UIScrollView:滑动视图,继承与UIView
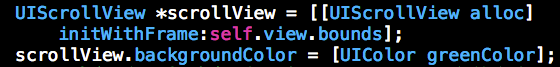
初始化方法,首先应该设置滚动视图的可见区域 frame
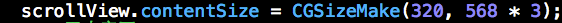
注意要设置内容页的大小,内容页的大小必须要比frame大,这样视图才可以滚动
如果不设置内容页的大小,默认为和frame一样大
如上图,设置的内容页的高是frame的三倍,这样就可以上下滚动了,同样,如果宽设置为frame的三倍,那么视图就可以左右滑动了
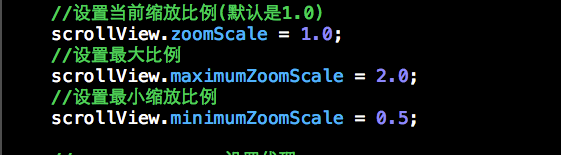
如同其他的视图一样,可以设置一系列的效果
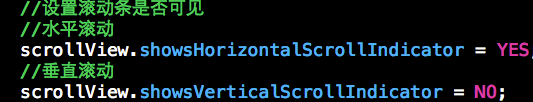
1,设置滚动条是否可见
2,设置内容页的偏移量,默认内容是(0, 0)开始
scrollView.contentOffset = CGPointMake(0, 568);
3,设置整页滑动
scrollView.pagingEnabled = YES;
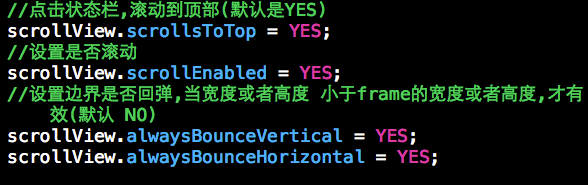
4,设置边界是否回弹
scrollView.bounces = NO;
5 横竖不能同时滚动
scrollView.directionalLockEnabled = YES;
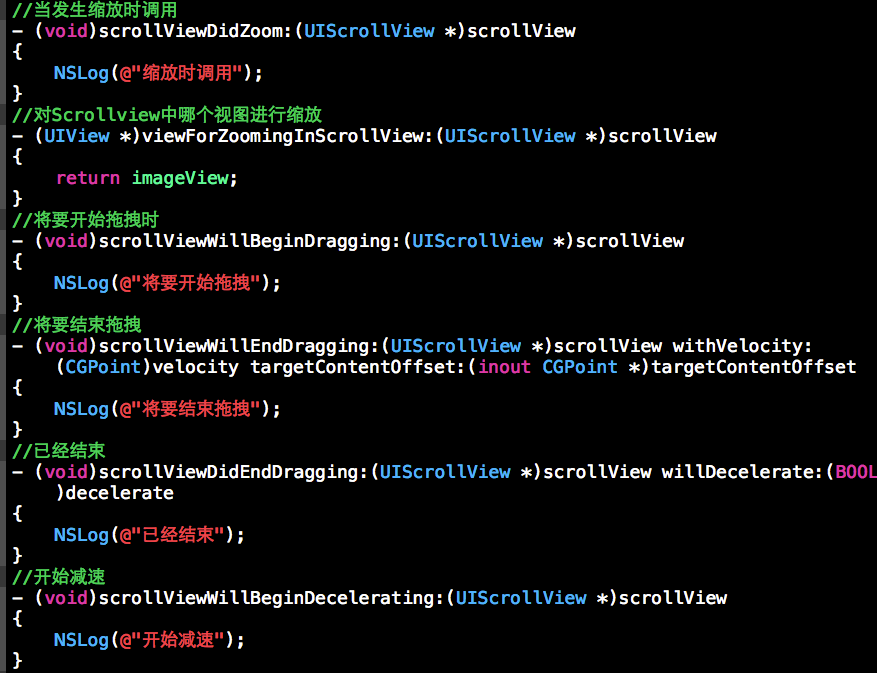
滚动视图上的图片可以缩放,但是缩放必须结合代理<UIScrollViewDelegate>才能生效
scrollView.delegate = self;
设置代理,实现代理方法
一般滚动视图上可以放TableView ,tableView可以上下滚动,scrollView控制左右滑动,这样可以实现拖动视图切换视图



























 2460
2460











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








