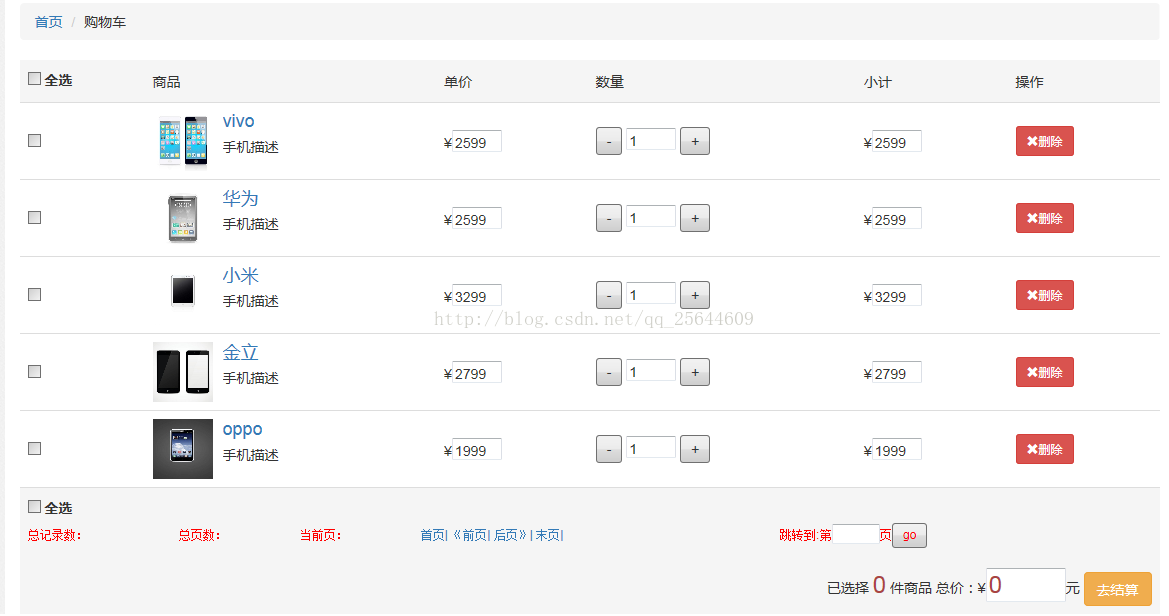
这几天在写一个购物车的项目,其中有个问题困扰了我很久,就是在购物车列表中每件商品的价格小计问题。因为我的数据都是从数据库中经过foreach输出到页面上的,所以计算所需的值都是来自同一个id的数据,这样就会导致其中一个值变化其他商品的价格小计也会发生变化。如图
当我第一条数据的数量发生变化时,不仅第一条数据的小计会变化,其他数据的小计也会变成同样的值,这是我不希望看到的。
经过我对jquery的学习之后我设计了一种方法,因为网上找不到类似的解决方案,因此我希望我的方法能帮到大家。
代码如下:
方法:
function sum(){
$("input[id=sum]").each(function(){
$(this).val($(this).parent().prev().find("input[id=num2]").val()*$(this).parent().prev().prev().find("input[id=price]").val());
})
}
循环部分代码:
<tbody>
<c:forEach var="item" items="${p1 }" >
<tr>
<td>
<label>
<input type="checkbox" name="sports[]" />
</label>
</td>
<td>
<div class="media">
<div class="media-left">
<a href="#">
<img class="media-object" style="max-width: 60px;" src="${item.pro_portrait }" alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading"><a href="#">${item.pro_name }</a></h4>
<p>${item.pro_description }</p>
</div>
</div>
</td>
<td id="td1">¥<input id="price" class="price" style="width: 50px;" readonly="readonly" value="${item.pro_price }"/></td>
<td id="td2">
<button name="decrease" οnclick="decrease()">-</button>
<input type="text" id="num2" style="width: 50px;" class="num2" value="1" οnchange="summary()"/>
<button name="add" οnclick="add()">+</button>
</td>
<td id="td3">
¥<input type="text" id="sum" value="${item.pro_price }" class="sum" readonly="readonly" style="width: 50px;"/>
</td>
<td>
<a href="" class="btn btn-sm btn-danger">
<i class="glyphicon glyphicon-remove"></i>删除
</a>
</td>
</tr>
</c:forEach>
</tbody>
直接通过each方法来实现每个数据值的单独计算而不会相互影响
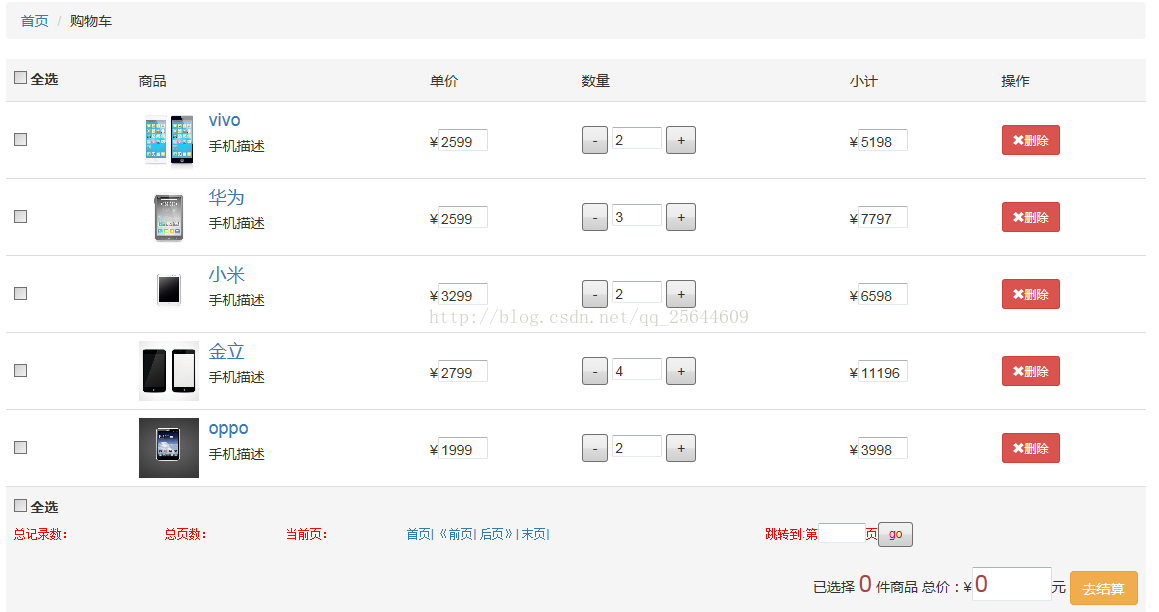
结果如下:






















 636
636











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








