本周开始div+css的学习。
首先是解决数据库乱码的问题。
首先是解决数据库乱码的问题。
最开始的时候即使在代码中设定编码为utf8时还是出现乱码,一种情况是写入数据库和读取出来都是???,另外一种是写入数据库乱码,读取出来却是正常的。
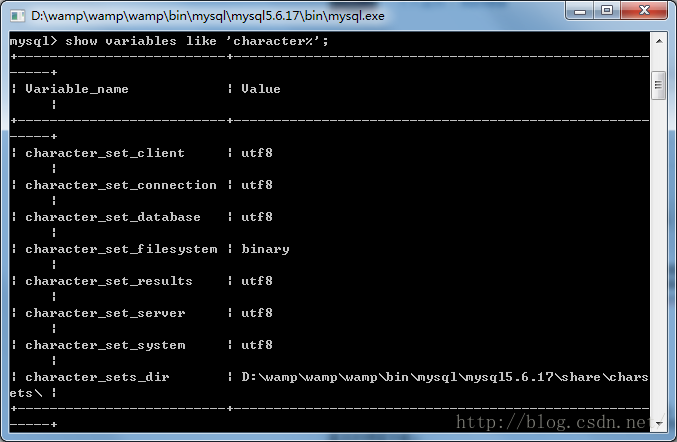
解决办法:先用 show variables like 'character%' 语句查看编码发现database和server的编码还是默认的Latin。
在my.ini中client标签下加入 default-character-set=utf8 ;
mysqld标签下加入character_set_server=utf8 ;
wampmysql加入 character_set_server=utf8,重启wamp。
具体代码如下:


当 show variables like 'character%' 语句出现的四个选项都为utf8时乱码问题也就解决了。

再是使用div+css中学习到的一点小方法。
设置margin:0px auto简单暴力地把div居中。
margin四个属性分别对应上,右,下,左。
在写一个页面时,先确定页面的大体布局,用div确定他们的范围,然后在各个div里嵌套具体的布局。在div中嵌套<?php>,插入php语句就能实现前端和后台的结合,在网页中输出从数据库中读取的内容。因此有了之前写留言板的代码,要改造成一个基础的博客系统,实现增删查改的功能就把前端写好在页面中嵌套留言板后台的代码,能大体实现一个基本的博客功能。
常用css属性,查找起来更方便点。






















 1196
1196

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








