先看一下效果吧:
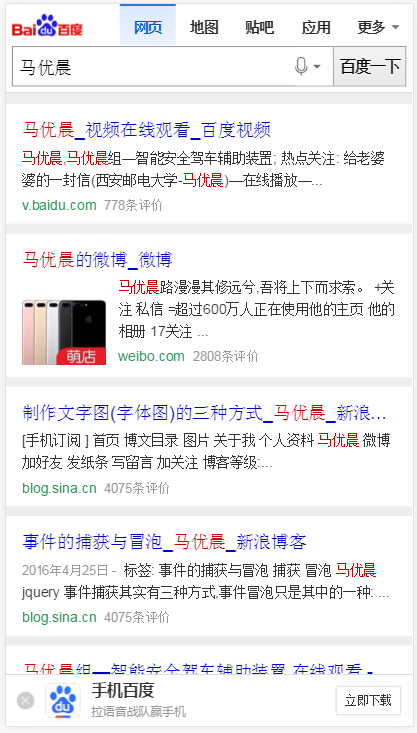
(图一)
(图二)
(图三)
演示:
在图一搜索框内输入”文字内容“,单击搜索按钮,即可将内容直接添加到百度浏览器的输入框里面。
原理:
HTML代码
<li>
<form action="#" id="search_box">
<div class="wrapper">
<input type="text" id="search" name="search" placeholder="酒店名/地址" />
<img src="../../images/hotel/search.png" title="Search" class="search-data-img"/>
</div>
</form>
</li>JS代码
$(".search-data-img").click(function(){
var message= $("#search").val();
var locationMess = "https://m.baidu.com/#|src_"+message+"|sa_ib";
location.href = encodeURI(locationMess); /*这里跳转的地址*/
});上面HTML代码就不用解释了,JS代码才是有意义的,好吧。看下面:
第一步:获取 id=”search”的iput框里面的输入值
var message= $("#search").val(); 第二步:拼接模板,模板 location.href = “https://m.baidu.com/#|src_这里是输入的内容|sa_ib”;
var locationMess = "https://m.baidu.com/#|src_"+message+"|sa_ib";第三步:将拼接的模板进行转码,进行跳转。
location.href = encodeURI(locationMess); 
























 103
103

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








