有时候,有些东西就一条数据,我们压根就不需要为了这一条数据来创建一张表,来存储这一条数据,那么,这个时候,就考虑到了浏览器的缓存使用啦。
这先看一下这个简单的cookie怎么保存记录数据。
(有个前题,我们肯定是使用了jquery库的哟。)
保存数据到cookie:
function savePoolServerState() {
var list = $("#poolServerState").val();
$.cookie("selectedPoolServerState", list, {path: "/"});
}上面的代码中,就是把我们要存储的那条数据,代码里面就是list啦,把这个值存到cookie里面,key就是前面的那个“selectedPoolServerState”,路径对应后面的path这部分。
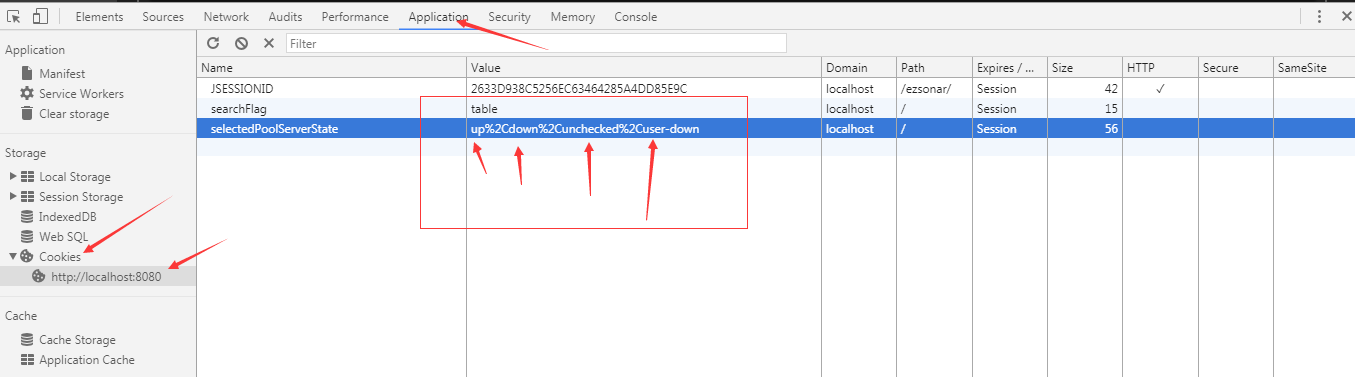
具体,在浏览器里面怎么看你 存储的cookie,具体看下图。
这个是chrome浏览器的,算是debug页面吧,搞web的都知道。我就不多说啦。
可以看到,我已经把值,存到这里啦,只有你不清除浏览器的cookie,那么他就会一直存在浏览器里面。
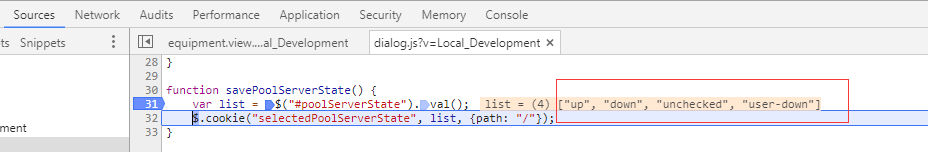
再给看一下,实际js代码在存储数据时,具体的debug图。
可以看到,我存储实际上是个数组的,但是,到下面(马上写怎么把存的数据取出来),取数据的时候,却变成了字符串。
从cookie取数据:
下面看怎么把咱存进去的数据去给取出来。
function initClickEvent() {
var $select = $("#poolServerState");
var selected = $.cookie("selectedPoolServerState");
if (selected) {
var array = selected.split(",");
$select.val(array);
$select.trigger("chosen:updated");
}
}$.cookie("selectedPoolServerState"); 这个代码,就可以很简单的就把我存的数据给取出来啦。
然后你就可以操作啦。
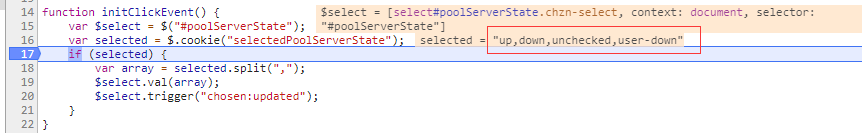
具体,看我实际的debug截图把。
可以看到,我存的数组,取出来的时候,就变成了字符串啦,中间是逗号哟,在第一张图里面看到的cookie的值中间的%2C,就是这个逗号哟。具体是什么编码就不知道啦。
至此,这个cookie的简单使用,就算是使用完毕啦。
看着很简单的,我就做个记录吧,方便我下次用的时候,直接拿过来用。
























 410
410











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








