创建自定义类型的最常见方式,就是组合使用构造函数模式和原型模式。
构造函数模式用于定义实例属性,而原型模式用于定义方法和共享的属性。
结果,每个实例都会有自己的一份实例属性的副本,同时又能共享对方法的引用,最大限度地节省了内存。
另外,这种模式还支持向构造函数传递参数,可谓集两者之长。
例子如下:
function person(name,age,job){
this.name=name;
this.age=age;
this.job=job;
}
Person.prototype={
constructor:Person,
sayName:function(){
alert(this.name);
}
}
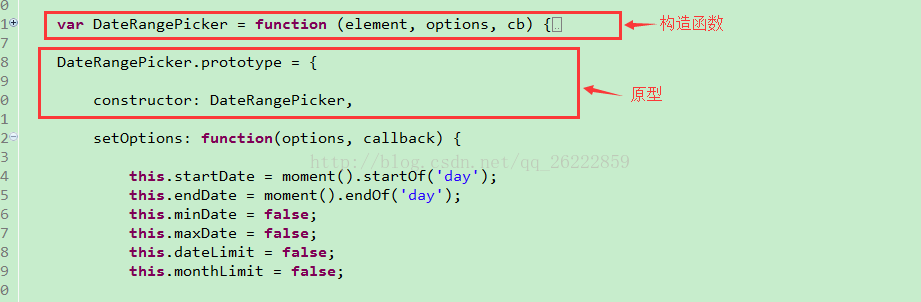
以daterangepicker.js为例:
daterangepicker是bootstrap的双日历时间段选择控件,
关于它的源码和配置项可以查看官网http://www.daterangepicker.com/#options
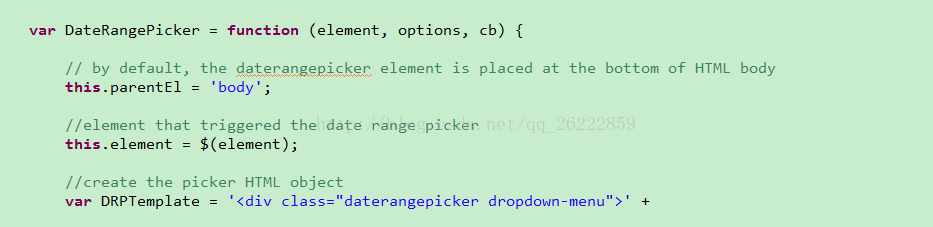
构造函数里传递参数赋值
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








