新项目需要做页面展现,而我一直做的是后台。由于一直为做产品经理努力,在网上自学过Axure,现在刚好可以利用它设计原型。设计时遇到了一点小问题,百度无果,自己研究出来后,记录在此。
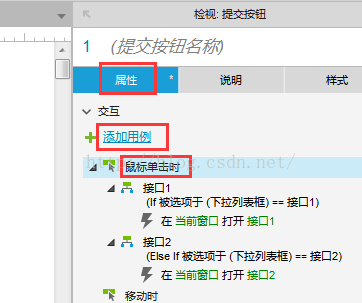
1.点击确认按钮后,在右侧属性中选中“鼠标单击时”,并点击“添加用例”

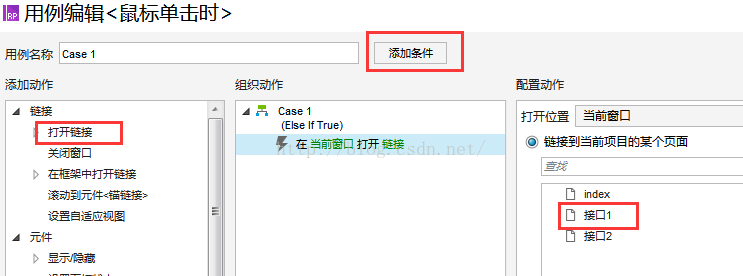
2.弹出对话框后选择“打开链接”,右侧选中要链接的页面

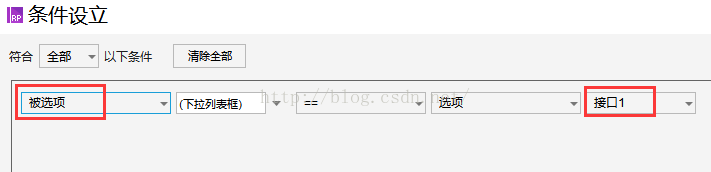
3.点击上面“添加条件”按钮,弹出窗口中选择“被选项”为下拉菜单选中的值(在本例中与页面名相同)

点击确定后即可。
总结:学习没有无用功,学过的终究有一天能派上用场。




















 1307
1307











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








