerScrollListener对象 ,然后覆盖onAttach方法,获取接口的实例:
private RecyclerScrollListener mScrollListener;
@Override
public 







 这篇博客介绍了如何在Android应用中实现在Viewpager+Fragment+Headview布局中,使Headview随着RecyclerView滑动实现渐显渐隐和视差效果。作者通过定义RecyclerScrollListener接口,处理Fragment和Activity之间的滑动事件传递,修复了列表不满屏时的错位问题,并给出了HeadView透明度变化的实现代码。
这篇博客介绍了如何在Android应用中实现在Viewpager+Fragment+Headview布局中,使Headview随着RecyclerView滑动实现渐显渐隐和视差效果。作者通过定义RecyclerScrollListener接口,处理Fragment和Activity之间的滑动事件传递,修复了列表不满屏时的错位问题,并给出了HeadView透明度变化的实现代码。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 764
764

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








