1.画线
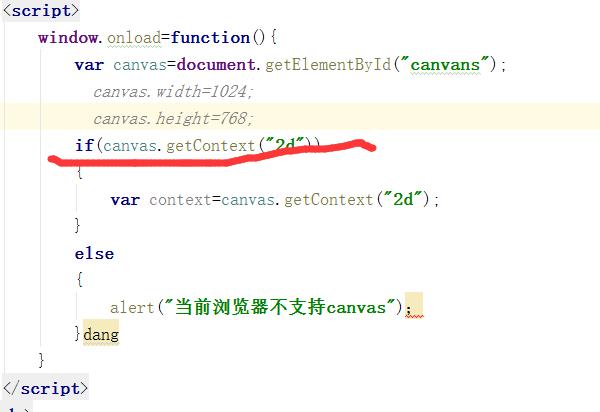
1.1在画之前先“配置好画布”(以后不再提及)
实例介绍
//先设置一点canvas的style里面有属性使其有边框(好观察),居中(display:block,要先把canvas设置成块级元素,margin的设置中央才有效)
<canvas id="canvas" style="border: 1px solid gold;display:block;margin: 50px auto ;"></canvas>
/*
*在script里面进行画画
*/
<script>
//获得canvas
var can=document.getElementById("canvas");
//进行2d绘画使用con进行绘制
var con=can.getContext("2d");
/*Canvans的属性最好不要在css里面写,
*因为 width 和 height不仅代表画布的大小
*还代表画布内里的精度、像素(不要写单位)。
*/
can.width=1024;
can.height=768;
</script>
小提示:怕浏览器不兼容
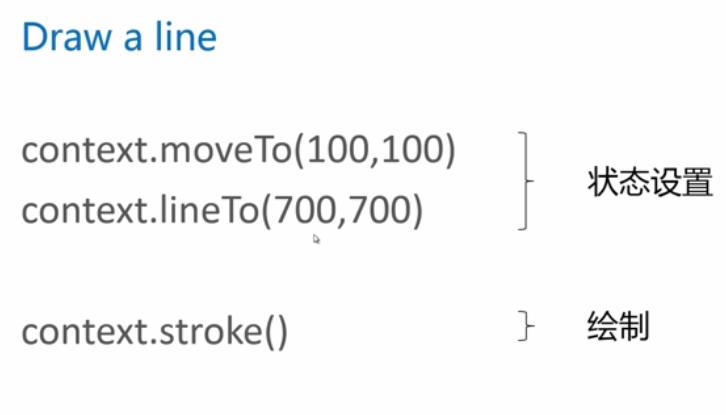
1.2开始画线
convas是基于状态绘制的
注:
moveTo 是指绘画的起点,moveTo(100,100)=beginPath()+lineTo(100,100),
beginPath()开启绘制状态,colsePath()为状态的封闭(会把绘画曲线闭合)。
为啥需要beginPath()和colsePath()?
因为cavans画布里面不只画一个东西,怕线和线“打架”。
温馨提示:
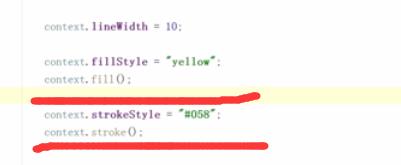
先fill再描边就填充色就不会覆盖一半的线边了,但是填充色被覆盖了,代码如下:
1.3线的属性
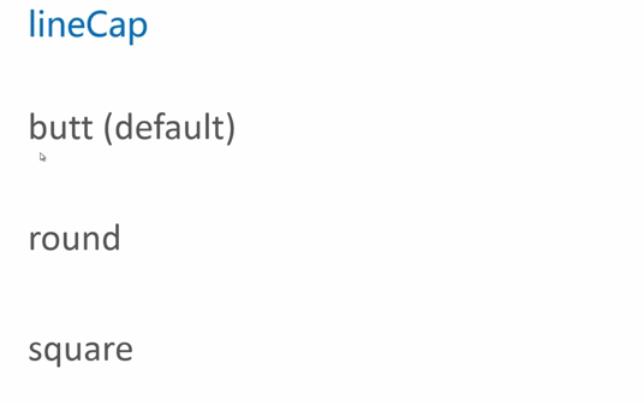
linecap
线条的头部,线段衔接的地方不会有效果
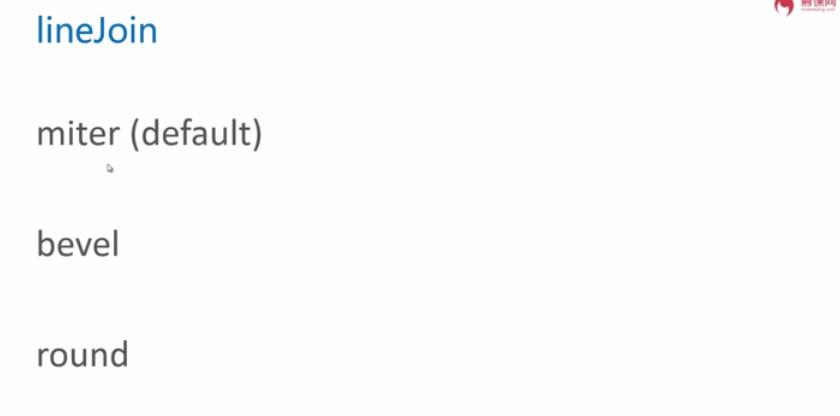
linejoin
线与线衔接的形式
belevel斜接

round圆角衔接

miter

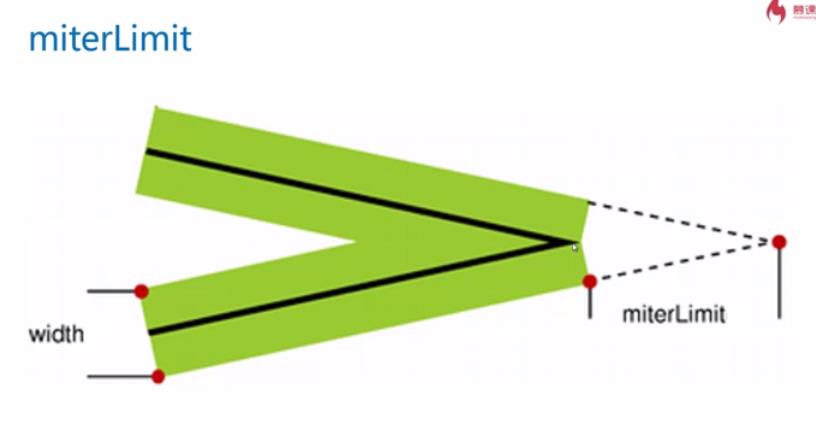
miterlimit
当宽线条使用设置为 "miter" 的 lineJoin 属性绘制并且两条线段以锐角相交的时候,所得的斜面可能相当长。
当斜面太长,就会变得不协调。miterLimit 属性为斜面的长度设置一个上限。
这个属性表示斜面长度和线条长度的比值。默认是 10,
意味着一个斜面的长度不应该超过线条宽度的 10 倍。
如果斜面达到这个长度,它就变成斜角了。当 lineJoin 为 "round" 或 "bevel" 的时候,这个属性无效。




 本文介绍了如何使用HTML5的Canvas API进行基本的绘图操作,包括画布的配置、画线的方法及线的各种属性设置,如lineCap、lineJoin等。
本文介绍了如何使用HTML5的Canvas API进行基本的绘图操作,包括画布的配置、画线的方法及线的各种属性设置,如lineCap、lineJoin等。























 2469
2469










