Cordova入门
公司需要搞跨平台开发,之前的旧项目是采用Ionic(另一种跨平台方案)实现的,当初一头扎进去学习ionic,发现是个大坑,后来才发现,Ionic内部核心也是Cordova实现的,所以又一头扎进去,发现。。。。
无论如何,做下笔记
Cordova安装和配置
因为Cordova是由npm管理的,所以需要安装Nodejs环境,最好是最新的,在安装之前查看一下自己是否已经安装过NodeJs了(终端输入node -v,有输出则有安装)
如果有的话,别管什么版本了,卸载了吧,我保证比你可能会有两个nodejs版本或者安装了一个Ionic1(还有Ionic2,Ionic3)的时候感到轻松。
然后
- 安装最新的nodejs,他会自动包含npm了
- 终端
npm install cordova -g
安装完毕。over
Cordova创建项目
可以很简单
- 终端进入你插件项目的目录
cd ???? - 运行
ionic create CordovaDemo
CordovaDemo:你项目的名字,项目包名,项目文件夹名
也可以稍微复杂一点
- 终端进入你插件项目的目录
cd ???? - 运行
ionic create CordovaDemo com.cordova.app HelloWorld
CordovaDemo:项目文件夹名
com.first.helloworld:项目包名
Helloworld:项目的名字
创建完毕。over
添加平台
创建的Cordova默认是没有任何平台的,我们需要为项目添加我们需要的平台:
- 进入目录
cd CordovaDemo - 添加安卓平台
cordova platform add android - 添加iOS平台
cordova platform add ios
一般就这两个平台了
运行
也是很简单的。运行安卓cordova run android,运行ioscordova run ios
这里需要注意的是运行ios的时候我估计是需要证书等原因,反正我没能够在终端上直接运行的。我的解决办法是,我有XCode(iOS开发工具)~~
直接进入目录进入platforms,可以看到你的安卓和iOS平台,打开iOS里面其实就是一个iOS项目来的了。我们可以直接打开.xcworkspace后缀的文件就会运行xcode了,然后就是我的能做的事情了。
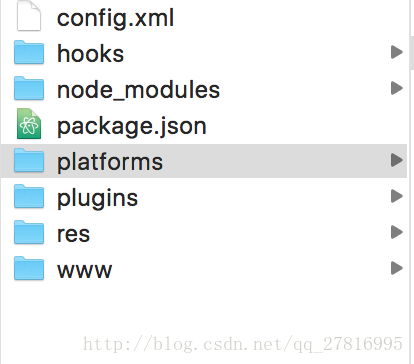
Cordova项目目录结构
刚刚我们安装和配置好一个Cordova项目之后,我们打开项目文件件应该这样的文件结构
一个个来介绍
config.xml
这个文件是cordova项目的配置文件,负责整个项目的一些配置信息,简单看一下我的一个项目的信息:
<?xml version='1.0' encoding='utf-8'?>
<widget id="io.cordova.hellocordova" version="1.0.0" xmlns="http://www.w3.org/ns/widgets" xmlns:cdv="http://cordova.apache.org/ns/1.0">
<name>HelloCordova</name>
<description>
A sample Apache Cordova application that responds to the deviceready event.
</description>
<author email="[email protected]" href="http://cordova.io">
Apache Cordova Team
</author>
<content src="index.html" />
<access origin="*" />
<allow-navigation href="http://ionic.local/*" />
<allow-navigation href="http://*/*" />
<allow-navigation href="*" />
<allow-intent href








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 3628
3628











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








