需求:需要进行一个时间区间的选择
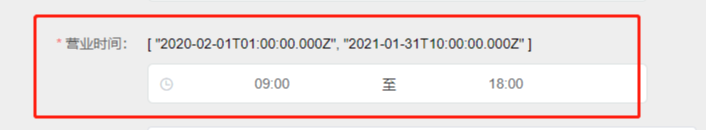
遇到的问题:需要设置默认值,只需要拿到小时和分的时间格式。

<el-time-picker
is-range
style="width:500px" //必须设置宽度,不然会导致刷新或初始化的时候撑不开这个组件
:disabled="isDisabled"
v-model="form.time"
range-separator="至"
start-placeholder="开始时间"
end-placeholder="结束时间"
placeholder="选择时间范围"
value-format="HH:mm"
format="HH:mm"
></el-time-picker>必须设置默认的时间,不然无法进行时间的选择,组件里显示的为空数据
data(){
return {
form:{
time: [new Date(2020, 1, 1, 9, 0), new Date(2020, 12, 31, 18, 0)],
}
}
}如果设置有默认事件,直接用后台的返回事件,会导致传给后台的格式不正确,所以要对这种情况进行单独的时间格式化

if (typeof this.form.time[0] == "object") {
startTime = moment(this.form.time[0]).format("HH:mm");
endTime = moment(this.form.time[1]).format("HH:mm");
} else {
startTime = this.form.time[0];
endTime = this.form.time[1];
}
}





















 426
426











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








