先提出:为啥要图形变换?
先回答:对图形的变化不单单是单纯的“迎合”视觉,更大的用处在于代码的复用,绘制完基础图形之后,可以调用它进行复用,单纯的复用是不是很单调,通过图形变换则使画面更加精彩,比如你只画了一个树,起就能通过代码复用加图形变换拥有一片绚丽的森林。
进入主题
1.位移translate(x,y)
默认坐标的(0,0)点是画布(canvas)的左上定点,你画图形和曲线的是以它为基准,translate()的功能就是改变图形的基准点((0,0)点),这样你能平移所画的东西。
2.缩放scale(sx,sy)
sx:在横向缩放比例
sy:纵向缩放比例
对于位移和缩放给出下面代码做示例:
<canvas id="tails" width=400 height=600 style="border: 1px slateblue dashed;display: block;margin: 50px auto;">
<script>
var canvas = document.getElementById("tails");
var context = canvas.getContext('2d');
//画文字
context.textAlign="center";
context.fillStyle="green";
context.font="bold 50px Arial";
context.fillText("Happy Trails!",200,50);
//先画个小树
DrawTreen(context,1,1,130, 250);
//再画一个大树
DrawTreen(context,1.4,1.4,200,500);
context.save();
context.translate(-10, 350);
context.beginPath();
context.moveTo(0, 0);
context.quadraticCurveTo(170, -50, 260, -190);
context.quadraticCurveTo(310, -250, 410, -250);
context.strokeStyle = 'chocolate';
context.lineWidth = 20;
context.stroke();
context.restore();
//画树函数
function DrawTreen(context,x1,y1,x2,y2) {
DrawShadow(context,x1,y1,x2,y2);
context.save();
context.translate(x2,y2);
context.scale(x1,y1);
context.shadowBlur = 14;
context.beginPath();
context.moveTo(-25, -50);
context.lineTo(-10, -80);
context.lineTo(-20, -80);
context.lineTo(-5, -110);
context.lineTo(-15, -110);
context.lineTo(0, -140);
context.lineTo(15, -110);
context.lineTo(5, -110);
context.lineTo(20, -80);
context.lineTo(10, -80);
context.lineTo(25, -50);
context.closePath();
context.fillStyle = 'green';
context.fill();
context.fillStyle = 'black'
context.fillRect(-5, -50, 10, 50);
context.stroke();
context.restore();
}
//画阴影
function DrawShadow(context,x1,y1,x2,y2){
context.save();
context.translate(x2,y2);
context.scale(x1,y1);
context.transform(1, 0, -0.5, 0.6, 0, 0)
context.beginPath();
context.moveTo(-25, -50);
context.lineTo(-10, -80);
context.lineTo(-20, -80);
context.lineTo(-5, -110);
context.lineTo(-15, -110);
context.lineTo(0, -140);
context.lineTo(15, -110);
context.lineTo(5, -110);
context.lineTo(20, -80);
context.lineTo(10, -80);
context.lineTo(25, -50);
context.closePath();
context.fillStyle = 'rgba(0, 0, 0,0.3)';
context.fill();
context.fillStyle = 'rgba(0, 0, 0, 0.3)'
context.fillRect(-5, -50, 10, 50);
// context.stroke();
context.restore();
}
</script>
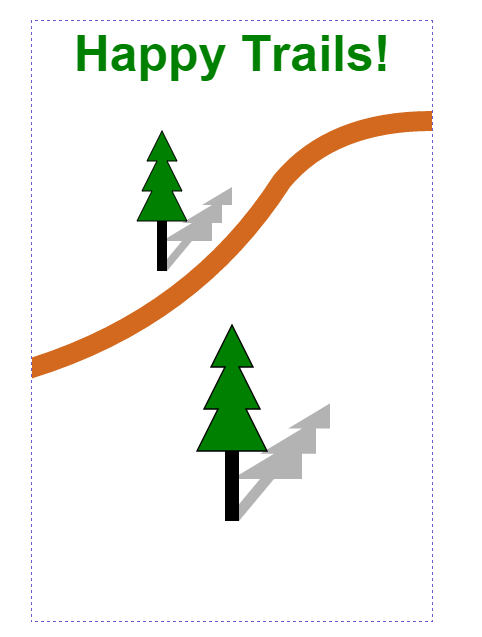
</canvas>结果如下:
3.旋转rotate(deg)
旋转就是绕基准点((0,0)点)旋转特定角度,至于可以做什么自己可以思考,你如时钟的刻度,动态的旋转某一物体等。
温馨提醒Cavans的保存和恢复:
save()
restore()
它们(要配对使用,最好要养成习惯,反正加了没有坏处)的作用就是对图形变换状态的保存和恢复,因为在有些情况下你会做很多图形变换,translate(x,y) 、scale(sx,sy)、rotate(deg)会有叠加现象(会相互影响)。
如下:
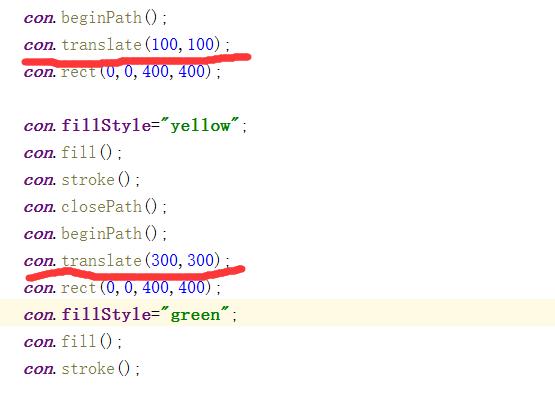
代码:
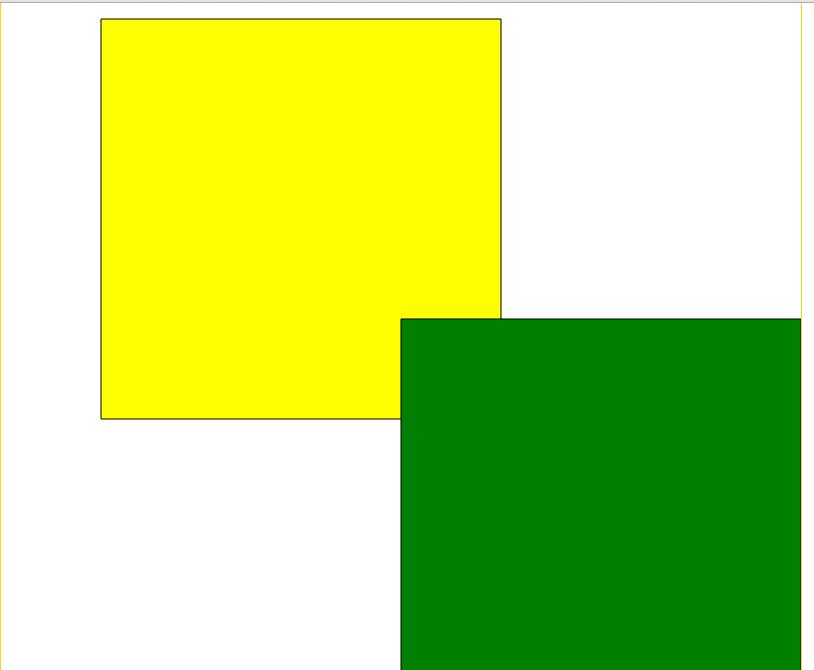
没加 save()和restore()之前
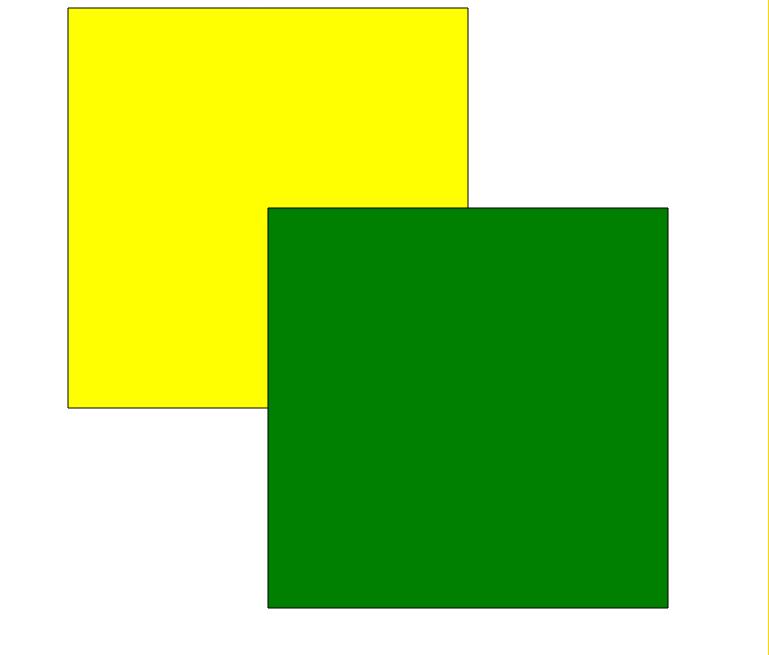
加 save()和restore()之后
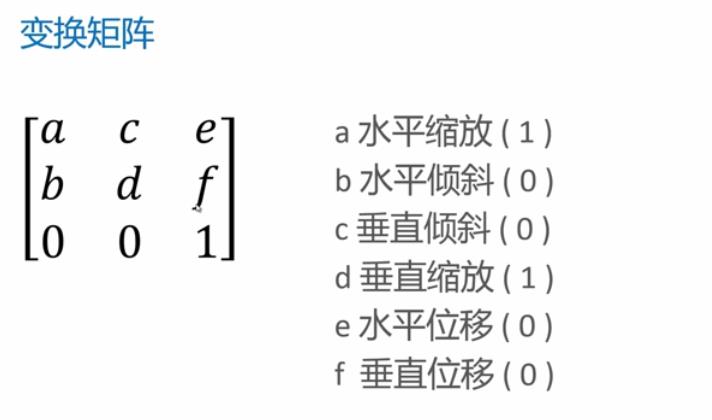
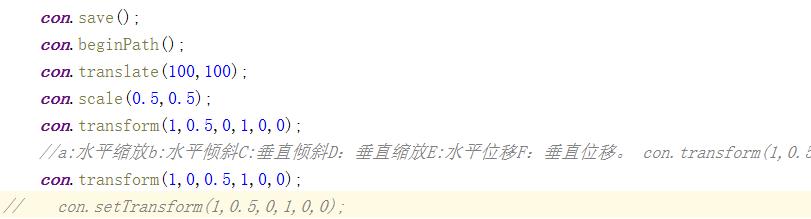
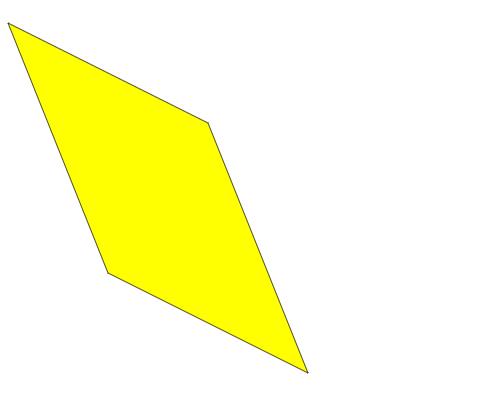
4.transform(a,b,c,d,e,f)
原图
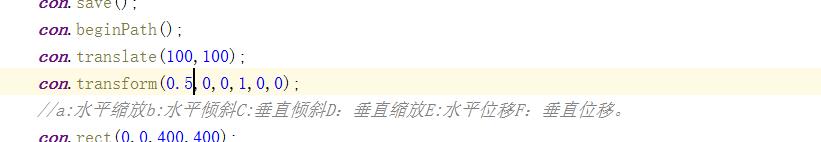
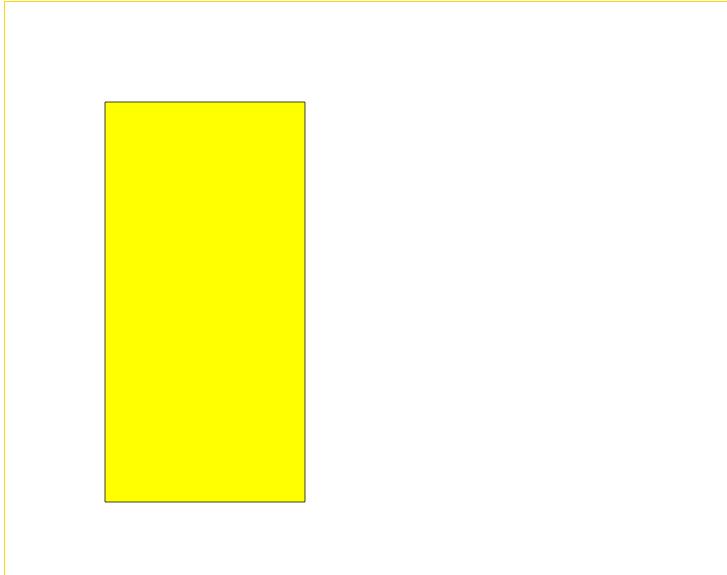
水平缩为原来的0.5倍
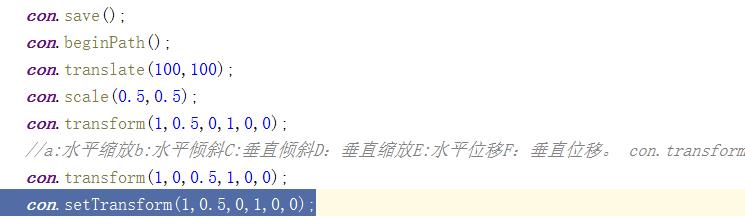
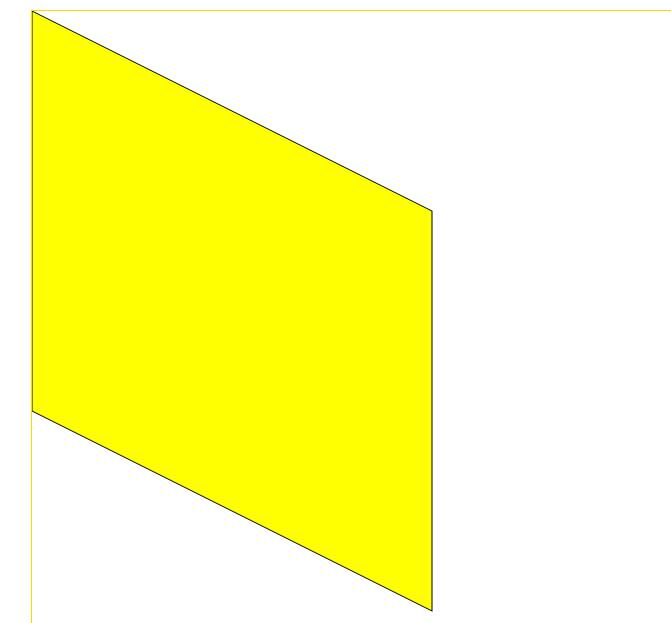
使用settransform可以避免叠加,相当于重新开始set一遍
设置setTransform之前
替换为setTransform之后、
它会把前面设置的图形变换都清除!!


































 85
85

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








