Android从零开始的开源项目-口袋代码-1.启动界面
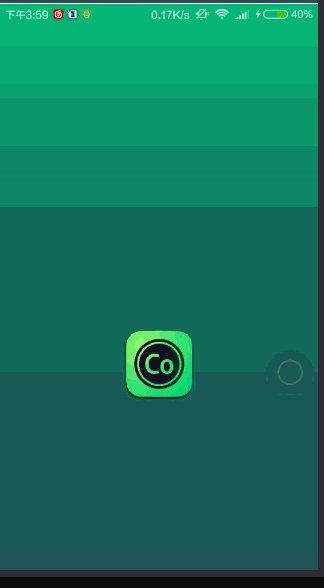
效果示例:

实现流程:

App在启动的时候或多或少都会有一个黑屏或者白屏的过程,即使Activity的生命周期方法内什么都不做也会有,用户体验很差,所以要首先给Activity设置一个主题,设置windowBackground资源,并在onCreate内切换回原本的主题.这样一来启动的时候就会显示设置的主题,当走到onCreate的时候又变回原先的主题,这样就达到了去除黑屏或者白屏的目的.
布局文件:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/bg_login"
tools:context=".activity.LauncherActivity">
<ImageView
android:id="@+id/launcher_logo"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_centerInParent="true"
android:src="@mipmap/ic_icon" />
<ImageView
android:id="@+id/launcher_icon"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginBottom="20dp"
android:src="@mipmap/ic_logo" />
</RelativeLayout>
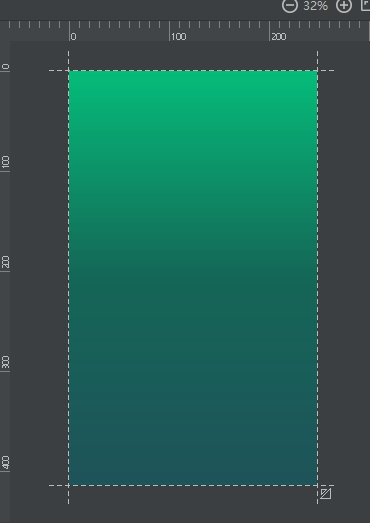
给父布局设置background,背景是一个渐变的drawable,内容如下:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:angle="90" //渐变的角度
android:centerColor="#136656" //中间颜色
android:endColor="#04BC7A" //结束颜色
android:startColor="#1E5359" // 开始颜色
android:type="linear" /> //渐变模式为线性
</shape>
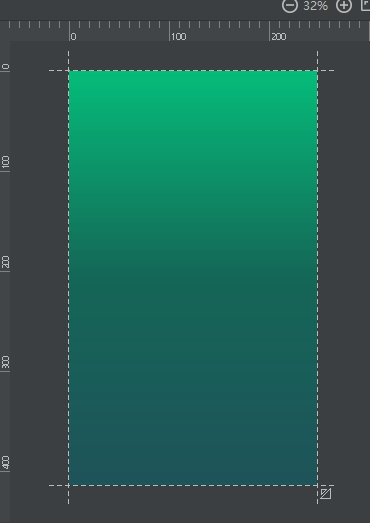
自定义Drawable的效果如下:

布局内还包含两个ImageView,分别用于显示icon与logo图片,icon居中放置,logo位于底部并设置一个偏移量
放置的效果如下:

Activity中设置动画:
首先是icon与logo的动画资源文件
launcher_logo.xml (注释直接写在xml文件内部方便查看,复制的话记得删除)
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<scale
android:fromXScale="0.8"
android:fromYScale="0.8"
android:pivotX="50%"
android:pivotY="50%"
android:toXScale="1.0"
android:toYScale="1.0" />
<translate
android:fromYDelta="100%"
android:toYDelta="-100%" />
</set>
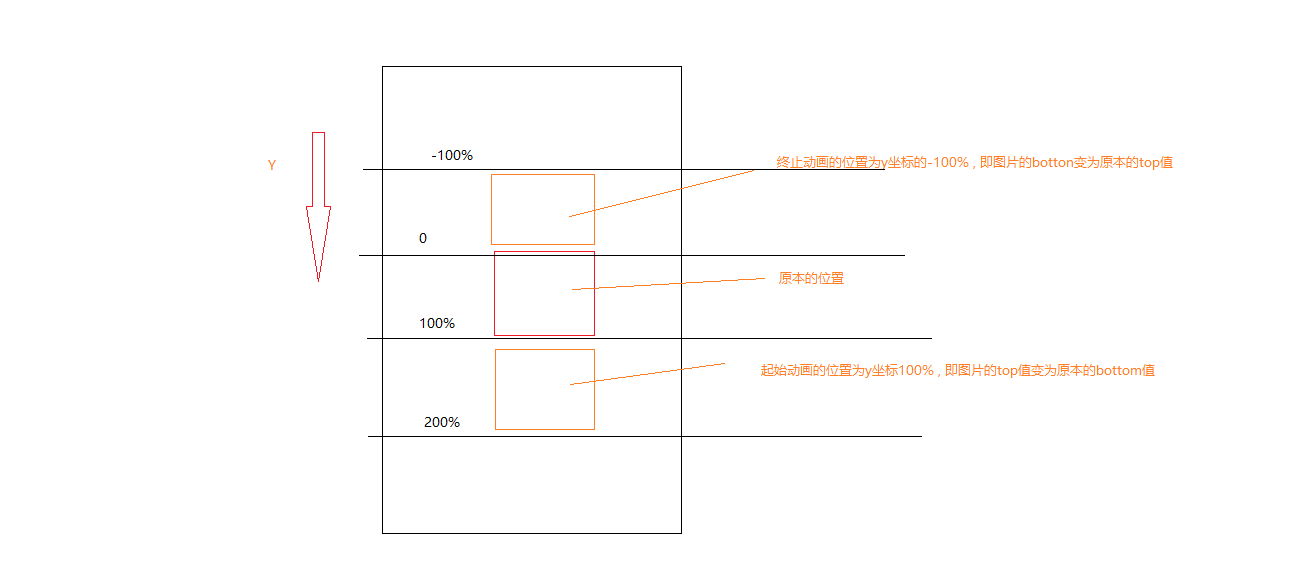
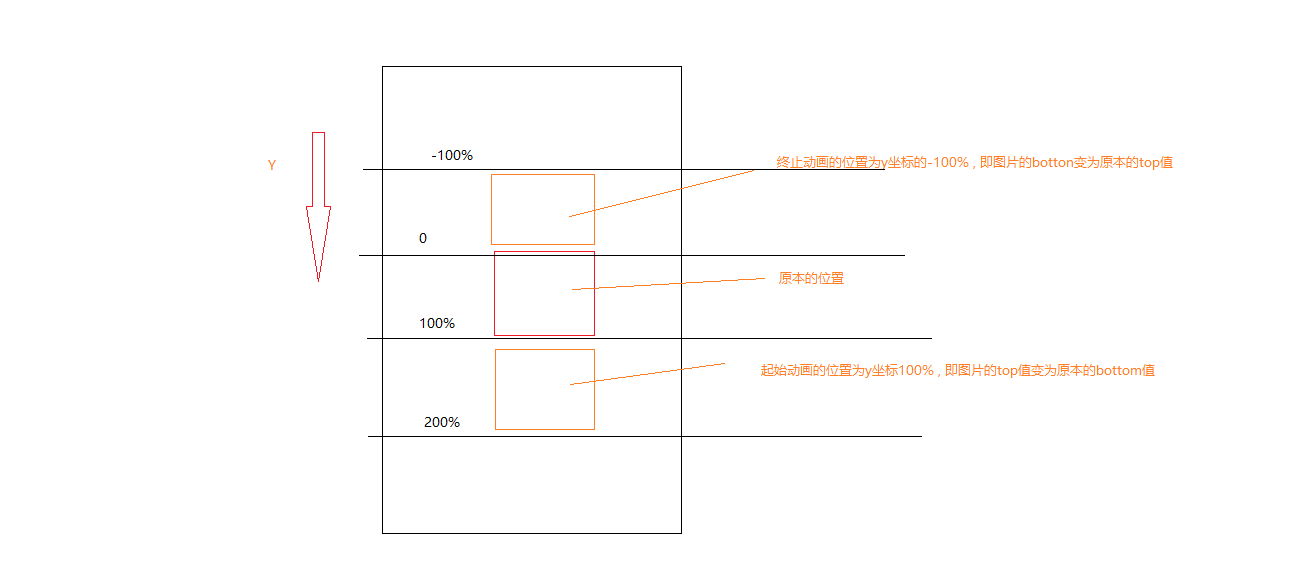
关于位移动画用一张图来解释一下:

Activity中的操作:
设置主题:
style.xml内添加主题,设置窗口背景,则点击app图标时会立即加载这个资源文件,不会有白屏或者黑屏出现
<style name="AppTheme.LauncherTheme">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
<item name="android:windowBackground">@drawable/bg_login</item>
</style>
Manifest文件中设置主题:
<activity
android:name=".activity.LauncherActivity"
android:theme="@style/AppTheme.LauncherTheme">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
onCreate内换回原本的主题:
原本的主题为AppTheme_NoActionBar
@Override
protected void onCreate(Bundle savedInstanceState) {
setTheme(R.style.AppTheme_NoActionBar);
super.onCreate(savedInstanceState);
...
}
设置窗口全屏:
private void initWindow() {
Window window = getWindow();
window.addFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN);
}
初始化Bmob SDK :
其中的APPID是Bmob控制台自己新建的应用的专属ID
关于Bmob的基本使用其开发文档内有详细的说明,本身使用起来也非常简单,直接给个Bmob的地址:Bmob后端云
private void initSdk() {
Bmob.initialize(this, BrioalConstan.APPID);
}
启动动画
设置动画监听,当动画结束的时候结束当前界面进入主界面,并设置切换动画,关于切换动画的详细叙述参考另一篇文章,资源文件也是用的那篇文章内的:
private void startAnimation() {
Animation animation = AnimationUtils.loadAnimation(this, R.anim.launcher_logo);
animation.setDuration(1500);
animation.setFillAfter(true);
animation.setInterpolator(new AccelerateDecelerateInterpolator());
animation.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
startActivity(new Intent(LauncherActivity.this, MainActivity.class));
LauncherActivity.this.finish();
overridePendingTransition(R.anim.slide_in_down, R.anim.slide_out_top);
}
@Override
public void onAnimationRepeat(Animation animation) {
}
});
mLogo.startAnimation(animation);
mDesc.startAnimation(animation);
启动界面就完成了,贴一下Activity的完整代码:
package com.brioal.pocketcode.activity
import android.content.Intent
import android.os.Bundle
import android.support.v7.app.AppCompatActivity
import android.view.Window
import android.view.WindowManager
import android.view.animation.AccelerateDecelerateInterpolator
import android.view.animation.Animation
import android.view.animation.AnimationUtils
import android.widget.ImageView
import com.brioal.pocketcode.util.BrioalUtil
import com.brioal.pocketcode.MainActivity
import com.brioal.pocketcode.R
import com.brioal.pocketcode.util.BrioalConstan
import butterknife.Bind
import butterknife.ButterKnife
import cn.bmob.v3.Bmob
public class LauncherActivity extends AppCompatActivity {
@Bind(R.id.launcher_logo)
ImageView mLogo
@Bind(R.id.launcher_icon)
ImageView mDesc
@Override
protected void onCreate(Bundle savedInstanceState) {
setTheme(R.style.AppTheme_NoActionBar)
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_launcher)
ButterKnife.bind(this)
initWindow()
initSdk()
startAnimation()
}
private void initWindow() {
Window window = getWindow()
window.addFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN)
}
private void startAnimation() {
Animation animation = AnimationUtils.loadAnimation(this, R.anim.launcher_logo)
animation.setDuration(1500)
animation.setFillAfter(true)
animation.setInterpolator(new AccelerateDecelerateInterpolator())
animation.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
startActivity(new Intent(LauncherActivity.this, MainActivity.class))
LauncherActivity.this.finish()
overridePendingTransition(R.anim.slide_in_down, R.anim.slide_out_top)
}
@Override
public void onAnimationRepeat(Animation animation) {
}
})
mLogo.startAnimation(animation)
mDesc.startAnimation(animation)
}
private void initSdk() {
Bmob.initialize(this, BrioalConstan.APPID)
BrioalUtil.init(this)
}
}
有不足的地方欢迎指出,另外建了个新手交流Android开发的QQ群,欢迎加入.
群号:375276053


























 1373
1373











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








