我第一次看到这两个的时候也没有太注意他们之间的区别,但直到有一天,我发现我不能再把这两个东西混为一谈了,我一定要整清楚到底是怎么回事,于是乎去了ECMA文档里查了查,在这里附上网址
http://www.ecma-international.org/ecma-262/6.0/#sec-call
是英文的文档,勉强看的懂,如果有哪里不对,希望大神们指正。
property(属性)我个人翻译成属性而,attribute(特性)我翻译成特性。
property:
官方的英文文档是这么描述的
part of an object that associates a key (either a String value or a Symbol value) and a value
一个对象的一部分,关联了键和值
attribute
官方的英文文档是这么描述的
internal value that defines some characteristic of a property
定义了属性的特征的内部值
我们先将定义仔细看完,之后在举例子详细看看
Property Attributes
属性的特性
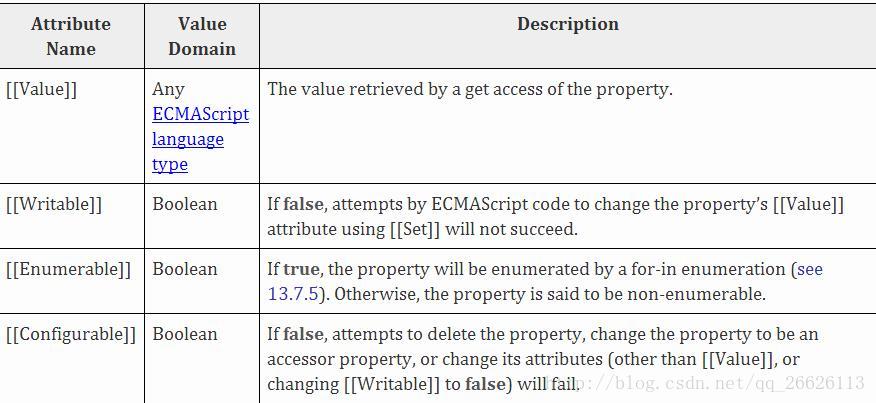
Attributes are used in this specification to define and explain the state of Object properties. A data property associates a key value with the attributes
特性被用在规范中用来定义和解释对象属性的详细说明,一个数据属性通过特性关联了键值。
下表中列举了数据属性的特性,这是官网的一张截图
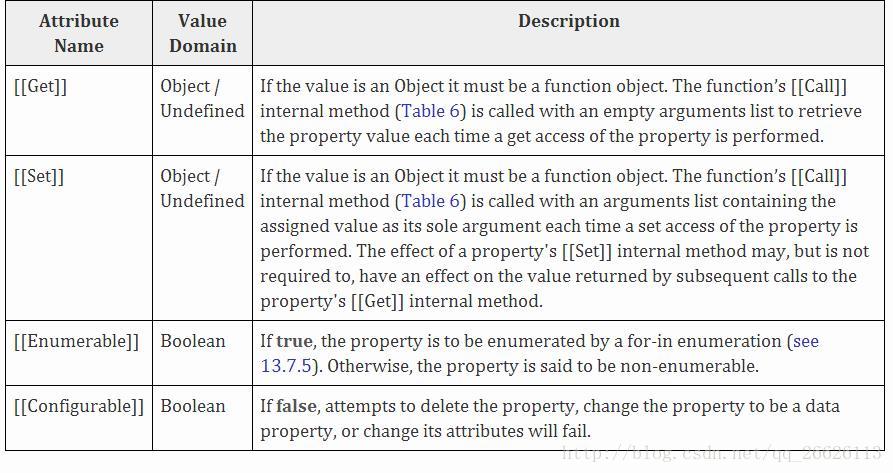
下面介绍一些访问器的特性
An accessor property associates a key value with the attributes
访问器属性关联的键值的特性
Attributes of an Accessor Property
访问器属性的特性,下面来自官网的一张截图

有get和set特性,还有上面介绍的两个特性
现在我们实地的敲敲代码,试试上面的特性
首先我们要了解一些方法
Object.defineProperty()//这个方法接受三个参数:属性所在的对象,属性的名字,和一个描述特性的对象(描述符对象)
Object.getOwnPropertyDescriptor() //接收两个参数(对象,属性名),用来获取属性中特性值
Object.defineProperties() //这个是批量添加特性,接受了两个参数(对象,属性组)下面我们来使用以下
var person = {
name: 'qfy',
sex: '男'
}
Object.defineProperty(person,'name',{
writable:false,
});
person.name = 'xsh'
console.log(person.name)//qfy,这里的writable为false所以不可写
var nameAttr=Object.getOwnPropertyDescriptor(person,'name');
console.log(nameAttr);
//configurable:true,enumerable:true,value:"qfy",writable:false
//这里是有默认值得,官网有,就不截图了。
Object.defineProperties(person,{
name:{
value:'xsh',
writable:true
},
sex:{
writable:false
}
});
console.log(person.name)//qfy
console.log(person.sex)//男
当把configurable设置为false,就不能从对象中删除属性,在严格模式下会导致错误.一旦把属性定义为不可配置,就不可以通过Object.defineProperty()方法再重新修改属性特性.不然会抛出错误我们再来看下set和get这两个特性
Object.defineProperties(person,{
name:{
value:'xsh',
writable:true
},
sex:{
set: function(value){
sex = value+'1'
},
get: function(){
return sex
}
}
});
person.sex = 'dsfsdfsdfsd'
console.log(person.sex)//dsfsdfsdfsd1,可以看出我们最后多了一个1除了上面的在ES5多了一种创建对象的方法
Object.create(proto [, propertiesObject ])//大家可能很少注意到这个使用方法也不是很难,第一个参数是构建时继承的原型,第二个参数就是属性对象
var Person = {
sayName: function(){
console.log(this.name)
}
}
var newPerson = {};
newPerson = Object.create(Person,{
name:{
value:'qfy',
writable:true
},
age: {
get: function() { return bar+1; },
set: function(value) { bar=value*2 }
}
})
newPerson.age = 11;
console.log(newPerson.age)//23
newPerson.sayName()//qfy所以总结一下,我感觉property是我们对象里,name,age这些对象,而attribute是描述这些对象的,像value,writable这类的。
























 140
140

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










