Spannable是一个接口
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE、
Spanned.SPAN_INCLUSIVE_EXCLUSIVE、
Spanned.SPAN_EXCLUSIVE_INCLUSIVE、
Spanned.SPAN_INCLUSIVE_INCLUSIVE
标识在 Span 范围内的文本前后输入新的字符时是否把它们也应用这个效果。分别有
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE(前后都不包括)、
Spanned.SPAN_INCLUSIVE_EXCLUSIVE(前面包括,后面不包括)、
Spanned.SPAN_EXCLUSIVE_INCLUSIVE(前面不包括,后面包括)、
Spanned.SPAN_INCLUSIVE_INCLUSIVE(前后都包括)。
SpannableStringBuilder ssb = new SpannableStringBuilder();
ssb.append("点击出奇迹!");
ssb.setSpan(new ClickableSpan() {
@Override
public void onClick(View widget) {
}
},0,ssb.length(),Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
new TextView(context).setText(ssb);ssb.setSpan(CharacterStyle cs, int start , int end ,int flags);
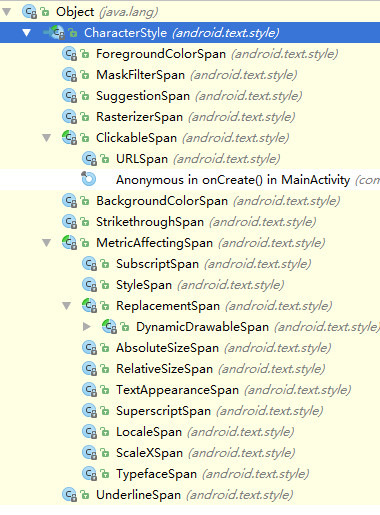
cs 可以根据需要选择上图中CharacterStyle 的子类即可
start 指 使用效果开始的字符下标
end 指 使用效果结束的字符小标(不可以越界)
flag 可以是四种选择 看上边哦!























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








