一 前言
wex5作为开发利器,框架本身的集成能力与拓展能力可谓简单强大。在学习过程中,对框架的拓展能力,需要通过实践来丰富。今天,我以实际工作中的实例,先来看一看,框架上的公共data组件的实现与用法。
有朋友问了,每个页面都有data,为什么要做一个公共data组件呢?
我的设计原因是:
1. 比如商城页面里,首页,商品页,微淘页,等多个页面,同时用到了同一个商品data,并且通过list来装载商品列表。如果每个页面都加载data,数据库资源显然要访问三次,
页面响应显然会是重复加载,速度变慢。
2 在设计过程中,会不断修改共用data的字段,一旦数据库字段修改,前端data组件不能及时同步更新,需要手动重新链接表。这样,会显得操作很繁琐。
3. 充分发挥框架的拓展能力,简化设计思路,便于维护。
二 效果演示:
三 代码实现
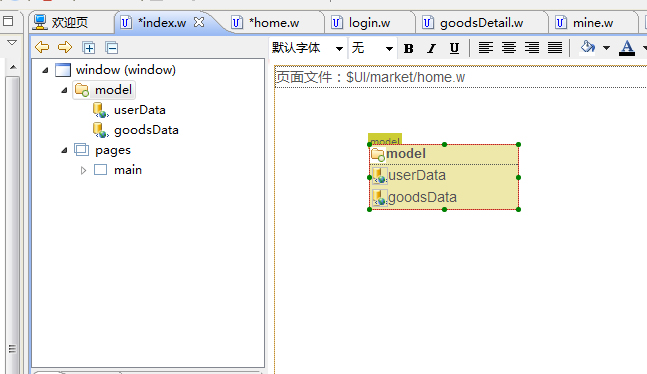
1 框架首页,创建公共data, 这里主要讲商品goodsdata
2 首页加载完成后创建全局变量,并








 本文介绍了如何利用wex5框架创建公共data组件,以提高应用性能和简化维护。通过一个商城页面的例子,阐述了公共data组件在减少数据库访问、同步数据更新以及增强框架拓展性方面的优势。文章详细讲解了从效果演示到代码实现的全过程,包括创建全局变量、list绑定数据以及在不同页面间调用全局data的方法。
本文介绍了如何利用wex5框架创建公共data组件,以提高应用性能和简化维护。通过一个商城页面的例子,阐述了公共data组件在减少数据库访问、同步数据更新以及增强框架拓展性方面的优势。文章详细讲解了从效果演示到代码实现的全过程,包括创建全局变量、list绑定数据以及在不同页面间调用全局data的方法。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








