AutoLayout是从iOS6开始苹果引入来取代autoresizing的新的布局技术,现在用的比较多的可能是Masonry和PureLayout。今天主要讲讲如何使用PureLayout,它比Masonry更加轻量级,只是以category的形式辅助苹果已有的NSLayoutContraint,使用起来也非常方便。
1.首先了解一下如下几个枚举:
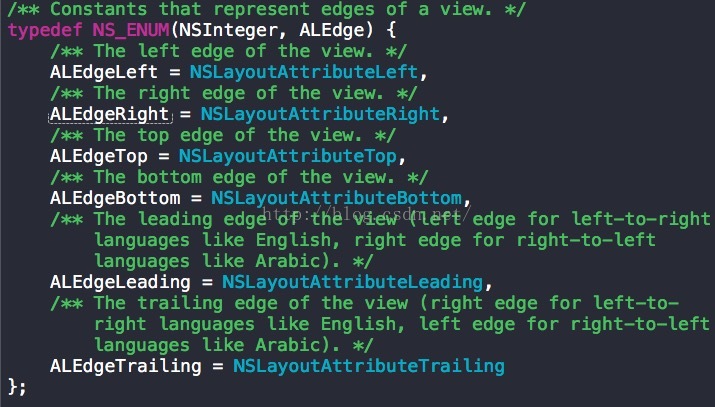
1)ALEdge: 分别是左,右,上,下边缘 ( 后面两个leading,trailing跟国家有关,有些地方的左相当于中国的右)
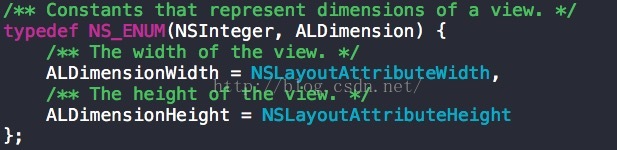
2.ALDimension:宽,高
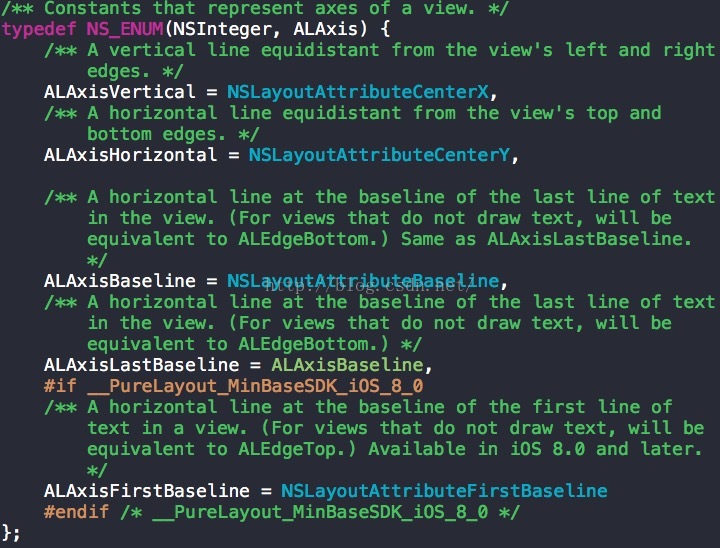
3.ALAxis:对齐方式,比如ALAxisVertical就是垂直对齐
2. 下面通过简单的例子来讲解PureLayout的使用
比如如下代码:其实就是让子控件view的上左下右边缘与控制器的view一样
UIView *view = [UIView newAutoLayoutView];
[self.view addSubview:view];
view.backgroundColor = [UIColor greenColor];
/*
Pins the edges of the view to the edges of its superview.
*/
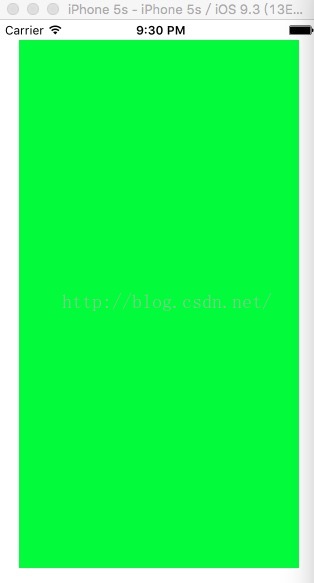
[view autoPinEdgesToSuperviewEdges];效果图如下:
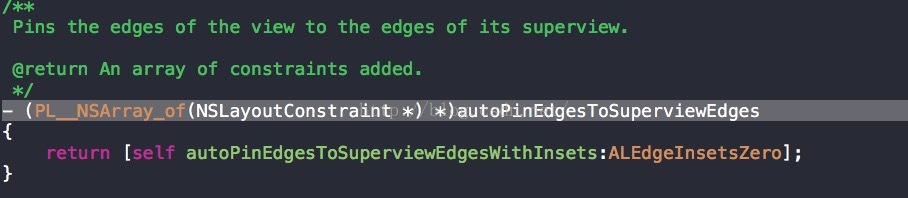
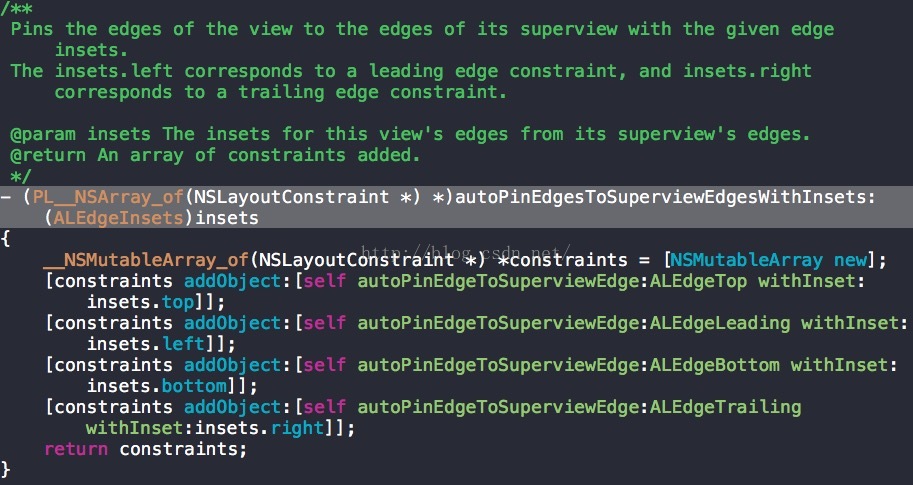
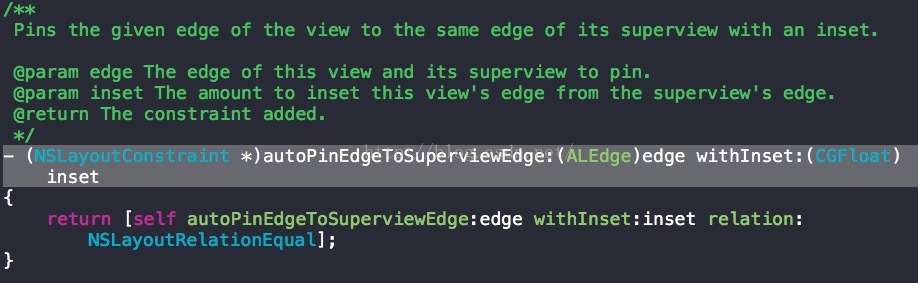
查看源码发现:
发现最后其实是分别设置了子控件距离父控件上左下右的边缘。
细心的同学可能已经发现了,有个withInset,这个其实就是用来设置间距的。
[view autoPinEdgesToSuperviewEdges];这句代码往里走的时候,传了个ALEdgeInsetsZero,即{0,0,0,0},所以子控件与父控件一样大,我们也可以这样:
<span style="font-size:18px;">UIEdgeInsets insets = UIEdgeInsetsMake(20, 20, 20, 20);
[view autoPinEdgesToSuperviewEdgesWithInsets:insets];</span>效果如下:
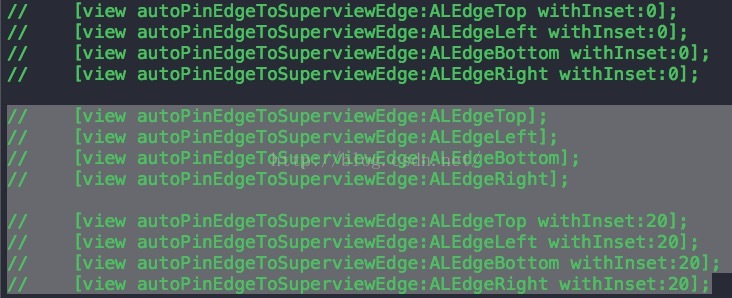
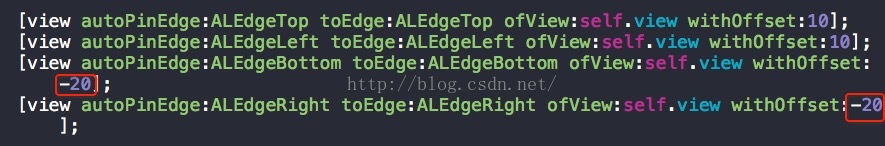
当然不怕麻烦的同学使用如下代码也是OK的,
那有时候可能只是想设置某几个边缘,比如只要上,左,下,不要右,那就可以如下设置:
效果图如下:
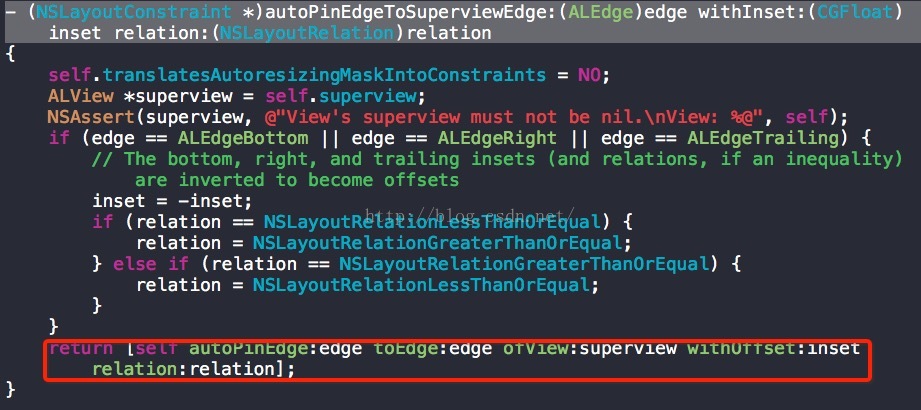
纵观上面的设置代码,到最后都走了这句话:
这里有2点注意一下:
1)最后走的是我划红线框的代码
2)当edge是ALEdgeBottom或者ALEdgeRight的时候,inset变为了-inset
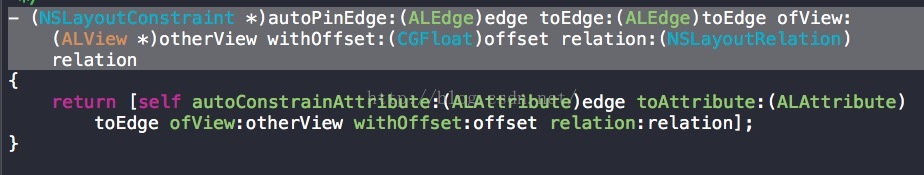
先说第一点,代码再往里走发现:
这回就明了了,设置子控件与父控件的位置关系,其实相当于设置两个控件之间的关系。
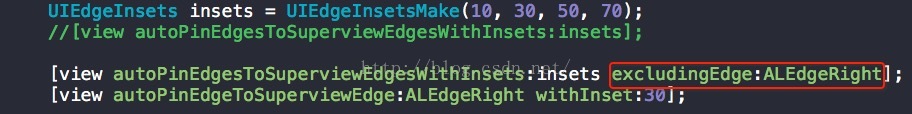
所以也可以如下设置:
效果图如下:
大家应该发现我圈红色线圈的地方了,解释就在上面说的第二点。这个在使用的时候还是要注意的。






































 2107
2107











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








