JSP<div id="successMsg" class="successMsg">
操作成功!!
</div>CSS:
.successMsg {
display: none;
color: green;
text-align: center;
position: fixed;
background-color: white;
font-size: 60px;
z-index: 9999;
height: 400px;
width: 400px;
border-radius: 50%;
line-height: 400px;
}javascript:
<script type="text/javascript">
function success(){
$("#successMsg").show(300).delay(200).fadeOut(900);
}
</script>注意:要引入jquery.js
<input type="button" value="确定" οnclick="success()">
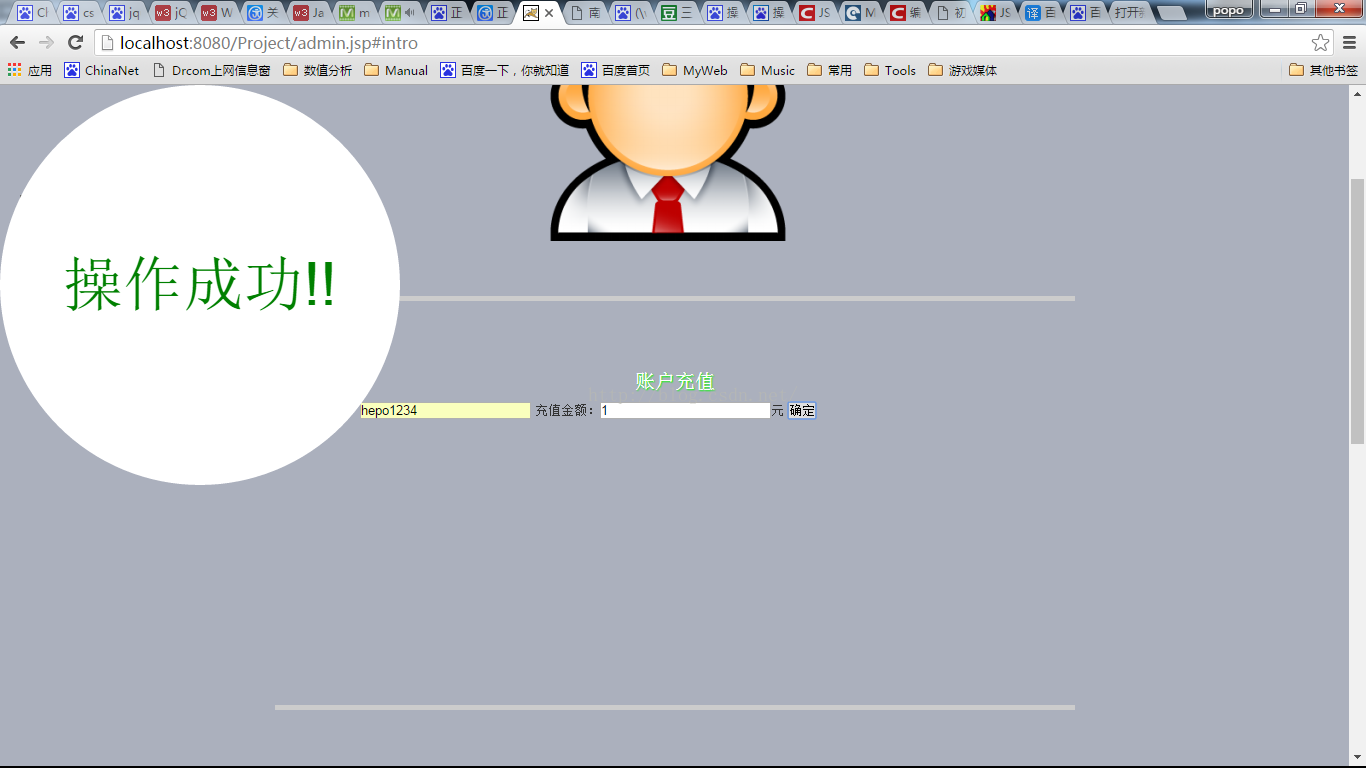
效果图如下:






















 1219
1219











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








