详解使用icomoon生成字体图标的方法并应用
IcoMoon是一个在线的图标字体生成器。其允许我们通过个性化设置生成ICON字体,我们可以上传本地ICON资源也可以使用IcoMoon给我们提供的丰富素材,最终生成的ICON字体有多种格式供我们选择(EOT,SVG,WOFF,TTF)。总而言之,有了这个免费资源,我们就可以个性化的生成ICON字体,然后应用到我们的WEB页面中了。
最近项目大量用到字体图标,大家也知道,字体图标任意缩放不会失真,也大大减少请求数量,非常好用。以下将讲解本人如何根据美工提供的.svg文件生成字体图标并应用。
借助一个在线生成工具:https://icomoon.io/app/#/select
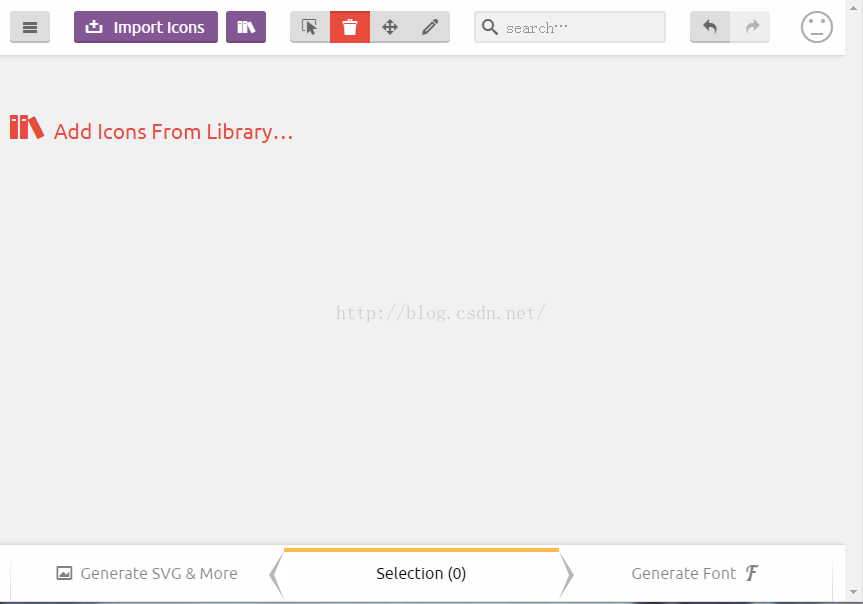
1、进入网址:主页面
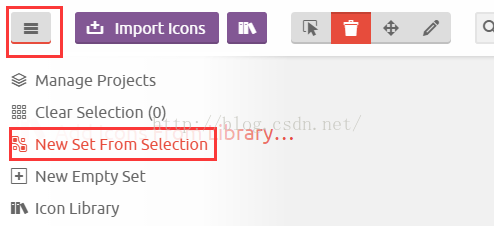
2、新建一个图集
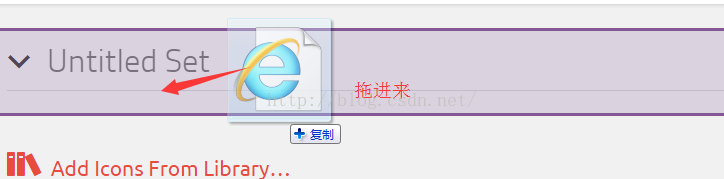
3、添加.svg图片(可以使用现成的,也可以使用自定义的)
使用现成的点击页面红色的Add Icons...
使用自定义的直接拖拽进图集即可添加
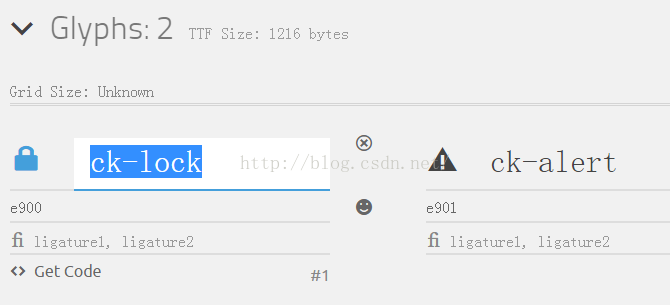
4、生成字体文件
(1)选择好要生成的图标(自由选择)
(2)点击底部的:"Generate Font F"
可以自由命名
5、修改完成后,点击生成Font
下载到压缩文件:
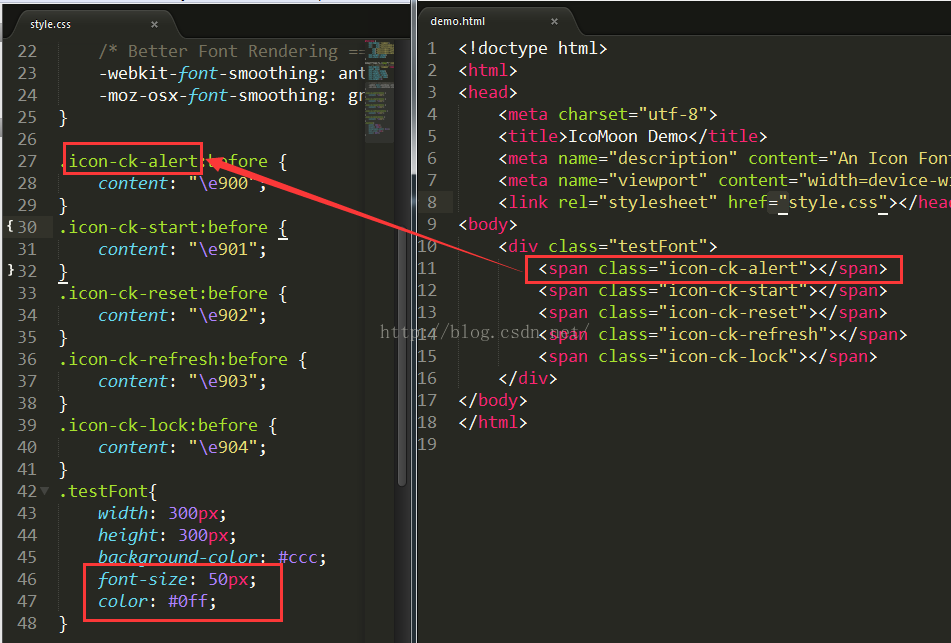
运用:将fonts文件夹全部内容和style.css文件放到相应的项目中。
根据css文件下面生成的class类的名称添加到html对应的节点上即可添加字体。
当然添加字体还需要设置font-size,也可以根据实际情况设置color改变其颜色。
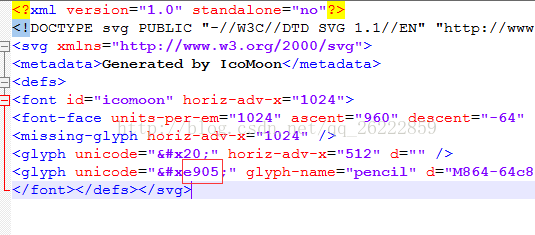
字体码生成原理:
unicode字符集里面,E000 至 F8FF属于用户造字区。原本是空的,用户可以在字体文件里面随便定义这些字符的形状。我们所见的webfont icon,一般就选在这一部分

@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?at3ibb');
src: url('fonts/icomoon.eot?at3ibb#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?at3ibb') format('truetype'),
url('fonts/icomoon.woff?at3ibb') format('woff'),
url('fonts/icomoon.svg?at3ibb#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
[class^="icon-"], [class*=" icon-"] {
/* use !important to prevent issues with browser extensions that change fonts */
font-family: 'icomoon' !important;
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-pencil:before {
content: "\e905";
}字体图标的好处是:
你可以把一个icon看作是一个普通的文字,这意味着你直接用css控制文字属性,如color、font-size,就可以改变图标的颜色和大小。而区分不同的图标,我们主要是采用 Unicode 字符
































 1024
1024











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








