Notice
Notice
最近使用RecyclerView嵌套RecyclerView也出现了类似的问题,最后使用下面的方法三也解决了。
问题
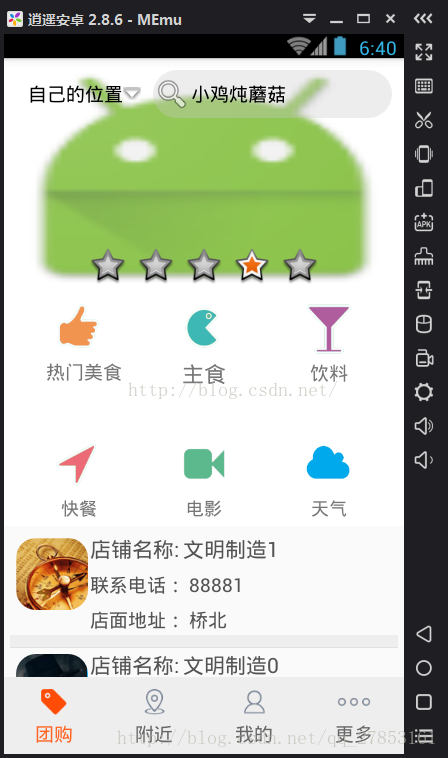
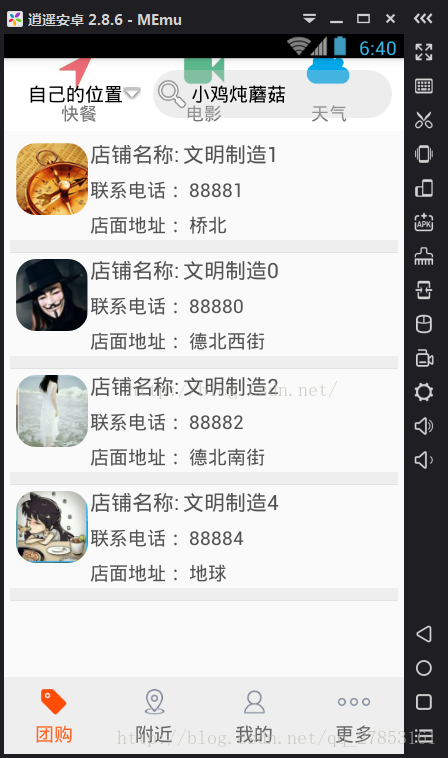
第一次进入界面 请求数据成功的时候 , ListView 自动 滚动到底部了。
因为ScrollView默认会展示布局内最后一个有焦点的控件
怎么样 才可以 让ListView 加载完成之后,不自动跑到底部
想要的 效果 和 实际效果 贴上图片

第一种方法:
(这种有时网速快或慢,用户容易看到滑动的动画体验不好。), PS:不推荐
setAdapter之后 ,加一个延迟 让ScrollView 滚动到 0,0的坐标
lvMerchants.setAdapter(mMerchantAdapter);
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
mScrollView.smoothScrollTo(0, 0);
}
}, 300);
}第二个方法: PS:推荐使用这种,原理一看便知
在布局代码的最上方增加这段代码:
<LinearLayout
android:layout_width="0px"
android:layout_height="0px"
android:focusable="true"
android:focusableInTouchMode="true" />
这段代码的意思就是优先获取焦点,这样ListView就无法得到焦点,就不会滚动到底部了第三个方法:
手动计算LIstview的高度 ,确定:代码有点繁多。 PS : 不推荐
public static void setListViewHeightBasedOnChildren(ListView listView) {
// 获取ListView对应的Adapter
ListAdapter listAdapter = listView.getAdapter();
if (listAdapter == null) {
return;
}
int totalHeight = 0;
int len = listAdapter.getCount();
for (int i = 0; i < len; i++) { // listAdapter.getCount()返回数据项的数目
View listItem = listAdapter.getView(i, null, listView);
if (null != listItem) {
listItem.measure(0, 0); // 计算子项View 的宽高
totalHeight += listItem.getMeasuredHeight(); // 统计所有子项的总高度
}
}
ViewGroup.LayoutParams params = listView.getLayoutParams();
params.height = totalHeight
+ (listView.getDividerHeight() * (listAdapter.getCount() - 1));
// listView.getDividerHeight()获取子项间分隔符占用的高度
// params.height最后得到整个ListView完整显示需要的高度
listView.setLayoutParams(params);
}第四个方法:没有实践,暂不做评论
感觉跟第二个方法没差,一个是在布局文件中一个是在代码中。

在oncreat里面添加这几句,viewgroup是你的activity的父布局。
第五个方法:
scrollview默认会展示布局内最后一个有焦点的控件,解决方法:重写scrollview的computeScrollDeltaToGetChildRectOnScreen方法,返回0,使其选择第一个控件
或者使其余控件失去焦点setFocusable(false) (这就跟二四 方法差不多了。)
好了,写了怎么多的方法了。具体使用哪个根据个人爱好和实际需求了。






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








