最近刚接触使用android studio,那酸爽简直停不下来23333,eclipse什么的以后可以放弃了~
然后在默认生成的第一个项目发现了一个新的控件,即FloatingActionButton,联想到知乎上也有这个控件,于是模仿知乎的效果试一试。
大概分为四个步骤:
Step1:修改原生FloatingActionButton的背景颜色和点击颜色。
Step2:描绘FloatingActionButton的点击动画效果。
Step3:设置蒙版模拟点击以后的界面雾化效果。
Step4:设置点击出现的子按钮与描绘子按钮出现的动画效果(下篇博客详述)。
Step1:
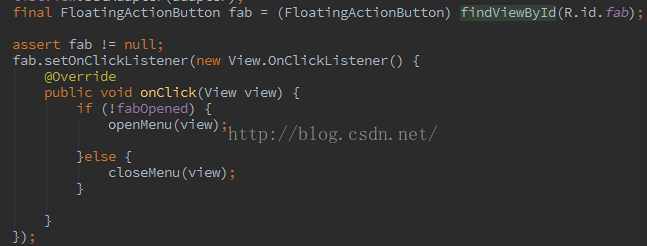
首先在MainActivity中找到初始化FloatingActionButton的语句:
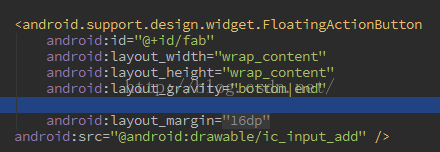
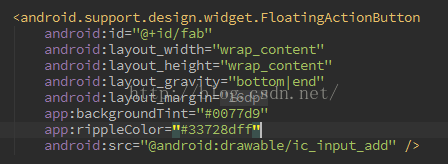
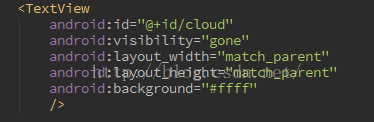
ctrl+左键这个fab资源链接,可以看到原生的FloatingActionButton的xml布局:
以及图片预览:
下面开始修改背景颜色,在xml中加入
<span> </span>app:backgroundTint="#ff000099"
app:rippleColor="#33728dff"
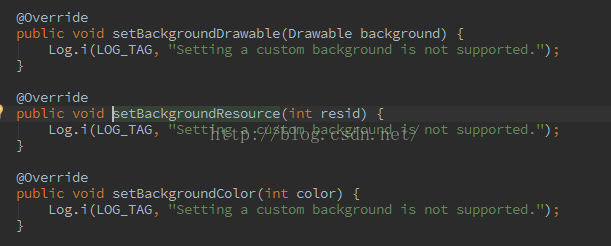
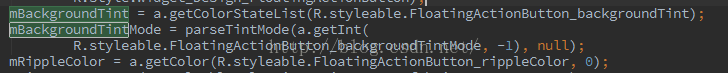
可以看到,设置背景颜色和背景资源的方法都是被禁用的,下面再看类中获得背景颜色和点击颜色的地方:
可以看到,都是从默认的属性文件中获得的,所以我们只能修改系统的属性文件才能改变这个按钮的颜色和点击色。
修改后的颜色:
Step2:
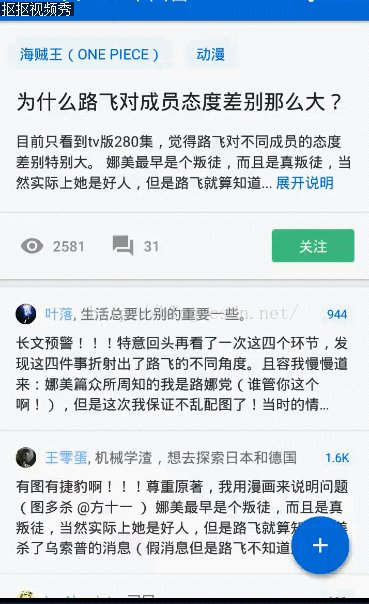
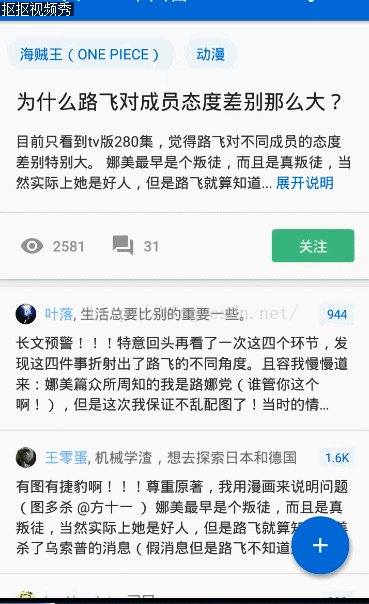
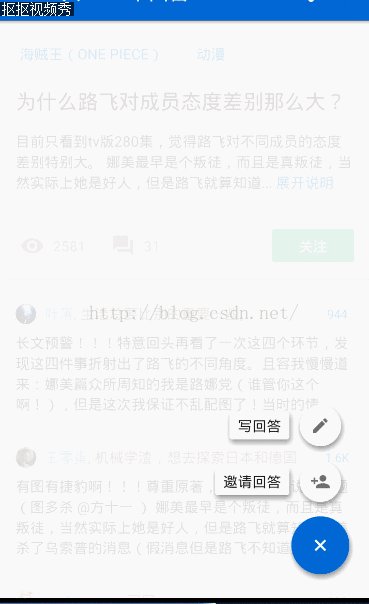
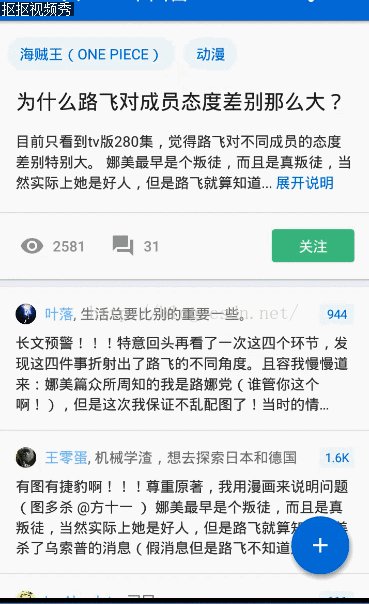
下图演示知乎的FloatingActionButton动画效果:
可以看到,第一次点击,按钮先向左旋转135度(左摇小角度再右摇)停止,第二次点击,按钮回到原位置(左摇小角度)。由此可见这是一个模拟了惯性,看起来十分精致的动画效果。
设计思路:
通过两段旋转动画实现模拟惯性效果,虽然看起来效果几乎差不多,但是知乎的可能还用了插值器来设置加速度使得惯性更为逼真。
首先在FloatingActionButton的点击事件中调用两个方法:
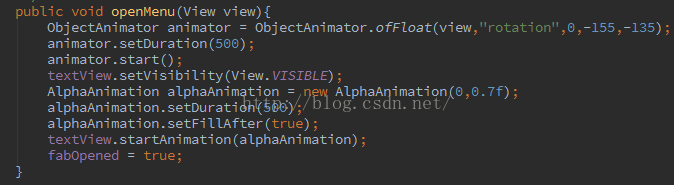
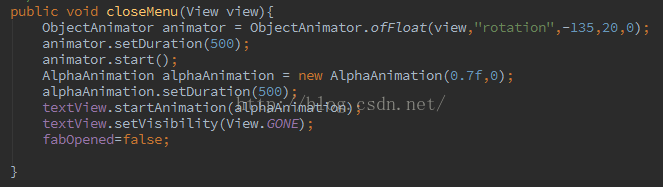
分别为openMenu():
以及closeMenu():
这个textview是step3里的蒙版。。。可以直接先跳到step3设置好再写进来QAQ
运行效果:
Step3:
首先在xml文件中设置一个白板:
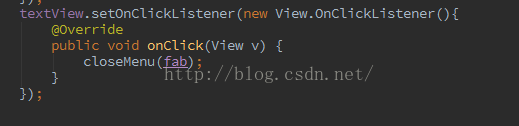
再设置好此蒙版的点击事件:
这样逻辑就理顺了,点击白班会使雾化效果消失,再次点击按钮也能达到相同效果。
***********其余两篇跳转地址:





































 1169
1169

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








