最近使用FrameLayout布局实现一个Button在左上角显示一个的删除按钮。
如下图:

问题出现在布局文件:
布局文件如下
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:layout_width="@dimen/size60"
android:layout_height="@dimen/size30"
android:text="生活"
android:gravity="center"
android:textSize="@dimen/size14"
android:id="@+id/btn_subscribe"
android:layout_marginLeft="5dip"
android:layout_marginTop="5dip"
android:textColor="@drawable/text_color_subscribeitem"
android:background="@drawable/bg_subscrice_item"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="×"
android:gravity="center"
android:textColor="@color/common_write"
android:background="@drawable/scribe_delete"
android:id="@+id/scribe_delete"
android:visibility="visible"/>
</FrameLayout>布局很简单但是效果很奇怪,这是在Android Studio预览时的样子

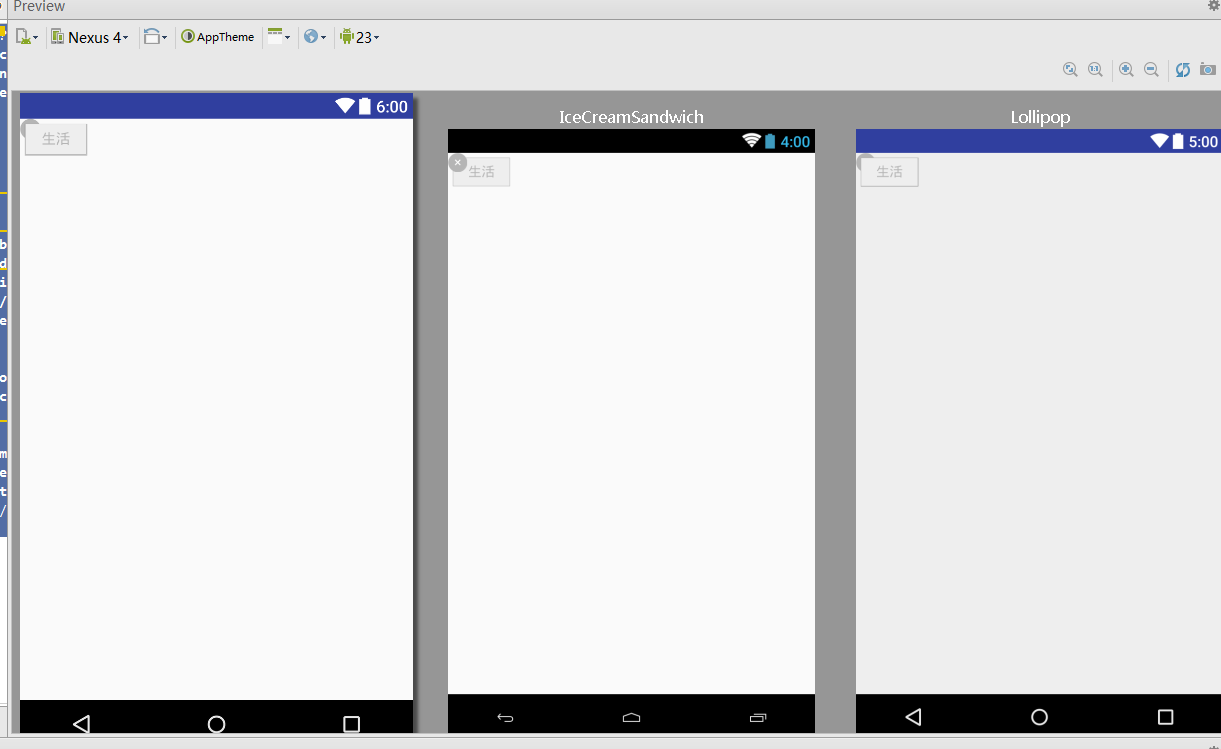
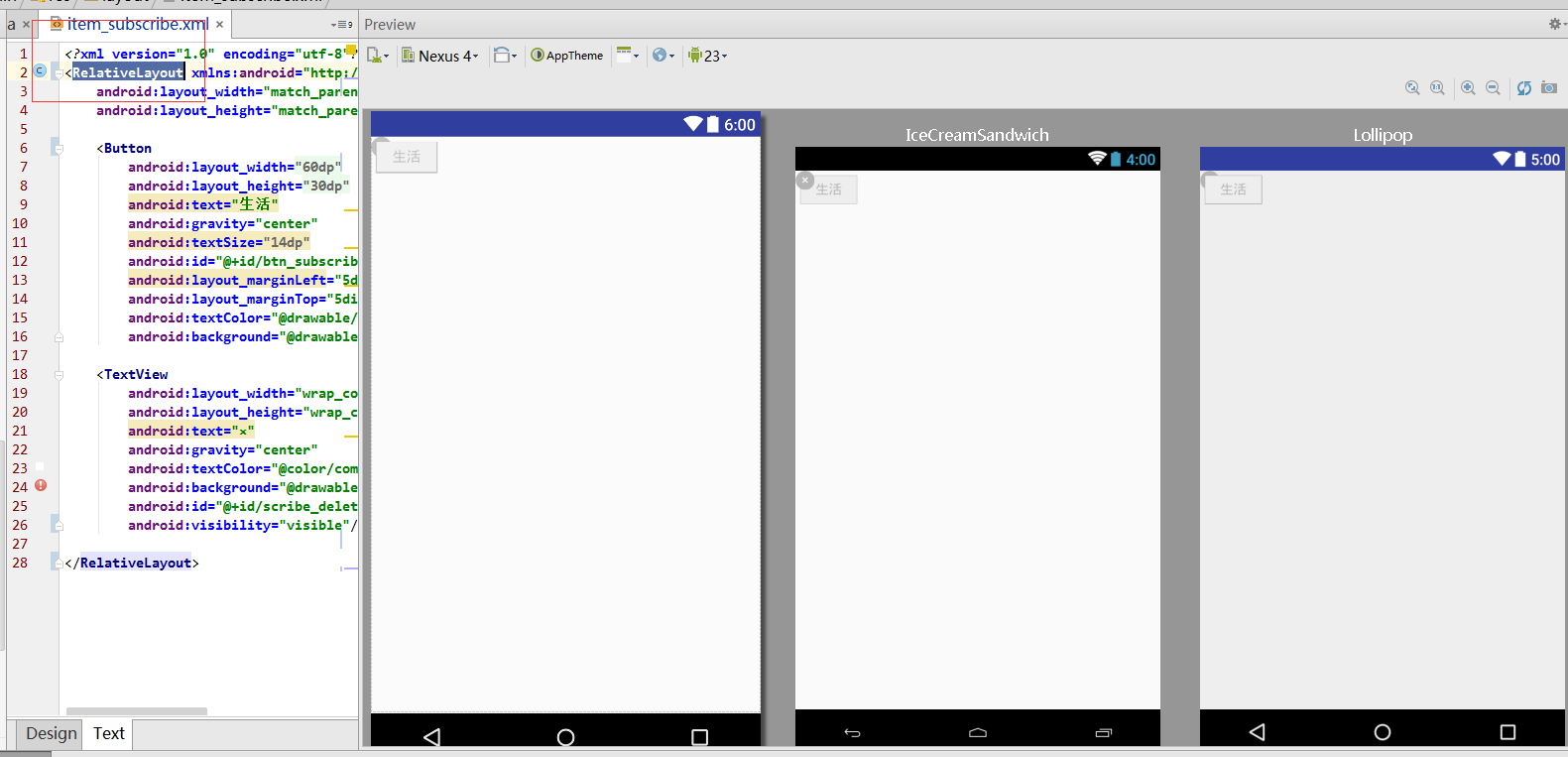
可以发现在Android不同版本上显示效果不一样,我手机系统是Android5.0运行效果何第一个效果一样,我就不贴出来了。后来我试着把FrameLayout换成了RelativeLayout

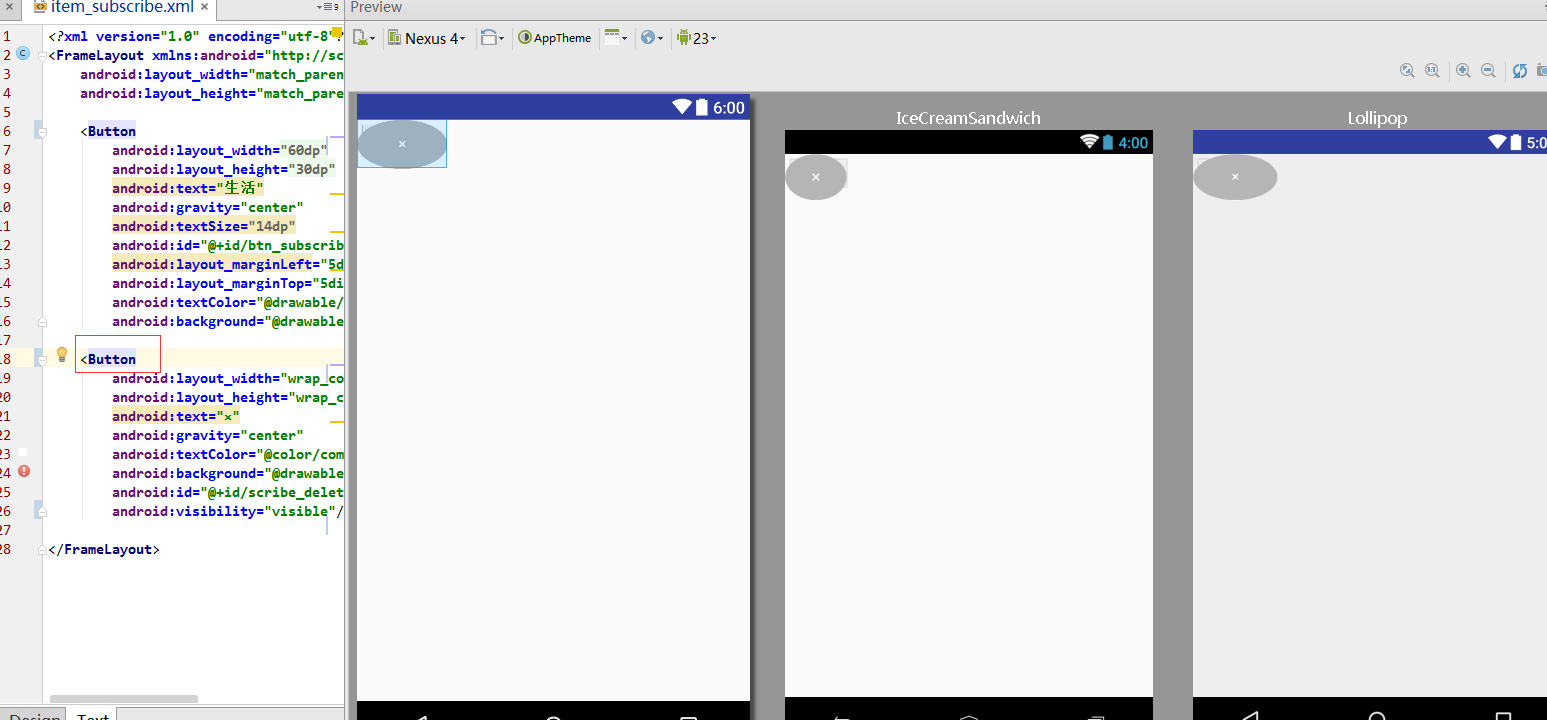
结果效果还是一样,后来无意间发现改变布局元素会有不同的效果,如使用两个Button

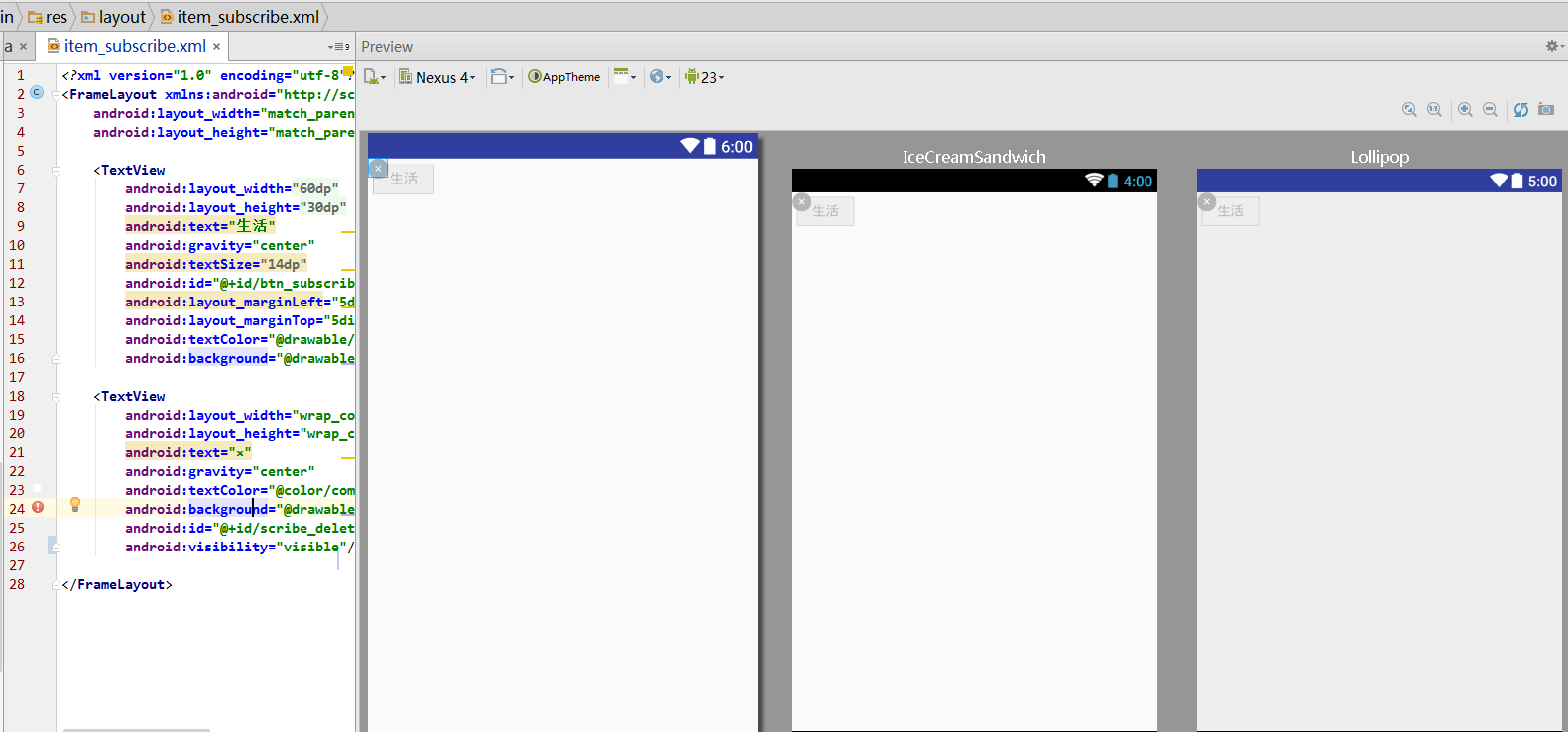
或者使用两个TextView
发现这样布局叠加顺序就正常,关于问题发生的原因我也Google了,目前没有找到相关资料。目前只能使用这种方法了。很奇怪的现象,特此记录一下。
























 349
349











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








