例子:
var a = 1;
function b() {
a = 10;
return;
function a() {}
}
b();
alert(a); // 结果为1一开始我是很困惑的,为什么结果不是10,a是一个全局变量,在函数b中被修改成了10那么输出就应该是10啊,当我把function a() {} 这一条语句注释掉,再次运行结果就是为10,所以我判定函数a有很大的问题
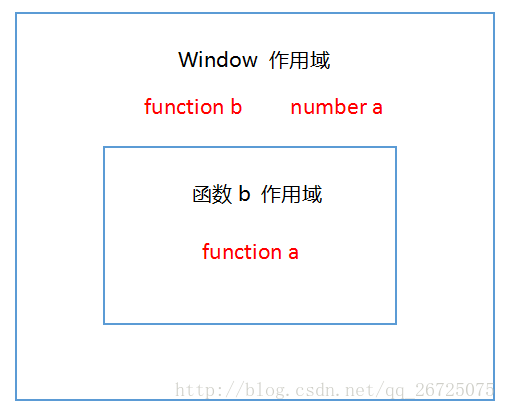
现在了解了作用域和变量提升终于明白了,先来画一个作用域链,可以参考我的文章http://blog.csdn.net/qq_26725075/article/details/76718331
因为这次的作用域链中要加入变量声明才容易理解,所以我修改了作用域链的画法

红色的是作用域中的变量对象
变量提升即将变量声明提升到它所在作用域的最开始的部分,即:
function b() {}; //函数提升
var a; //变量提升
a = 1;
function b() {
function a() {} //函数提升
a = 10;
return;
function a() {}
}
b();
alert(a);执行到b()进入了函数b的作用域,把函数a声明提升,此时开始执行a = 10;这条语句,重点来了,根据作用域链的规则:局部作用域开始时会先在自己的变量对象中搜索变量和函数名,如果搜索不到则再搜索上一级作用域链,所以说当执行a = 10;这条语句时,发现在当前作用域中是有着变量a的(类型为function),所以不会去父级作用域中寻找变量类型为number的a,执行完语句之后函数b作用域中的function a变成了number a,并且被赋予了10,用代码来验证:
var a = 1;
function b() {
alert(typeof a);
a = 10;
alert(typeof a);
alert(a);
return;
function a() {}
}
b();
alert(a);
//结果是function number 10 1 当return,返回window作用域,函数b的作用域被销毁,此时全局变量a的值始终没有被改变,仍然为1
此文章是根据http://blog.csdn.net/sunxing007/article/details/9034253博文总结而来的





















 512
512











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








