目录:
1.SeekBar的应用场景
2.SeekBar的简单使用与事件监听
3.图片资源自定义SeekBar+手机音量调节
4.xml绘制自定义SeekBar
1.SeekBar的应用场景
SeekBar的主要应用在音乐播放,视频播放,或者对音量调节,屏幕亮度调节的一些操作中,让用户可以手动的去改变相应的值。
2.SeekBar的简单使用与事件监听
1.activity_main.xml
2.content_main.xml
3.主java类MainActivity.java
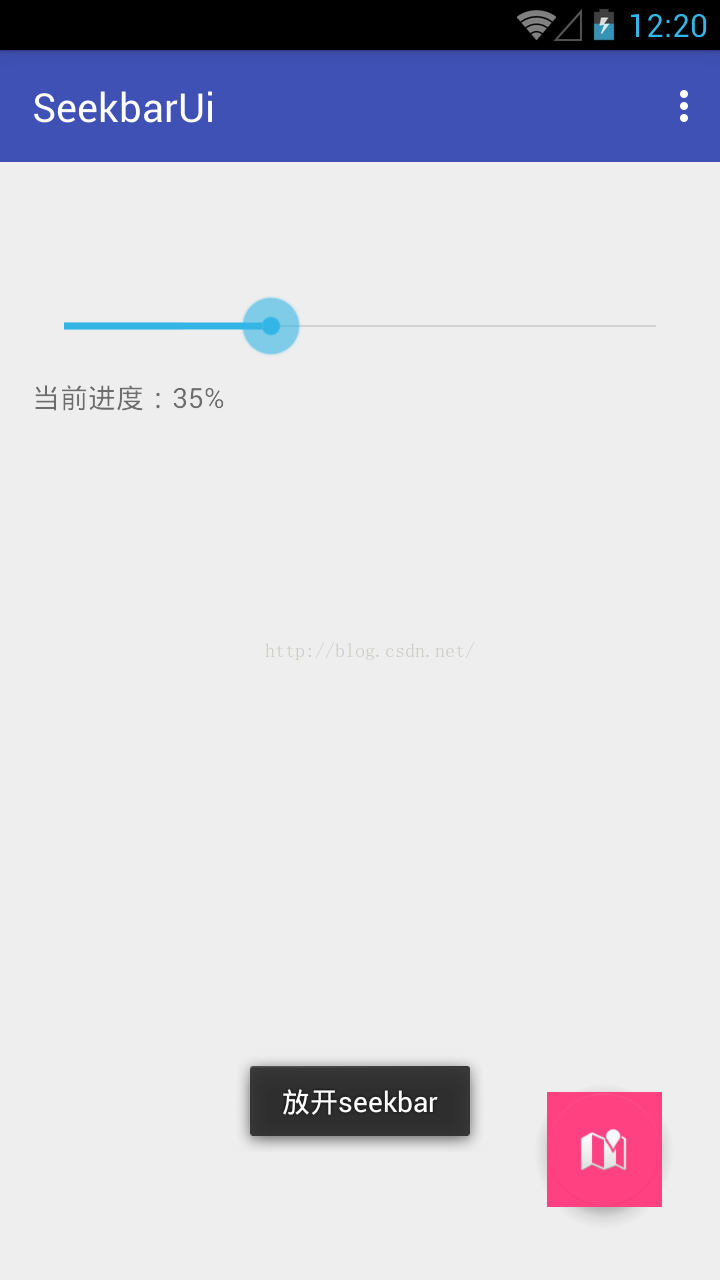
4.效果截图
1.导入滑动块图片(scrubber.png scrubber_focus.png),进度条就直接xml绘制
2.scrubber_selector.xml
3.seekbar_layer.xml(进度条绘制)
4.主布局activity_second.xml
5.主布局java类SecondActivity.java
4.xml绘制自定义SeekBar
上面3进度条的绘制已经运用了xml绘制,下面我们就试着xml绘制一下进度条的滑块
1.未按压时的xml绘制scrubber_shape.xml
2.按压时的xml绘制scrubber_focus_shape.xml
3.效果截图
参考:http://stackoverflow.com/questions/16163215/android-styling-seek-bar
1.SeekBar的应用场景
2.SeekBar的简单使用与事件监听
3.图片资源自定义SeekBar+手机音量调节
4.xml绘制自定义SeekBar
1.SeekBar的应用场景
SeekBar的主要应用在音乐播放,视频播放,或者对音量调节,屏幕亮度调节的一些操作中,让用户可以手动的去改变相应的值。
2.SeekBar的简单使用与事件监听
1.activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context="com.example.seekbarui.MainActivity">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay" />
</android.support.design.widget.AppBarLayout>
<include layout="@layout/content_main" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="@dimen/fab_margin"
android:src="@android:drawable/ic_dialog_map" />
</android.support.design.widget.CoordinatorLayout>2.content_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:context="com.example.seekbarui.MainActivity"
tools:showIn="@layout/activity_main">
<!--
android:max="":设置最大进度
android:progress="":设置当前进度
android:secondaryProgress="":设置第二进度
android:indeterminate="":设置是否为不明确进度进度条
android:thumb="":设置seekbar滑动快的图片
android:progressDrawable="":进度条背景图片
android:thumbTint="":滑动块颜色,API21以上才有效
-->
<SeekBar
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/seekBar"
android:layout_marginTop="50dp"
android:layout_marginBottom="10dp"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:max="100"
android:secondaryProgress="20"
android:progress="0"
android:indeterminate="false" />
<TextView
android:id="@+id/result"
android:layout_below="@+id/seekBar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!" />
</RelativeLayout>3.主java类MainActivity.java
package com.example.seekbarui;
import android.os.Bundle;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.util.Log;
import android.view.View;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.SeekBar;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private SeekBar seekBar;
private TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化Toolbar
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
//隐藏Actionbar后将toolbar设置上去替换Actionbar
setSupportActionBar(toolbar);
//初始化seekbar,TextView
seekBar = (SeekBar) findViewById(R.id.seekBar);
textView = (TextView) findViewById(R.id.result);
//seekbar设置监听
seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
/*
* seekbar改变时的事件监听处理
* */
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
textView.setText("当前进度:"+progress+"%");
Log.d("debug",String.valueOf(seekBar.getId()));
}
/*
* 按住seekbar时的事件监听处理
* */
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
Toast.makeText(MainActivity.this,"按住seekbar",Toast.LENGTH_SHORT).show();
}
/*
* 放开seekbar时的时间监听处理
* */
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
Toast.makeText(MainActivity.this,"放开seekbar",Toast.LENGTH_SHORT).show();
}
});
//浮动button实例化
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
//设置点击监听
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
}
});
}
//创建toolbar菜单
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
//toolbar菜单选择监听
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
Toast.makeText(MainActivity.this,item.getTitle(),Toast.LENGTH_LONG).show();
return true;
}
return super.onOptionsItemSelected(item);
}
}4.效果截图

1.导入滑动块图片(scrubber.png scrubber_focus.png),进度条就直接xml绘制
2.scrubber_selector.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@drawable/scrubber_focus"/>
<item android:drawable="@drawable/scrubber"/>
</selector>3.seekbar_layer.xml(进度条绘制)
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!--
由于本人比较懒,就直接用xml代替图片,如果伙伴们有兴趣可以自己做一个progress进度条图片
注意:叠放顺序依次为background,secondaryProgress,progress
cilp标签的作用就是跟随进度逐步显示图片,把图片分成N份逐个进度显示,避免在拖动过程中进度不走的情况
-->
<!--背景进度条-->
<item android:id="@android:id/background">
<shape android:shape="line">
<stroke android:width="1dp" android:color="#8B8378"/>
<corners android:radius="1dp"></corners>
</shape>
</item>
<!--第二进度条-->
<item android:id="@android:id/secondaryProgress">
<clip>
<shape android:shape="line">
<stroke android:width="1dp" android:color="#9932CC"/>
<corners android:radius="1dp"></corners>
</shape>
</clip>
</item>
<!--第一进度条-->
<item android:id="@android:id/progress">
<clip>
<shape android:shape="line">
<stroke android:width="1dp" android:color="#CD5C5C"/>
<corners android:radius="1dp"></corners>
</shape>
</clip>
</item>
</layer-list>4.主布局activity_second.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context="com.example.seekbarui.SecondActivity">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar1"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay" />
</android.support.design.widget.AppBarLayout>
<SeekBar
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/seekBar2"
android:layout_marginTop="60dp"
android:layout_marginBottom="10dp"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:max="100"
android:secondaryProgress="20"
android:progress="0"
android:progressDrawable="@drawable/seekbar_layer"
android:thumb="@drawable/scrubber_selector"
android:indeterminate="false" />
</android.support.design.widget.CoordinatorLayout>5.主布局java类SecondActivity.java
package com.example.seekbarui;
import android.content.Context;
import android.media.AudioManager;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.util.Log;
import android.view.Menu;
import android.view.MenuItem;
import android.view.WindowManager;
import android.widget.SeekBar;
import android.widget.TextView;
import android.widget.Toast;
public class SecondActivity extends AppCompatActivity {
private SeekBar seekBar;
private TextView textView;
private AudioManager audioManager;
private int currentVolume,maxVolume;
private int volume=0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second);
//初始化seekbar,TextView
seekBar = (SeekBar) findViewById(R.id.seekBar2);
//初始化AudioManager
audioManager = (AudioManager) getSystemService(Context.AUDIO_SERVICE);
//获取系统最大音量值
maxVolume =audioManager.getStreamMaxVolume(AudioManager.STREAM_SYSTEM);
//将seekBar的最大进度值设置成系统最大音量
seekBar.setMax(maxVolume);
//获取当前音量值
currentVolume = audioManager.getStreamVolume(AudioManager.STREAM_SYSTEM);
//设置当前值为进度条当前值
seekBar.setProgress(currentVolume);
//初始化Toolbar
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar1);
//隐藏Actionbar后将toolbar设置上去替换Actionbar
setSupportActionBar(toolbar);
//seekbar设置监听
seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
/*
* seekbar改变时的事件监听处理
* */
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
//设置拖动的进度值为系统音量
audioManager.setStreamVolume(AudioManager.STREAM_SYSTEM,progress,0);
//获取当前音量
currentVolume = audioManager.getStreamVolume(AudioManager.STREAM_SYSTEM);
//设置当前音量
seekBar.setProgress(currentVolume);
/* //获取屏幕属性
WindowManager.LayoutParams layoutParams = getWindow().getAttributes();
//设置屏幕亮度
layoutParams.screenBrightness =((float)seekBar.getProgress())/100;
Log.d("debug",layoutParams.screenBrightness+"");
Log.d("deb",seekBar.getProgress()+"");
//更新窗口属性
getWindow().setAttributes(layoutParams);*/
}
/*
* 按住seekbar时的事件监听处理
* */
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
Toast.makeText(SecondActivity.this,"按住seekbar",Toast.LENGTH_SHORT).show();
}
/*
* 放开seekbar时的时间监听处理
* */
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
Toast.makeText(SecondActivity.this,"放开seekbar",Toast.LENGTH_SHORT).show();
}
});
}
//创建toolbar菜单
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
//toolbar菜单选择监听
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
Toast.makeText(SecondActivity.this,item.getTitle(),Toast.LENGTH_LONG).show();
return true;
}
return super.onOptionsItemSelected(item);
}
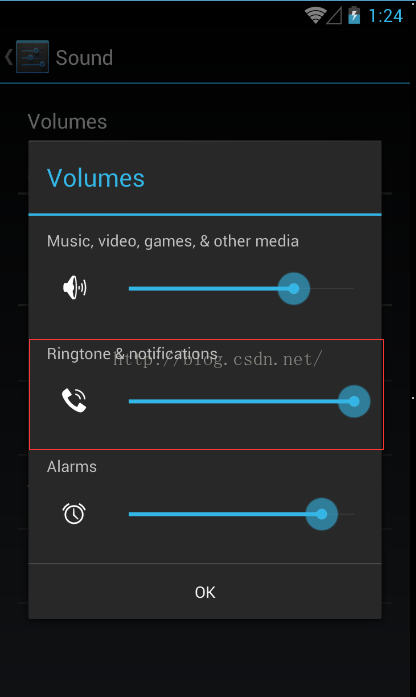
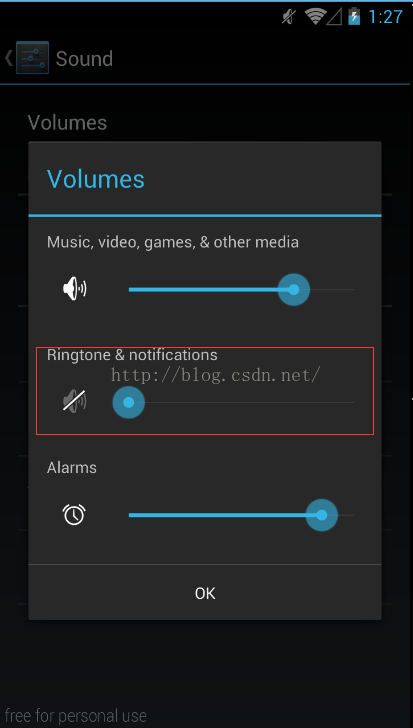
}6.效果截图
图片分别为更改前系统音量值,Seekbar效果图,更改后系统音量值
4.xml绘制自定义SeekBar
上面3进度条的绘制已经运用了xml绘制,下面我们就试着xml绘制一下进度条的滑块
1.未按压时的xml绘制scrubber_shape.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<size android:width="20dp" android:height="20dp"/>
<solid android:color="@android:color/holo_orange_light" />
<stroke android:color="#9370DB" android:width="4dp"/>
</shape>2.按压时的xml绘制scrubber_focus_shape.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<size android:width="20dp" android:height="20dp"/>
<solid android:color="@color/colorAccent" />
<stroke android:color="#9370DB" android:width="4dp"/>
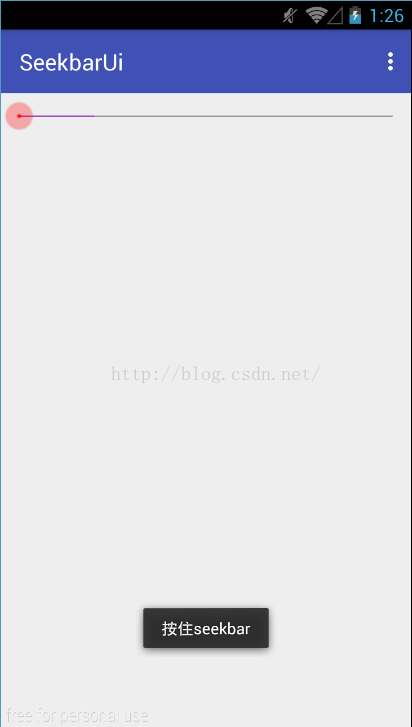
</shape>3.效果截图
参考:http://stackoverflow.com/questions/16163215/android-styling-seek-bar

























 3307
3307











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








