开发环境
参考>http://reactnative.cn/docs/0.42/getting-started.html#content
- 以下操作在环境,配好之后查看。操作以安卓Window开发为准
js的开发工具
官方推荐使用atom+nuclide,但安装过程有点麻烦。
Atom+加上Nuclide
需要注意Nuclide是插件,有时候因为被墙的原因在atom上下载不了,就需要手动下载了。
点我手动下载Nuclide到Atom
Atom的各种插件
新建项目
- 1.cmd命令切换到你要存放项目的指定文件夹。如果遗忘参考 http://blog.csdn.net/qq_27853161/article/details/60756179
- 2.在命令行初始化项目:
– react-native init IsSwm
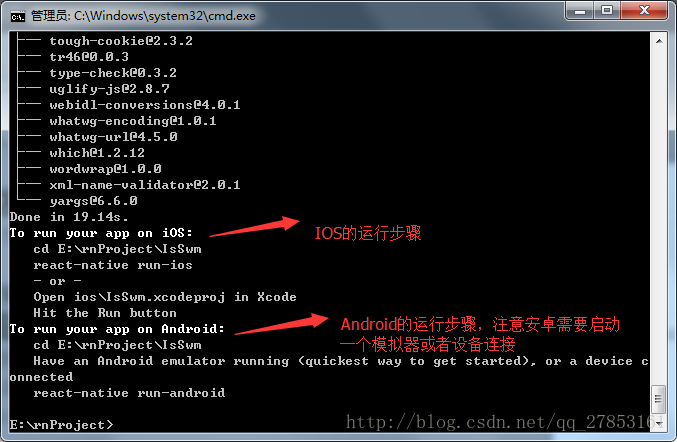
(PS:IsSwm为你实际的项目名称),运行成功就可以看到控制台如下。在部署的目录下可以看到相应的项目
- 3.切换到新建的项目目录。打开一个模拟器,或者真机。执行
– cd IsSwm
– react-native run-android 就可以在模拟器上看到运行的结果。
PS:有个常见的问题是在你运行react-native run-android命令后,Packager可能不会自动运行。此时你可以手动启动它:
– cd IsSwm
– react-native start修改项目:
使用你喜欢的文本编辑器打开index.android.js并随便改上几行
按两下R键,或是用Menu键(通常是F2,在Genymotion模拟器中是⌘+M)打开开发者菜单,然后选择 Reload JS 就可以看到你的最新修改。
在终端下运行adb logcat *:S ReactNative:V ReactNativeJS:V可以看到你的应用的日志。






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








