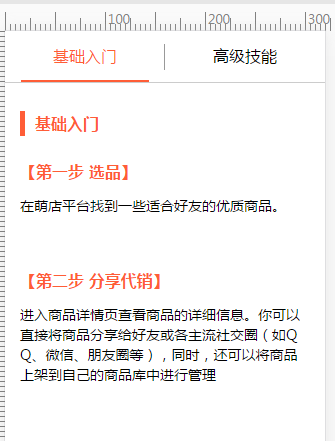
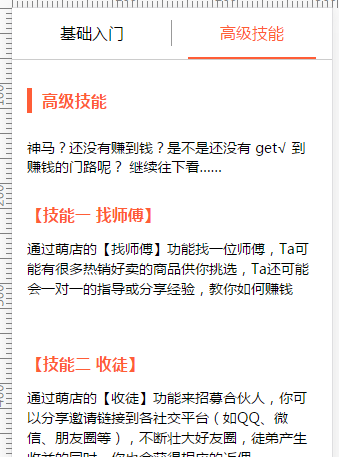
这里我们通过一个实例来阐述具体的做法,首先我们在一个页面有两个要处理的DIV页面,第一个页面的div中id=”basic”,第二个页面的div中id=”high”。(我们要实现的功能是,点击基础入门,与 高级技能 可以切换对应的页面,基础入门 下滑 就是 高级技能页面,高级技能页面上滑就是 基础入门页面)
HTML
<div class="nav"></div>
<div id="basic" class="basicintro">
..... // 页面一
</div>
<div id="high" class="highskill">
.....// 页面二
</div>接下来我们引入zepto-cmd.js(JQuery.js的精简版) 或者JQuery.js ,上面是Sea.js引入的写法,常规写法
<script type="text/javascript" src="jquery-1.12.2.min.js"></script>接下来就在页面加载后,或者文档元素加载后执行下面的匿名函数。
JS
var $ =window._$=require("/lib_cmd/zepto-cmd")
//页面滚动的时候
$(function(){
/* scrollTo(0,0);*/
window.onscroll=function(){ //页面滚动的时候
var elm1=$("#basic")[0];
var elm2=$("#high")[0];
var scrolltop = Math.ceil(document.documentElement.scrollTop ||document.body.scrollTop);
if (scrolltop >= 0 && scrolltop < elm2.offsetTop-$(".nav").height()) {
$(".nav ul li a").removeClass("on"); //内部去除锚,和底部CSS样式处理
$(".basic a").addClass("on"); //内部添加锚,和底部CSS样式处理
//location.hash="#basic";
}
if (scrolltop >= elm2.offsetTop-$(".nav").height()) {
$(".nav ul li a").removeClass("on");
$(".high a").addClass("on");
// location.hash="#high";
}
}
})我们通过("#basic")[0] 和(“#high”)[0] 拿到对应的DIV对象,通过
Math.ceil(document.documentElement.scrollTop 拿到滚动条的高度,如果
scrolltop >= 0 && scrolltop < elm2.offsetTop-$(".nav").height(),也就是说但滚动条的高度大于0,并且其高度小于$(“#high”)[0]的高度减去 页面最上面
<div class="nav"></div> 的高度时,第一个页面添加对应的样式,第二个页面去除对应的样式。同理当,并且其高度大于$(“#high”)[0]的高度减去 页面最上面
<div class="nav"></div> 的高度时,第一个页面去除对应的样式,第二个页面加上对应的样式。
这样看似逻辑正确?其实在手机上回出现一个小问题,就是页面在刷新的时候,页面跳不到对应的位置!因此我们做了这样的操作。
var $ =window._$=require("/lib_cmd/zepto-cmd")
//页面滚动的时候
$(function(){
/* scrollTo(0,0);*/
window.onscroll=function(){ //页面滚动的时候
var elm1=$("#basic")[0];
var elm2=$("#high")[0];
var scrolltop = Math.ceil(document.documentElement.scrollTop ||document.body.scrollTop);
if (scrolltop >= 0 && scrolltop < elm2.offsetTop-$(".nav").height()) {
$(".nav ul li a").removeClass("on");
$(".basic a").addClass("on");
//location.hash="#basic";
}
if (scrolltop >= elm2.offsetTop-$(".nav").height()) {
$(".nav ul li a").removeClass("on");//内部去除锚,和底部CSS样式处理
$(".high a").addClass("on"); //内部添加锚,和底部CSS样式处理
// location.hash="#high";
}
}
window.onload=function (){ //页面加载的时候
if (window.location.hash=="#basic") {
window.location.hash = "";
window.location.hash="basic"
}else if(window.location.hash=="#high"){
window.location.hash = "";
window.location.hash="high"
}else{
window.location.hash = "";
window.location.hash="#basic"
}
}
})我们在页面加载前,对页面当前的锚,做判断,具体做法如上所示。这样就有效的避免页面了在加载,刷新时的问题。
























 1066
1066

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








