跨域的间接意思是“同源策略”,也就是协议,域名,端口相同。
如:
http://www.aaa.com ——>> https://www.aaa.com 两个url协议不同
其中<script> <img><iframe><a>这些html标签支持跨域请求,然而jsonp也是利用了<script>标签的跨域功能。
一、jQuery:
html页面需引入jquery
<script src="
https://ss1.bdstatic.com/5eN1bjq8AAUYm2zgoY3K/r/www/cache/static/protocol/https/jquery/jquery-1.10.2.min_65682a2.js
"></script>
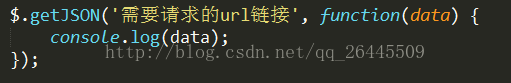
1.使用$.getJSON简单请求

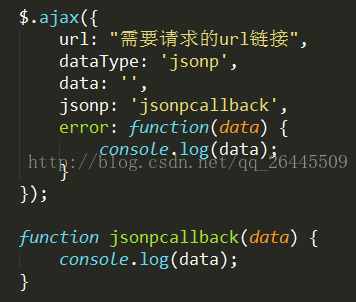
2.使用jquery的ajax跨域jsonp请求

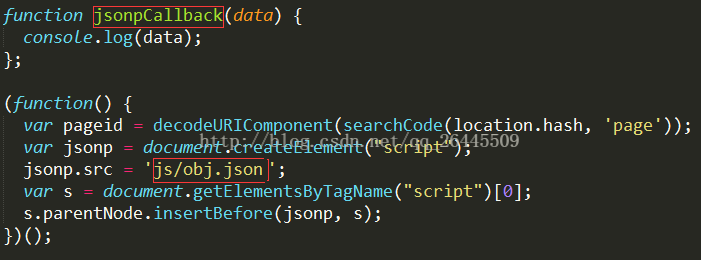
二、JavaScript:
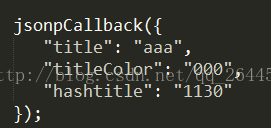
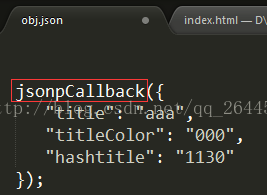
*.json

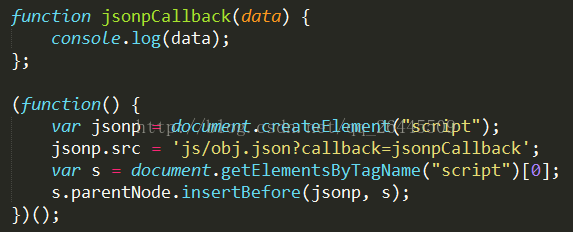
main.js

.json文件中的名称必须与callback="jsonpCallback",与回调函数名称,3者相同


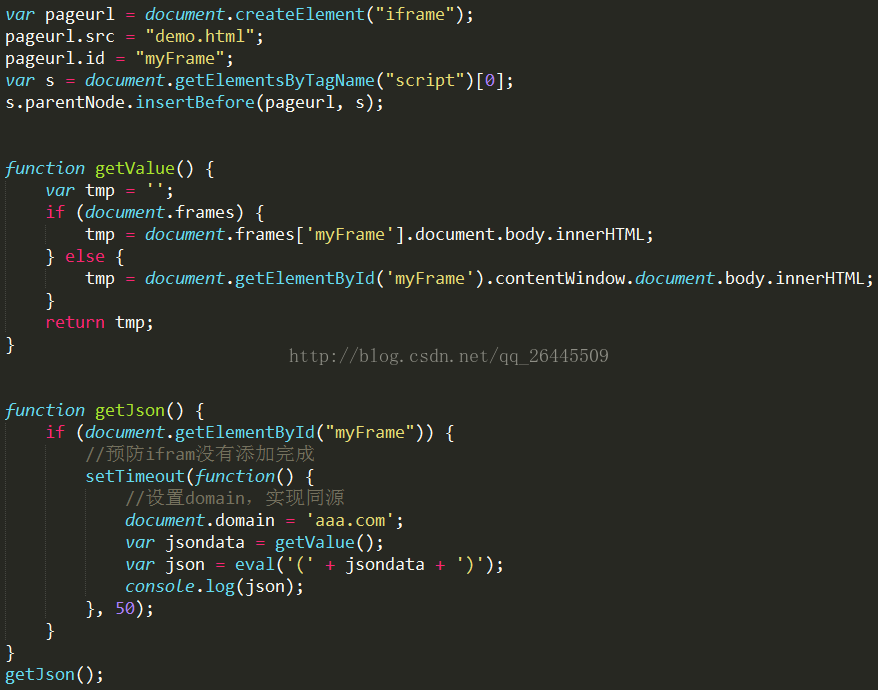
三、iframe方式+document.domain来跨子域
demo.html

index.html(将demo.html引入些页面)
//动态创建iframe






















 1397
1397











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








