今天学习了关于jQuery实现图片切换的过渡的效果,当我们使用鼠标在焦点项悬停的时候,该项会显示出与
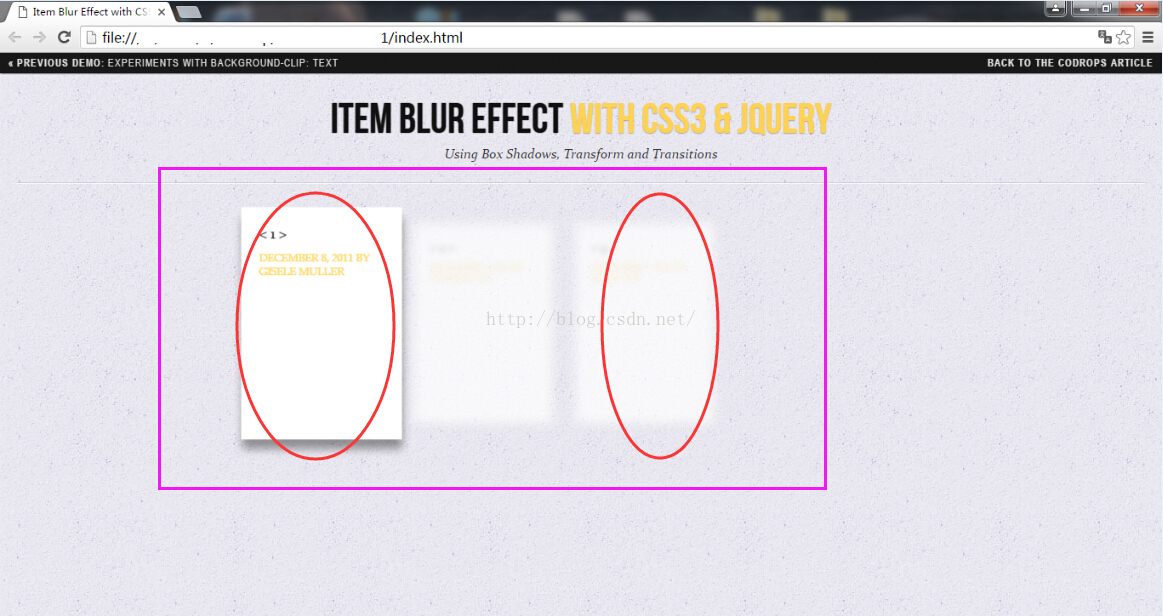
其他项不同的效果,从而显得焦点项更为突出。显示效果如下图:
文档中涉及知识:
- Font Squirrel 字体的用法(@font-face)
- modernizr.custom.js 插件的用法
- jquery-1.7.1.min.js 插件的用法
- HTML中 clear属性(属性规定元素的哪一侧不允许其他浮动元素)
- « 和 & HTML特殊字符分别代表 <<、& 符号等知识
- 用好里面的注释部分,学习一些知识可以节省一部分时间。
- 需要的可以参看下载,所有资源不需要什么积分
























 7238
7238











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










