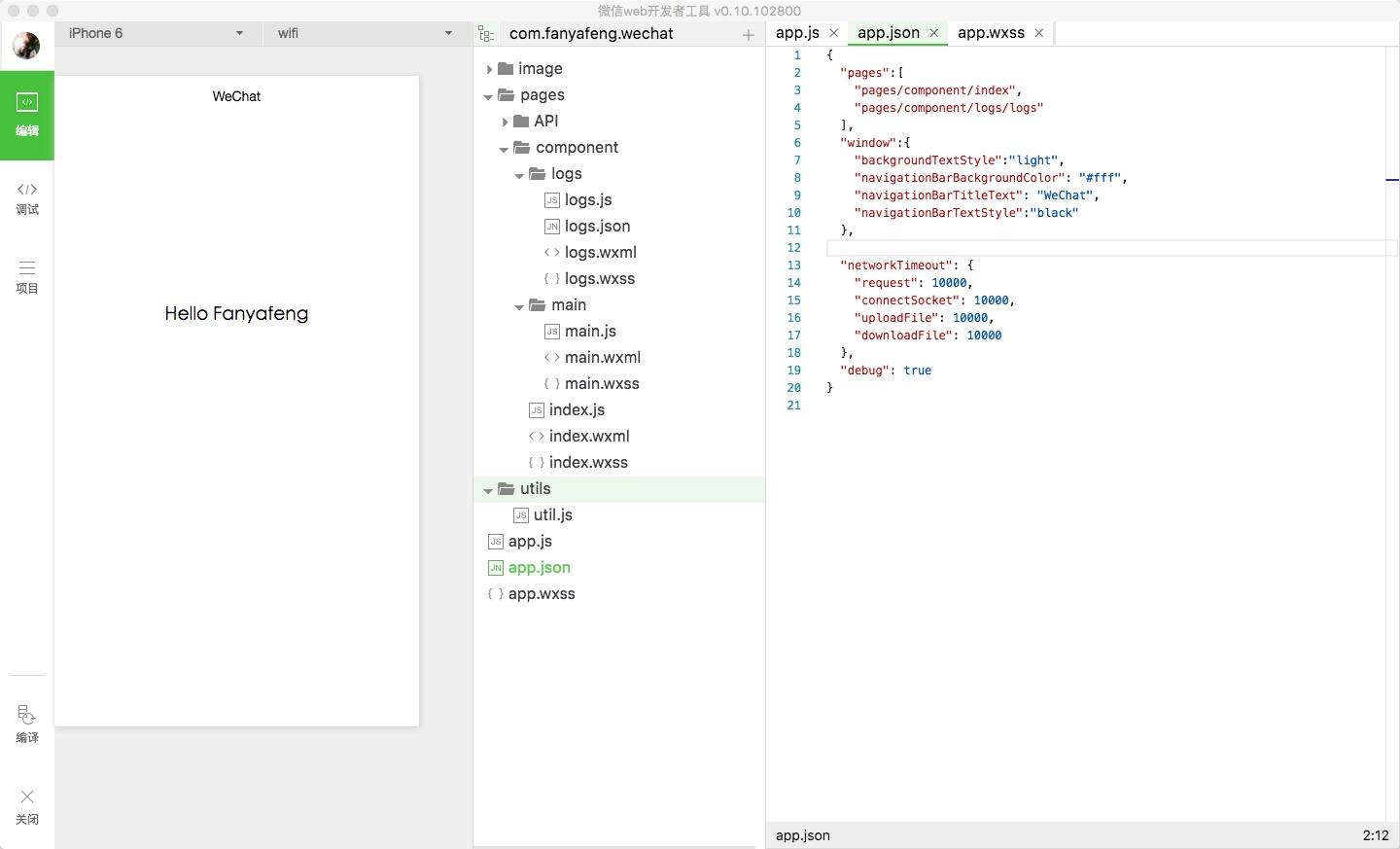
近期因为上次说有可能以后做这个,然后看了一下这个,原来学reactnative的时候就忘了做笔记,现在好久不用都忘了,然后吸取上次教训,开始就做笔记,看一下目录结构

目录结构很清晰吧,我感觉和reactnative特别像,那个简单的index举个例子,有三种格式,js,wxml,wxss和前端的很像很像有木有
index.js
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello Fanyafeng',
userInfo: {}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: 'pages/component/logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
that.update()
})
}
})
index.wxml
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>
index.wxss
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 10px;
}这三个文件横向去看就知道了,wxss是控制样式的,这里的命名和wxml中对应,wxml进行页面布局,js进行数据操作等等
这是这三种文件的基本关系吧,再来看最重要的就是app的三个文件
基本可以类比,这里着重说一下app.json的作用
我感觉有点像android的清单文件,还有就是首页的框架布局,以及一些简单的配置
看一下源代码
{
"pages":[
"pages/component/index",
"pages/component/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
},
"networkTimeout": {
"request": 10000,
"connectSocket": 10000,
"uploadFile": 10000,
"downloadFile": 10000
},
"debug": true
}






















 6037
6037

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








