需求:以天地图作为底图,然后实现鹰眼功能;
概述:在3.4版本之后,鹰眼图控件支持了WebTiledLayer作为底图显示。我们可以使用WebTiledLayer访问天地图的地图服务,并将其用作地图底图,实现鹰眼功能;
1、 使用WebTiledLayer加载天地图服务
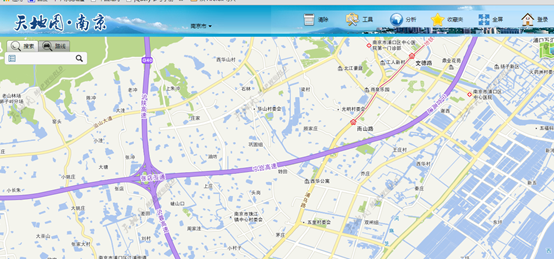
(1)、打开天地图·南京首页,选择电子地图

(2)、按F12打开开发者工具,选择Network,复制request URL准备修改;


Tip:
Vec_c代表矢量切片图层
Cva_c代表标记图层,复制的路径的时候不要搞错;
(3)、WebTiledLayer类的构造函数中的第一个参数是一个URL模板,其格式为http://some.domain.com/${level}/${col}/${row}/,其中level表示缩放级别,col与row代表切片的列与行。
第二个参数是一个可选对象,subDomains属性用于指定可获取地图切片的子域,如果指定了subDomains,那么上面提到的url模板就应该增加”$(subDomain)“占位符。
更改前:
http://t0.tianditu.com/vec_c/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=vec&STYLE=default&TILEMATRIXSET=c&TILECOL=3401&TILEROW=658&TILEMATRIX=12&FORMAT=tiles更改后:
http://${subDomain}.tianditu.com/vec_c/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=vec&STYLE=default&TILEMATRIXSET=c&TILECOL=${col}&TILEROW=${row}&TILEMATRIX=${level}&FORMAT=tiles(4)、自定义切片信息,使用更改后的路径访问天地图地图服务
//定义切片信息
var tileInfo = new esri.layers.TileInfo({
"rows" : 256,
"cols" : 256,
"compressionQuality" : 0,
"origin" : {
"x" : -180,
"y" : 90
},
"spatialReference" : {
"wkid" : 4326
},
"lods" : [
{
"level" : 2, "resolution" : 0.3515625, "scale" : 147748796.52937502},
{
"level" : 3, "resolution" : 0.17578125, "scale" : 73874398.264687508},
{
"level" : 4, "resolution" : 0.087890625, "scale" : 36937199.132343754},
{
"level" : 5, "resolution" : 0.0439453125, "scale" : 18468599.566171877},
{
"level" : 6, "resolution" : 0.02197265625, "scale" : 9234299.7830859385},
{
"level" : 7, "resolution" : 0.010986328125, "scale" : 4617149.8915429693},
{
"level" : 8, "resolution" : 0.0054931640625, "scale" : 2308574.9457714846},
{
"level" : 9, "resolution" : 0.00274658203125, "scale" : 1154287.4728857423},
{
"level" : 10, "resolution" : 0.001373291015625, "scale" : 577143.73644287116},
{
"level" : 11, "resolution" : 0.0006866455078125, "scale" : 288571.86822143558},
{
"level" : 12, "resolution" : 0.00034332275390625, "scale" : 144285.93411071779},
{
"level" : 13, "resolution" : 0.000171661376953125, "scale" : 72142.967055358895},
{
"level" : 14, "resolution" : 8.58306884765625e-005, "scale" : 36071.483527679447},
{
"level" : 15, "resolution" : 4.291534423828125e-005, 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 532
532











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








