这里用到了layer.js,可以去下面的官网下载文件:
http://layer.layui.com/ 然后放入js文件夹中,在html源码中引入
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<link href="css/style.css" rel="stylesheet" />
<script src="js/jquery-1.9.1.min.js"></script>
<script src="js/layer-v2.4/layer-v2.4/layer/layer.js"></script>
<script src="js/demo.js"></script>
</head>
<body>
<div id="header">
<div id="header-con">
<div><a href="javascript:;" id="bLogin" onclick="ShowLoginText()">登录</a></div>
<div><a href="javascript:;" id="bReg">注册</a></div>
</div>
</div>
<div id="loginBox">
<div class="login-item"><input type="text" id="InputUsername" placeholder="请输入用户名" /></div>
<div class="login-item"><input type="password" id="InputUserPwd" placeholder="请输入密码"/></div>
<div class="login-item"><a href="javascript:;" onclick="Login()">登录</a></div>
</div>
</body>
</html>
style.css
@charset "utf-8";
/* CSS Document */
*{
margin:0px;
padding:0px;
font:"微软雅黑";
font-size:16px;
}
#header{
width:100%;
height:40px;
background-color:#000;
}
#header-con{
width:900px;
height:40px;
margin:0 auto;
line-height:40px;
}
#header-con div{
float:right;
margin-left:10px;
line-height:40px;
}
#header-con div a{
text-decoration:none;
margin-top:0 auto;
color:#fff;
display:block;
}
.login-item input{
width:350px;
height:40px;
}
.login-item a{
width:354px;
height:50px;
background:#00897B;
display:block;
font-size:16px;
color:#fff;
line-height:50px;
text-align:center;
display:block;
text-decoration:none;
}
.login-item{
margin-top:15px;
margin-left:20px;
}
#loginBox{
display:none;
}
demo.js
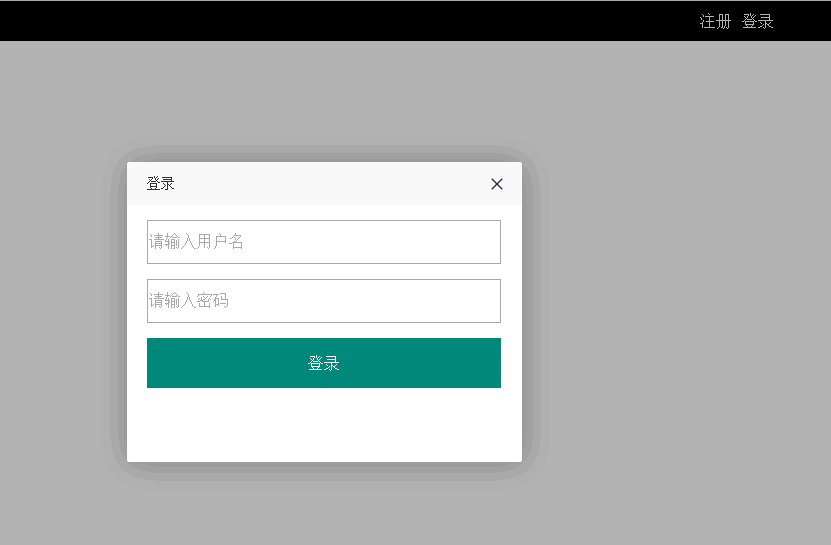
function ShowLoginText(){
layer.open({
type:1,
title:"登录",
area:["395px","300px"],
content:$("#loginBox"),
});
}
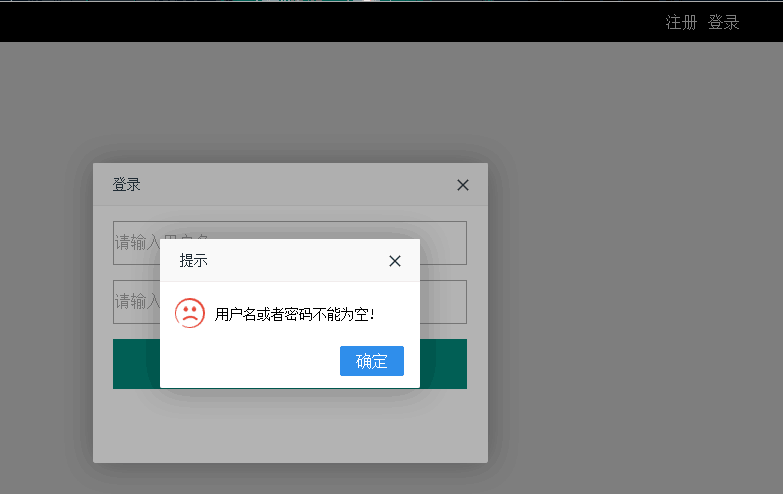
function Login(){
var username=$.trim($("#InputUsername").val());//获取用户名trim是去掉空格
var password=$.trim($("#InputUserPwd").val());//获取密码
if(username==""||password==""){
layer.alert("用户名或者密码不能为空!",{
title:"提示",
icon:5,
});
}
}






















 1041
1041











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








