问题描述:电脑上打开没有任何问题,不闪;手机浏览器打开也没问题,不闪。打包成apk安装打开后,每出现一次界面刷新图片都会闪一下。也就是说每次刷新图片都重新加载了。但是我只是把这些图片当做是小的导航图标来用,所以并不需要它每次重新加载。
解决:使用缓存。
设置响应头中Cache-Control的max-age值,使缓存内容在多少时间段后才重新发送请求给服务器。
可以在app.js中添加以下片段(先引入path)。
var options = {
maxAge: 3600000
};
app.use(express.static(path.join(__dirname, 'public'),options));
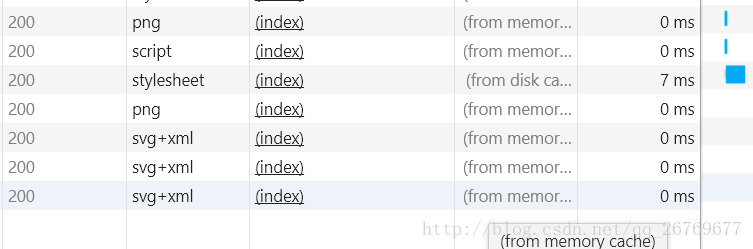
打开控制台(如谷歌)network,加载的图片右边有form memory cache就可以了.
express.static中间件:
可以托管一些静态文件,比如图片、Css、js。
详情见expressAPI http://www.expressjs.com.cn/4x/api.html























 3609
3609











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








