二.各种选择器
(一)基本选择器
(二)结构选择器
1.后代选择器
网页的结构层层嵌套的。其中元素是以父,子,兄弟等关系存在的。一个元素里面还元素,孙元素,子子孙孙无穷尽。后代选择就是选择后代,不管子孙只要是后代都能选上。
方法:CSS中祖宗和后代用空格隔开
<body>
<main>
<article>
<h1>
第一个儿子
</h1>
<aside>
<h2>这是个孙子</h2>
</aside>
<h2>
第三个儿子
</h2>
</article>
</main>
</body>
<style>
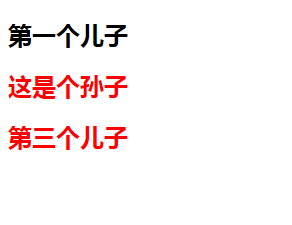
main article h2{
color: red;
}
</style>

可知第二个h2是在aside里面的,但是依然可以被选择上。
2.子元素选择
就是只选儿辈,不顾孙辈。用父子用 > 隔开
<style>
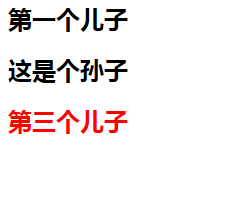
main article>h2{
color: red;
}
</style>

3.后面兄弟元素选择
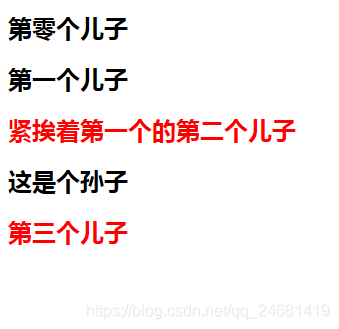
选择从某元素后面的所有兄弟(不包括某元素自己)。用 ~ 连接。你会发现,在之前的兄弟和自己不会选中,后面的都会选中。
<body>
<main>
<article>
<h2>第零个儿子</h2>
<h1>
第一个儿子
</h1>
<h2>紧挨着第一个的第二个儿子</h2>
<aside>
<h2>这是个孙子</h2>
</aside>
<h2>
第三个儿子
</h2>
</article>
</main>
</body>
<style>
article h1~h2 {
color: red;
}
</style>

4.紧邻兄弟元素选择
选择那个最亲的兄弟,穿一条裤子的那种。用 + 连接。
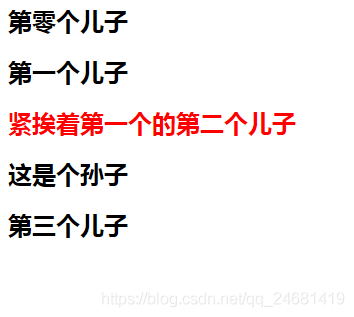
只有紧挨h1的h2被选中了。
<style>
article h1+h2 {
color: red;
}
</style>






















 1513
1513











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








