**
一.Autolayout
**
1.屏幕适配的例子
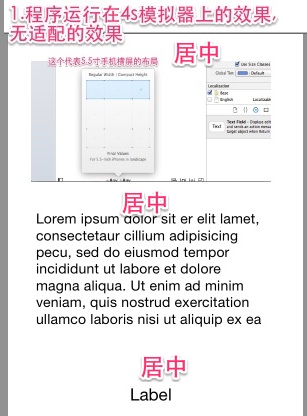
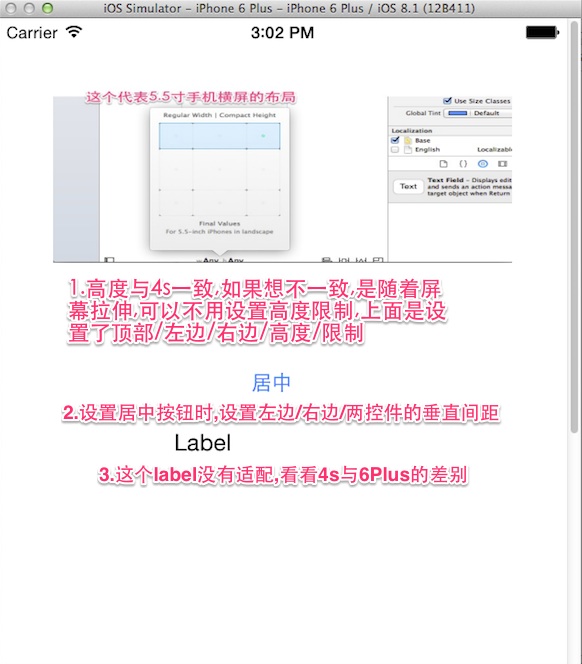
1.1不适配时,4s模拟器上运行的效果

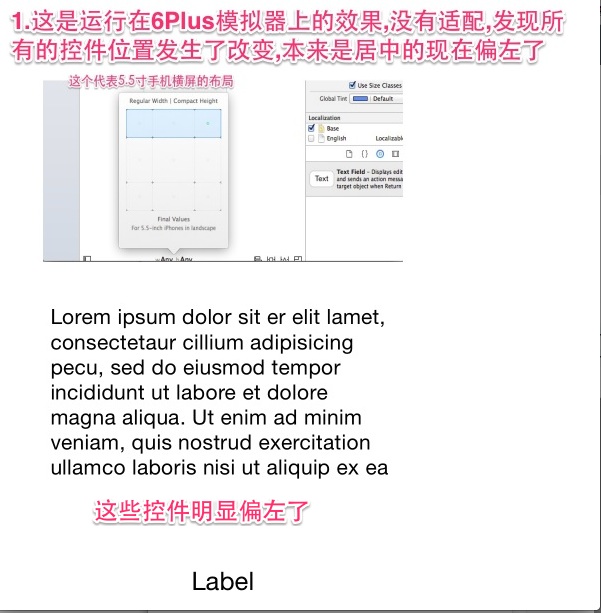
1.2不适配时,6Plus模拟器上的运行效果

1.3适配后4s与6Plus的效果,上面的label没有适配,看看效果.

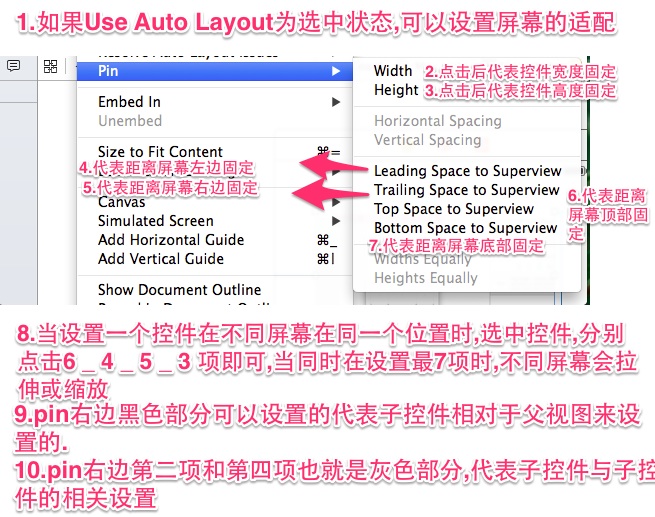
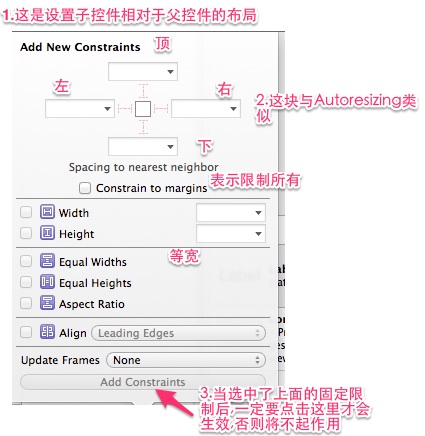
2.storyboard与xib中的控件的适配,针对对父视图.

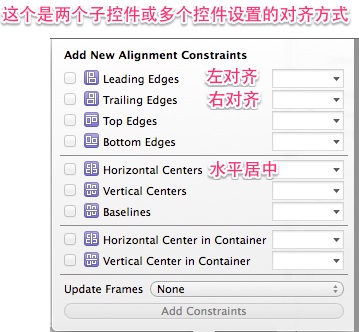
3.子控件与子控件的 对齐,屏幕的适配.

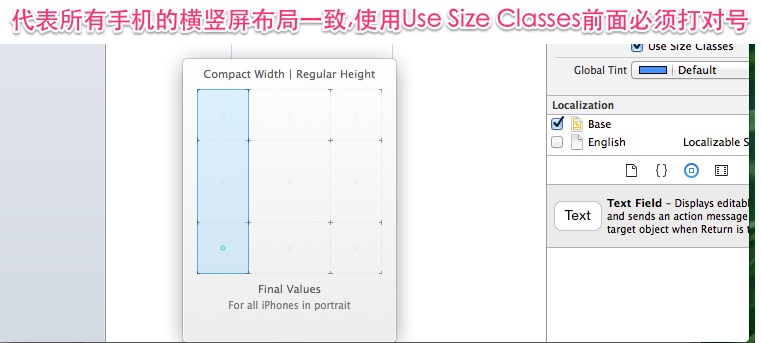
4.屏幕的适配选项设置.
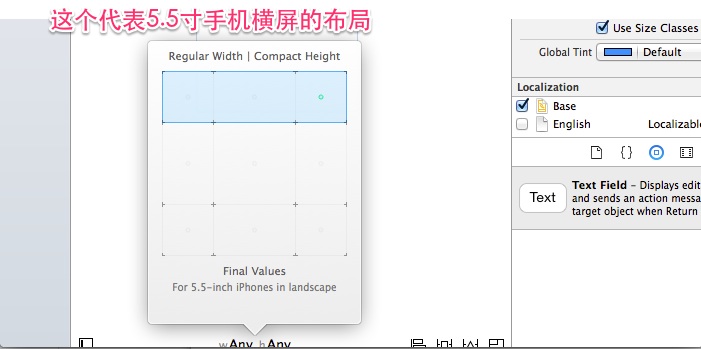
二.SizeClasses布局
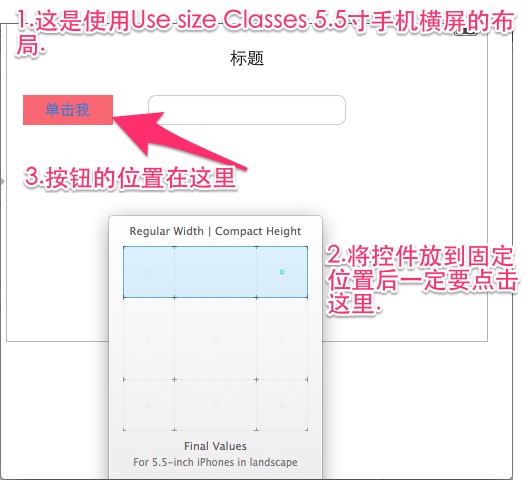
1.横屏时button的位置.

2.竖屏时button的位置
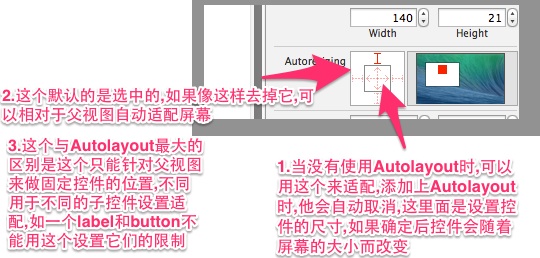
三.无Autolayout时,简单适配



























 2832
2832











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








